- bootstrap 4の導入方法
- bootstrap 4の基本的な使い方
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[bootstrap 4.0] 使い方bootstrapとは
- bootstrapはツイッター社が開発したCSSフレームワーク
- あらかじめ用意されたコードやテーマが豊富なので見栄えが良く機能的なwebサイトが短時間で製作可能
具体的な要素として
- レスポンシブ対応
- 機能、デザイン共に優れたコンポーネント
などがあります。
※2020年5月13日にBootstrap v4.5.0がリリースされました。
以下公式ページより引用
Bootstrap v4.5.0には、多数のバグ修正、いくつかの小さな新機能、および開発に対するいくつかの変更が含まれています。元々はv4.4.2パッチリリースとして計画されていましたが、v4と今後のv5の間のギャップを埋めるのに役立つ新機能を考慮して、これをマイナーリリースにバンプしました。
[bootstrap 4.0] Bootstrap 3とBootstrap 4の違い
細かい変更点は本家ページからご確認ください。
大きな変更点は以下の通りです。
- ブラウザのサポートについて
- レイアウトの階層増加
- margin、paddingがよりカンタンに
ブラウザのサポートについて
Bootstrap4ではcss3で使用するFlexboxがメインなので、昔のブラウザはサポートしておりません。
具体的には以下のブラウザは非対応です。
IE 9 以下、iOS 6 以下
それ以外の詳しい対応表はコチラ
| モバイルデバイス | |||||
| Chrome | Firefox | Safari | Android Browser & WebView | Microsoft Edge | |
| Android | サポート対応 | サポート対応 | 該当なし | Android v5.0以上 サポート対応 | サポート対応 |
| iOS | サポート対応 | サポート対応 | サポート対応 | 該当なし | サポート対応 |
| Windows 10 Mobile | 該当なし | 該当なし | 該当なし | 該当なし | サポート対応 |
| デスクトップブラウザ | ||||||
| Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | |
| Mac | サポート対応 | サポート対応 | 該当なし | 該当なし | サポート対応 | サポート対応 |
| Windows | サポート対応 | サポート対応 | IE10以上 サポート対応 | サポート対応 | サポート対応 | サポート非対応 |
レイアウトの階層増加
よりレイアウトが細かく設定できるようになりました。
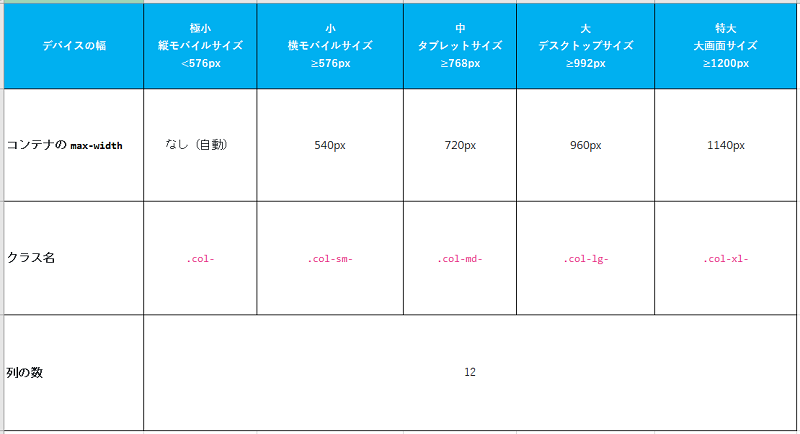
以下がその図です。
こちらが「bootstrap 4」。

こちらは「bootstrap 3」。

Bootstrap 3ではxs、sm、md、lgの4つでしたが、 Bootstrap4ではxlが一つ増えてより細かいレイアウトの切り替えができるようになりました。
margin、paddingがよりカンタンに
margin、paddingがclassで設定できるようになりました。
※margin、paddingに関しては別途詳しく解説しています。
[bootstrap 4.0] 導入方法
導入方法について紹介していきます。
いくつかあるのですが、今回は特にカンタンな2つを紹介していきます。
BootstrapCDNを使用する場合
1.本家ページにアクセスします

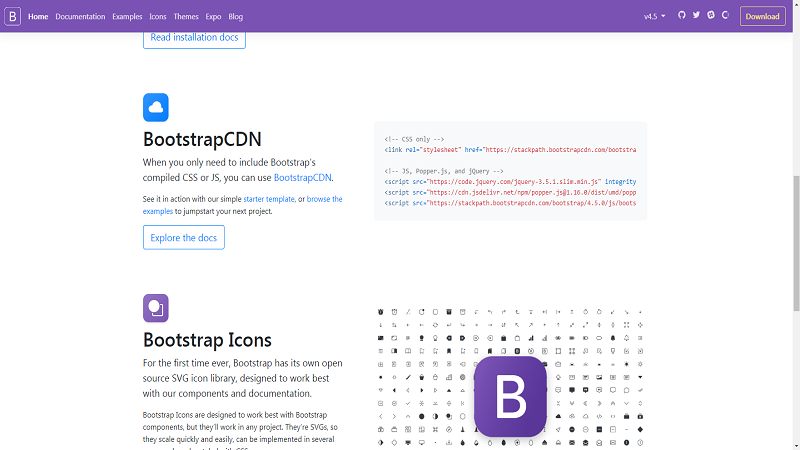
2.下にスクロールすると「BootstrapCDN」があります

3.以下のコードを</head>の直前に設置します
|
1 2 |
<span class="c"><!-- CSS only --></span> <span class="nt"><link</span> <span class="na">rel=</span><span class="s">"stylesheet"</span> <span class="na">href=</span><span class="s">"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"</span> <span class="na">integrity=</span><span class="s">"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></span> |
<!– JS, Popper.js, and jQuery –>は</ body> の直前に順番通りに入れてください。↓
|
1 2 3 4 5 |
<span class="c"><!-- JS, Popper.js, and jQuery --></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://code.jquery.com/jquery-3.5.1.slim.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span></code><code> |
雛形を使用する場合
1.本家ページにアクセスします

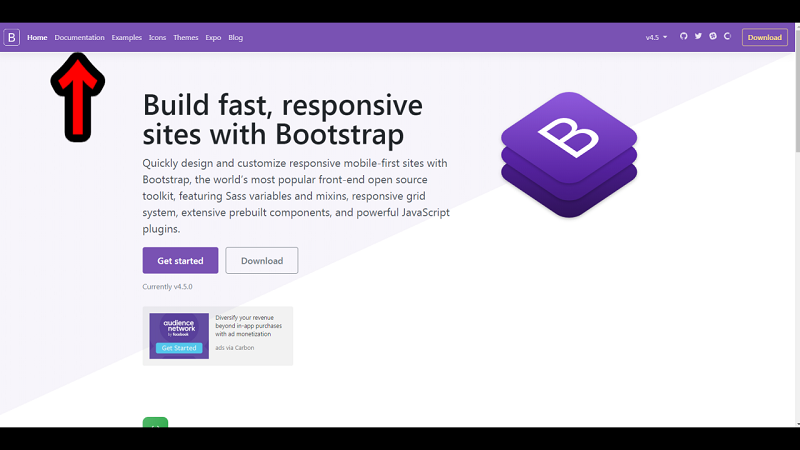
2.Documentationをクリック

3.Starter templateをクリック

すると雛形があるのでそれをコピー&ペースト
※言語設定が英語向けに設定されているので<html lang=”en”>を<html lang=”ja”>に直す必要があります。
直したものが以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<span class="cp"><!doctype html></span> <span class="nt"><html</span> <span class="na">lang=</span><span class="s">"en"</span><span class="nt">></span> <span class="nt"><head></span> <span class="c"><!-- Required meta tags --></span> <span class="nt"><meta</span> <span class="na">charset=</span><span class="s">"utf-8"</span><span class="nt">></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"viewport"</span> <span class="na">content=</span><span class="s">"width=device-width, initial-scale=1, shrink-to-fit=no"</span><span class="nt">></span> <span class="c"><!-- Bootstrap CSS --></span> <span class="nt"><link</span> <span class="na">rel=</span><span class="s">"stylesheet"</span> <span class="na">href=</span><span class="s">"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"</span> <span class="na">integrity=</span><span class="s">"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></span> <span class="nt"><title></span>Hello, world!<span class="nt"></title></span> <span class="nt"></head></span> <span class="nt"><body></span> <span class="nt"><h1></span>Hello, world!<span class="nt"></h1></span> <span class="c"><!-- Optional JavaScript --></span> <span class="c"><!-- jQuery first, then Popper.js, then Bootstrap JS --></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://code.jquery.com/jquery-3.5.1.slim.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"</span> <span class="na">integrity=</span><span class="s">"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"</span> <span class="na">crossorigin=</span><span class="s">"anonymous"</span><span class="nt">></script></span> <span class="nt"></body></span> <span class="nt"></html></span></code><code> |
[bootstrap 4.0] margin、paddingの使い方
Bootstrap4からmargin、paddingが大変取り扱いやすくなりました。
「margin、paddingってなに?」という方のために解説いたしますとこのように、ただ普通に設置すると、左上にギチギチになってしまいます。

その際に、スキマ追加してあげると凄く見栄えが良くなります。

これが「margin、padding」です。
今から具体的な解説に移ります。
marginはm{sides}-{size}と設定します。
paddingはp{sides}-{size}と設定します。
sizeは0~5
sidesは
- t : top
- b : bottom
- l : left
- r : right
- x : left と right
- y : top と bottom
- 指定なし : top と bottom と left と right
となります。
左からmargin(指定なし)5~1です。

左からpadding(指定なし)5~1です。

より詳しいことについてはコチラをご覧ください。
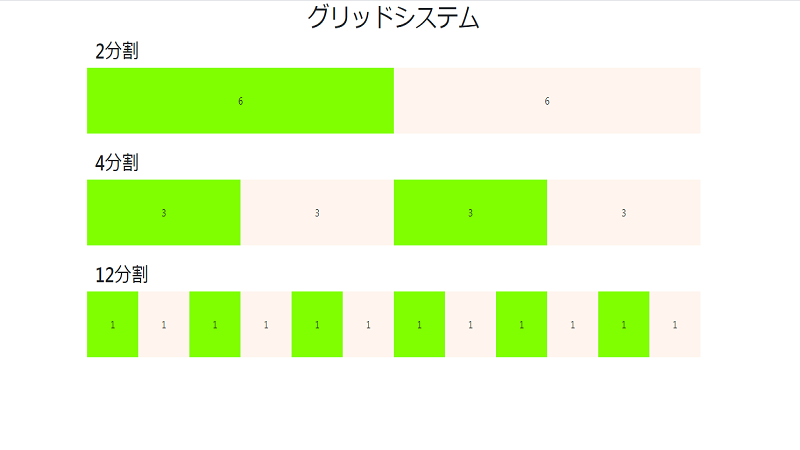
[bootstrap 4.0] グリッドシステムについて
今バージョンから改善されたレスポンシブグリッドシステムです。
この「グリッドシステム」のためだけにBootstrapを挿入される方も多いのではないでしょうか。
グリッドシステムとは「見るデバイスによってサイトが見やすい形に変わる」ことです。
コレが無いと、スマホで見たときにサイトが崩れて見えたりとなにかと不便です。
以下が具体的な使い方となります。
- グリッドシステムとは、レイアウトを分割してコンテンツを配置するデザインの方法
- 見るブラウザ、デバイスに対応して構造が変わる「レスポンシブデザイン」にも対応しているのが特徴
- Bootstrap では横幅を12分割したグリッドシステムを採用している
- たとえば、1:11 5:7 8:4カラムなどのレイアウトが作成できる
グリッドシステムのブレイクポイントについて
ブレイクポイントは768px,992px,1200pxが準備されており
- 767px以下
- 768px以上
- 992px以上
- 1200px以上
4種類でレイアウトを切り替えることが可能です。
具体的に下記のように切り替えます。
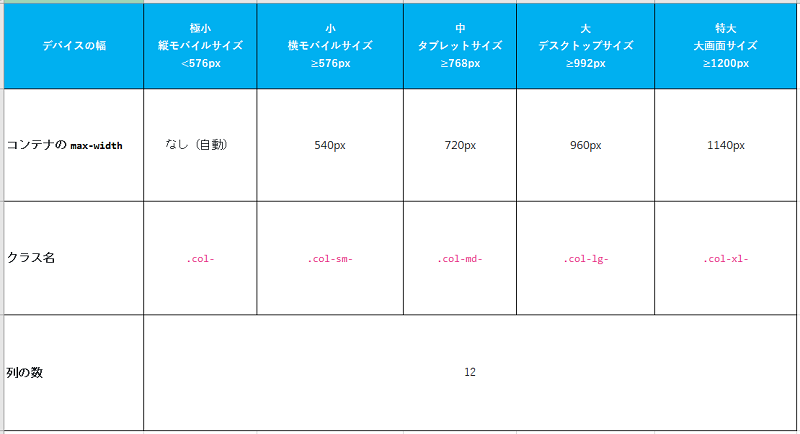
| ブレイクポイント | ||||
| スマホ (767px以下) |
タブレット (768px〜991px) |
PC (992px〜1119px) |
PC大画面 (1200px以上) |
|
| class名prefix | .col-xs-* | .col-sm-* | .col-md-* | .col-lg-* |
| .containerの表示幅 | 自動 | 750px | 970px | 1170px |
| カラム数 | 12 | |||
グリッドシステムの基本的な使い方
クラス名を下記のように記述します。
|
1 |
<div class="container"> |
合計のカラム数が「12」になるように設計していきます。
※「12」を超えてしまうと2行目(改行)にいってしまいます。
具体的には以下のコードで反映されます 。
※配置場所は<div class=“container”>内

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<div class="row"> <div class="col-lg-6 chartreuse"> 6 </div> <div class="col-lg-6 seashell"> 6 </div> </div> <br> <h2>4分割</h2> <div class="row"> <div class="col-lg-3 chartreuse"> 3 </div> <div class="col-lg-3 seashell"> 3 </div> <div class="col-lg-3 chartreuse"> 3 </div> <div class="col-lg-3 seashell"> 3 </div> </div> <br> <h2>12分割</h2> <div class="row"> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> </div> |
一行を定義するrowクラスについて
rowは一行を定義し、containerの内側に設置します。
rowが書かれていないとカラムを並ばすことができなくなり、下記の写真のようになります。(2分割の部分を参照)

幅を定義するカラムについて
グリッドシステムを用いて幅を指定するには下の図のようにクラスを指定します。
| カラムの指定 | ||||
| 画面サイズ | モバイル (767px以下) |
タブレット (768px以上、992px未満) |
デスクトップ (992px以上、1200px未満) |
デスクトップ (1200px以上) |
| {prefix} | xs エキストラスモール | sm スモール | md ミディアム | lg ラージ |
| 指定方法(n は数値) | col-xs-n | col-sm-n | col-md-n | col-lg-n |
ですので、「パソコンではこうやって表示したいからcol-md-n、スマホではこうやって表示させたいのでcol-xs-n」と設定することでデバイスに応じたデザインが可能になります。
(重要)Bootstrap4とBootstrap3ではブレークポイントが異なります。
上がBootstrap4のブレイクポイント
下がBootstrap3のブレイクポイントです。


[bootstrap 4.0] よく使う便利な機能
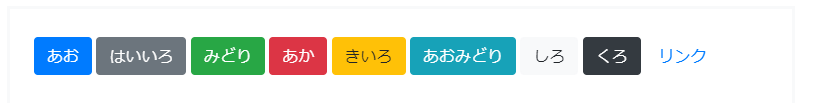
ボタン
buttonクラスを使用するとカンタンにボタンが作成できます。
サンプルコードと見た目は以下のようになります。

|
1 2 3 4 5 6 7 8 9 |
<button type="button" class="btn btn-primary">あお</button> <button type="button" class="btn btn-secondary">はいいろ</button> <button type="button" class="btn btn-success">みどり</button> <button type="button" class="btn btn-danger">あか</button> <button type="button" class="btn btn-warning">きいろ</button> <button type="button" class="btn btn-info">あおみどり</button> <button type="button" class="btn btn-light">しろ</button> <button type="button" class="btn btn-dark">くろ</button> <button type="button" class="btn btn-link">リンク</button> |
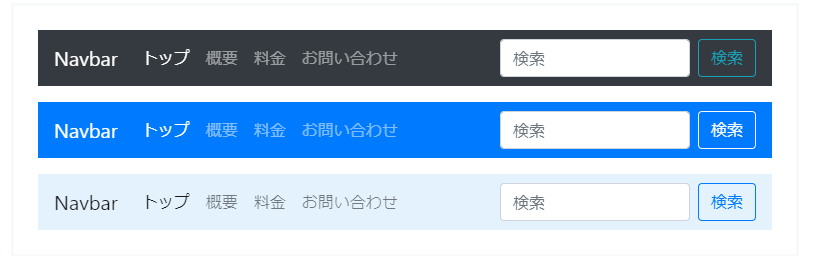
ナビゲーション
Navbarを使用するとこのようにサイト内の移動がカンタンに行えるようになります。
サンプルコードと見た目は以下のようになります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">トップ <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">料金</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> お問い合わせ </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">概要</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav> |
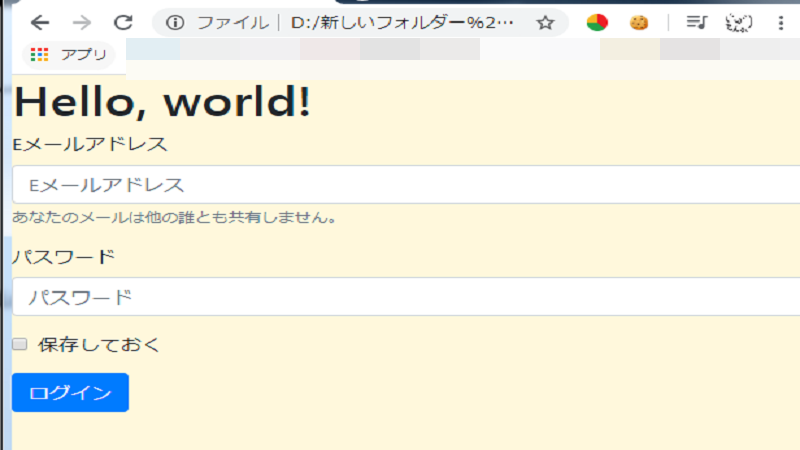
フォーム
Formを使用すると、ログインが必要なサイト、応募サイトなどが作成できます。
サンプルコードと見た目は以下のようになります。
以下は一般的によく目にする「ログインフォーム」の写真とそのコードです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<form> <div class="form-group"> <label for="exampleInputEmail1">Eメールアドレス</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Eメールアドレス"> <small class="text-muted">あなたのメールは他の誰とも共有しません。</small> </div> <div class="form-group"> <label for="exampleInputPassword1">パスワード</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="パスワード"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">保存しておく</label> </div> <button type="submit" class="btn btn-primary">ログイン</button> </form> |
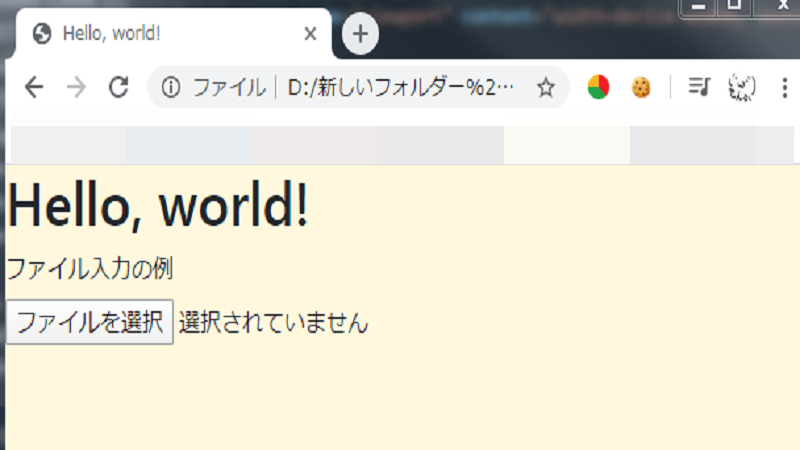
また、応募フォームなどで画像を添付することもあります。
その場合は、下記のコードを挿入すると「ファイル入力フォーム」が実装できます。

|
1 2 3 4 5 6 |
<span class="hljs-tag"><<span class="hljs-name">form</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"form-group"</span>></span> <span class="hljs-tag"><<span class="hljs-name">label</span> <span class="hljs-attr">for</span>=<span class="hljs-string">"File"</span>></span>ファイル入力の例<span class="hljs-tag"></<span class="hljs-name">label</span>></span> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"file"</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"File"</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">form</span>></span> |
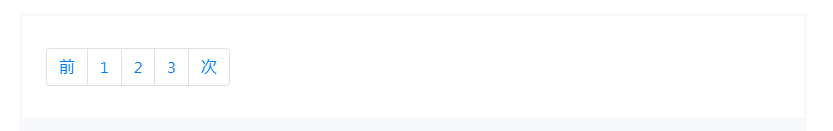
ページネーション
1ページでは書ききれないほどの情報量がある場合、ページ送りの機能を提供するナビゲーションです。
サンプルコードと見た目は以下のようになります。

|
1 2 3 4 5 6 7 8 9 10 |
<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">前</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">次</a></li> </ul> </nav> |
[bootstrap 4.0] まとめ
ここまでがBootstrap4の基本的な使い方になります。
まだまだ紹介しきれなかったコンポーネントやテーマは以下の本家ページに掲載されています。
https://getbootstrap.com/docs/4.5/components/alerts/
それでは最後までご覧いただきありがとうございました。