- bootstrap 3の導入方法
- bootstrap 3の基本的な使い方
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
bootstrap 3で作成すると、現在のブラウザでは正しく表示されません。
もし可能でしたらbootstrap 4に移行することをオススメします。
Table of Contents
[bootstrap 3の使い方]そもそもbootstrapとは
- bootstrapはツイッター社が開発したCSSフレームワーク
- あらかじめ用意されたコードやテーマが豊富なので見栄えが良く機能的なwebサイトが短時間で製作可能
具体的な要素として、
- レスポンシブ対応
- 機能、デザイン共に優れたコンポーネント
などがあります。
※2018年1月18日に最新バージョンbootstrap4がリリースされました。
[bootstrap 3の使い方]対応しているブラウザ
| モバイルデバイス | |||||
| Chrome | Firefox | Safari | Android Browser & WebView | Microsoft Edge | |
| Android | サポート対応 | サポート対応 | 該当なし | Android v5.0以上 サポート対応 | サポート対応 |
| iOS | サポート対応 | サポート対応 | サポート対応 | 該当なし | サポート対応 |
| Windows 10 Mobile | 該当なし | 該当なし | 該当なし | 該当なし | サポート対応 |
| デスクトップブラウザ | ||||||
| Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | |
| Mac | サポート対応 | サポート対応 | 該当なし | 該当なし | サポート対応 | サポート対応 |
| Windows | サポート対応 | サポート対応 | IE10以上 サポート対応 | サポート対応 | サポート対応 | サポート非対応 |
[bootstrap 3の使い方]導入方法
いくつかあるので順に紹介していきます。
ダウンロードする場合
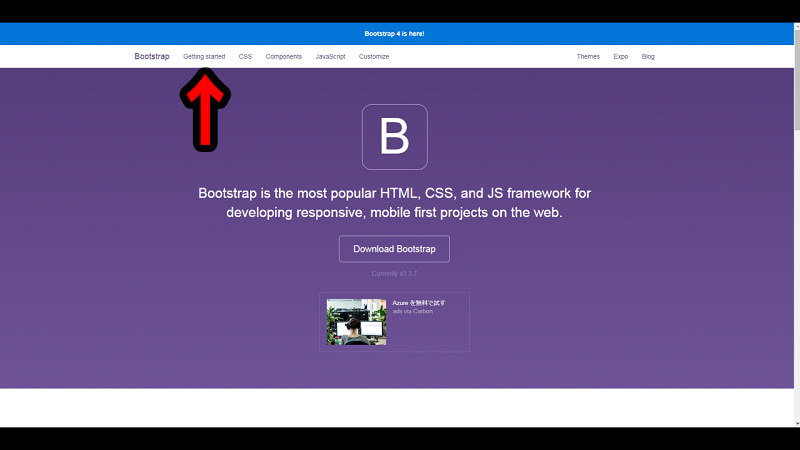
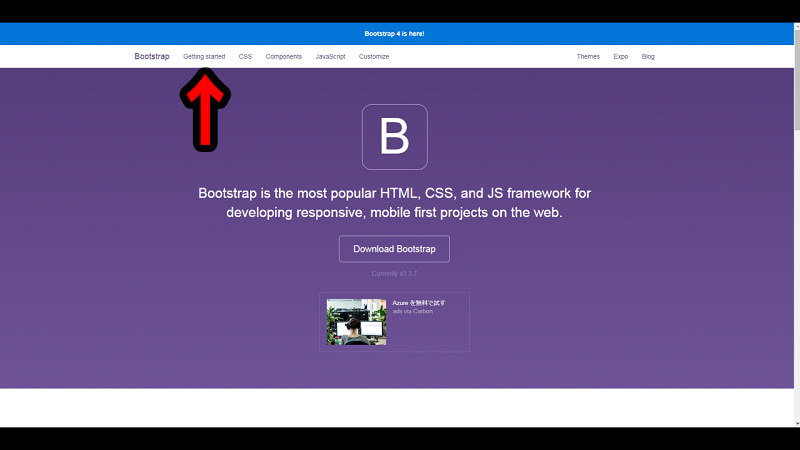
bootstrapの公式サイトへアクセスします。
Getting Started をクリックします。

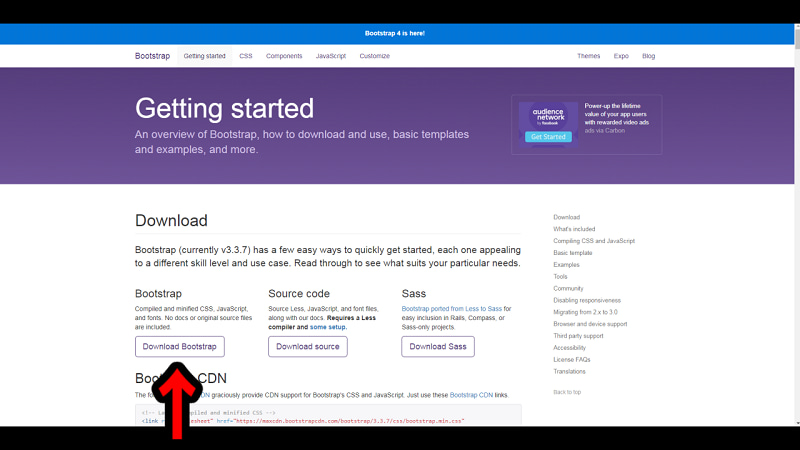
Download Bootstrapをクリックします。

ダウンロードしたファイルはzip形式で圧縮されているので解凍します。

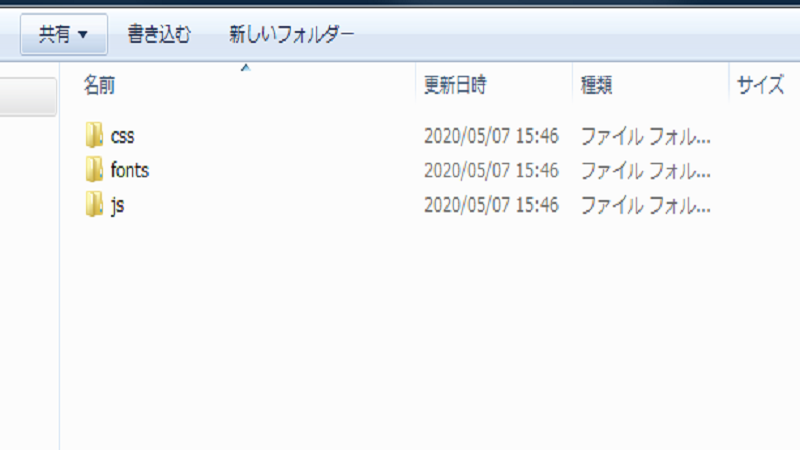
解凍すると以下の3つがあります。
- css
- fonts
- js

これらはBootstrapを使用する際に不可欠なファイルなので絶対に全てバラしたりいじらないでください。
フォルダごと自分のサーバーにアップロードして直接挿入する場合
公式サイトへアクセスします。
Getting Started をクリックします。

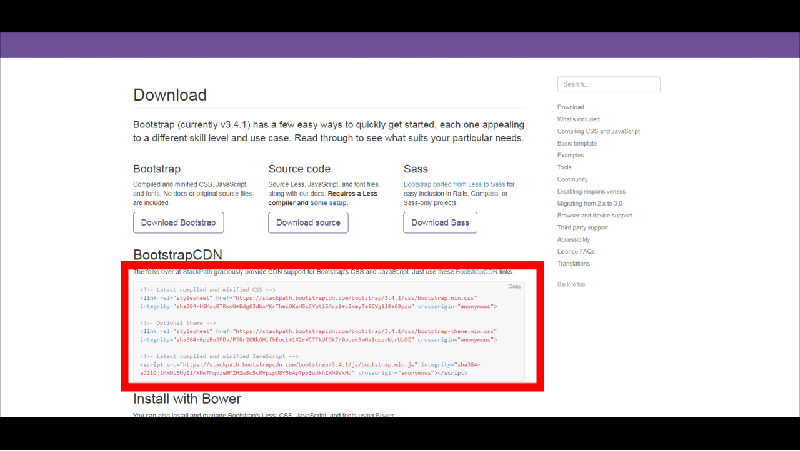
ページ下部のBootstrapCDNの「CSS only」のコードをコピーします。

プログラミングツールの<head>内に張り付けます。
|
1 |
<span class="tag"><link</span> <span class="atn">href</span><span class="pun">=</span><span class="atv">"css/bootstrap.min.css"</span> <span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="tag">></span> |
いくつかのコンポーネントを使用するには jQuery, JavaScriptなどのプラグインが必要な場合があります。
その際は以下のスクリプトを</ body>の直前に順番どおりに設置します。
|
1 2 3 |
<span class="tag"><script</span> <span class="atn">src</span><span class="pun">=</span><span class="atv">"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"</span><span class="tag">></script> <script <span class="atn">src</span><span class="pun">=</span><span class="atv">"js/bootstrap.min.js"</span>></script> </body></span> |
雛形を使用する場合
「Getting started」から「Basic template」をクリックすれば
HTMLの雛形を配布しているのでそちらを使用します
この雛形は必要なBootstrap ファイル一式が入っているのでそのまますぐ使用することが出来ます
注意点 英語向けに作られている雛形なので言語設定を<html lang=”en”>から<html lang=”ja”>に変更する必要があります
jaに変更したものがこちらになります
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<span class="cp"><!DOCTYPE html></span> <span class="nt"><html</span> <span class="na">lang=</span><span class="s">"ja"</span><span class="nt">></span> <span class="nt"><head></span> <span class="nt"><meta</span> <span class="na">charset=</span><span class="s">"utf-8"</span><span class="nt">></span> <span class="nt"><meta</span> <span class="na">http-equiv=</span><span class="s">"X-UA-Compatible"</span> <span class="na">content=</span><span class="s">"IE=edge"</span><span class="nt">></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"viewport"</span> <span class="na">content=</span><span class="s">"width=device-width, initial-scale=1"</span><span class="nt">></span> <span class="c"><!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --></span> <span class="nt"><title></span>Bootstrap 101 Template<span class="nt"></title></span> <span class="c"><!-- Bootstrap --></span> <span class="nt"><link</span> <span class="na">href=</span><span class="s">"css/bootstrap.min.css"</span> <span class="na">rel=</span><span class="s">"stylesheet"</span><span class="nt">></span> <span class="c"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --></span> <span class="c"><!-- WARNING: Respond.js doesn't work if you view the page via file:// --></span> <span class="c"><!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--></span> <span class="nt"></head></span> <span class="nt"><body></span> <span class="nt"><h1></span>Hello, world!<span class="nt"></h1></span> <span class="c"><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"</span><span class="nt">></script></span> <span class="c"><!-- Include all compiled plugins (below), or include individual files as needed --></span> <span class="nt"><script </span><span class="na">src=</span><span class="s">"js/bootstrap.min.js"</span><span class="nt">></script></span> <span class="nt"></body></span> <span class="nt"></html></span> |
[bootstrap 3の使い方]基本的な4つの使い方
グリッドシステムの使い方
グリッドシステムとは、レイアウトを分割してコンテンツを配置するデザインの方法です。
見るブラウザ、デバイスに対応して構造が変わる「レスポンシブデザイン」にも対応しているのが特徴です。
Bootstrap では横幅を12分割したグリッドシステムを採用しています。
たとえば、1:11 5:7 8:4カラムなどのレイアウトが作成できます。
グリッドシステムのブレイクポイントについて
ブレイクポイントは768px,992px,1200pxが準備されており
- 767px以下
- 768px以上
- 992px以上
- 1200px以上
の4種類でレイアウトを切り替えることが可能です。
具体的に下記のように切り替えます。
| ブレイクポイント | ||||
| スマホ (767px以下) |
タブレット (768px〜991px) |
PC (992px〜1119px) |
PC大画面 (1200px以上) |
|
| class名prefix | .col-xs-* | .col-sm-* | .col-md-* | .col-lg-* |
| .containerの表示幅 | 自動 | 750px | 970px | 1170px |
| カラム数 | 12 | |||
グリッドシステムの基本的な使い方
クラス名を下記のように記述します。
|
1 |
<div class="container"> |
合計のカラム数が「12」になるように設計していきます。
※「12」を超えてしまうと2行目(改行)にいってしまいます。
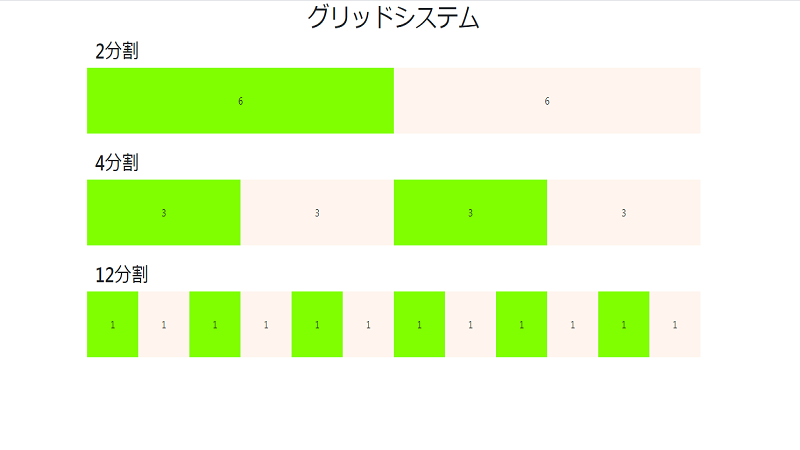
具体的には以下のコードで反映されます。
※配置場所は<div class=“container”>内

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<div class="row"> <div class="col-lg-6 chartreuse"> 6 </div> <div class="col-lg-6 seashell"> 6 </div> </div> <br> <h2>4分割</h2> <div class="row"> <div class="col-lg-3 chartreuse"> 3 </div> <div class="col-lg-3 seashell"> 3 </div> <div class="col-lg-3 chartreuse"> 3 </div> <div class="col-lg-3 seashell"> 3 </div> </div> <br> <h2>12分割</h2> <div class="row"> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> <div class="col-lg-1 chartreuse"> 1 </div> <div class="col-lg-1 seashell"> 1 </div> </div> |
一行を定義するrowクラスについて
rowは一行を定義し、containerの内側に設置します。
rowが書かれていないとカラムを並ばすことができなくなり、下記の写真のようになります(2分割の部分を参照)

幅を定義するカラムについて
グリッドシステムを用いて幅を指定するには下の図のようにクラスを指定します。
| カラムの指定 | ||||
| 画面サイズ | モバイル (767px以下) |
タブレット (768px以上、992px未満) |
デスクトップ (992px以上、1200px未満) |
デスクトップ (1200px以上) |
| {prefix} | xs エキストラスモール | sm スモール | md ミディアム | lg ラージ |
| 指定方法(n は数値) | col-xs-n | col-sm-n | col-md-n | col-lg-n |
ですので、「パソコンではこうやって表示したいからcol-md-n、スマホではこうやって表示させたいのでcol-xs-n」と設定することでデバイスに応じたデザインが可能になります。
[bootstrap 3の使い方]タイポグラフィについて
bootstrapでは「フォントサイズ」や「行の高さ」などデフォルトで設定されています。
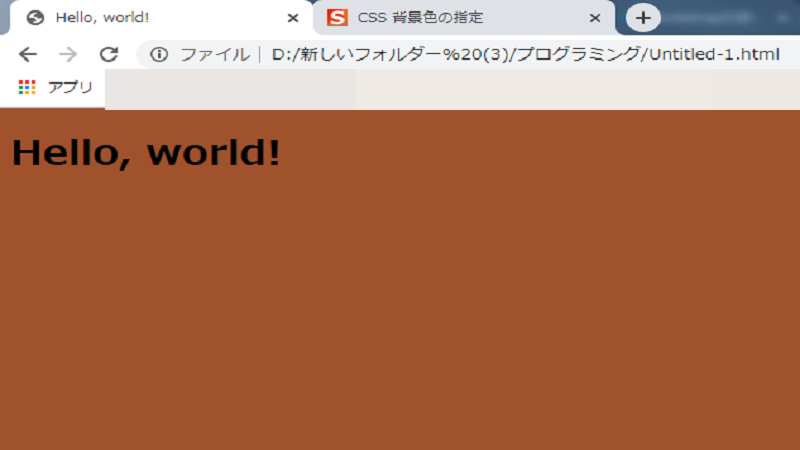
比較の写真です。1枚目がhtmlのみ。2枚目がbootstrapを適応させた際のものです。


このようにbootstrapを適応させるとマージンやフォントも変化するので注意が必要です。
[bootstrap 3の使い方]よく使う機能
ボタン

ボタンもbootstrapのコンポーネントを使用すればすぐに作成できます。
コードは下記の内容を<body>内設置すると使えるようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-primary"</span><span class="nt">></span>Primary<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-secondary"</span><span class="nt">></span>Secondary<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-success"</span><span class="nt">></span>Success<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-danger"</span><span class="nt">></span>Danger<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-warning"</span><span class="nt">></span>Warning<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-info"</span><span class="nt">></span>Info<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-light"</span><span class="nt">></span>Light<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-dark"</span><span class="nt">></span>Dark<span class="nt"></button></span> <span class="nt"><button</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">class=</span><span class="s">"btn btn-link"</span><span class="nt">></span>Link<span class="nt"></button></span></code><code> |
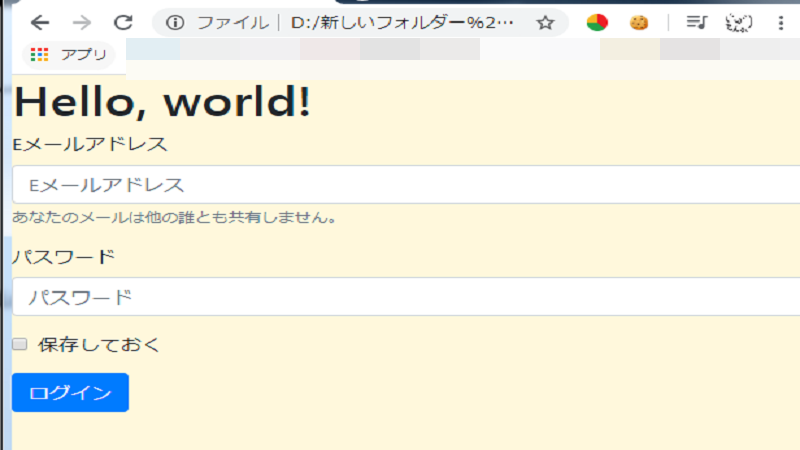
フォーム
フォームもbootstrapのコンポーネントを使用すればすぐに作成できます。
以下は一般的によく目にする「ログインフォーム」の写真とそのコードです。
※こちらもボタン同様に<body>内設置すると使えるようになります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<form> <div class="form-group"> <label for="exampleInputEmail1">Eメールアドレス</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Eメールアドレス"> <small class="text-muted">あなたのメールは他の誰とも共有しません。</small> </div> <div class="form-group"> <label for="exampleInputPassword1">パスワード</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="パスワード"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">保存しておく</label> </div> <button type="submit" class="btn btn-primary">ログイン</button> </form> |
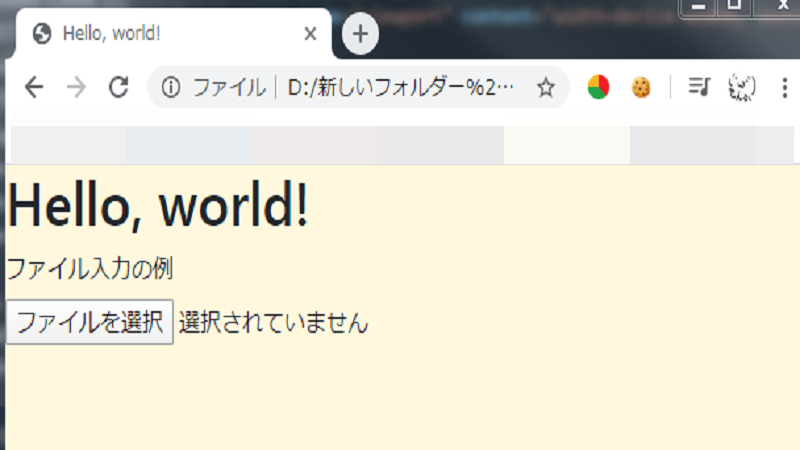
その場合は、下記のコードを挿入すると「ファイル入力フォーム」が実装できます。
※下記のコードはbootstrap 3のみ作動します。bootstrap 4をお使いの方はこちらを参照ください。

|
1 2 3 4 5 6 |
<span class="hljs-tag"><<span class="hljs-name">form</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"form-group"</span>></span> <span class="hljs-tag"><<span class="hljs-name">label</span> <span class="hljs-attr">for</span>=<span class="hljs-string">"File"</span>></span>ファイル入力の例<span class="hljs-tag"></<span class="hljs-name">label</span>></span> <span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"file"</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"File"</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">form</span>></span> |
まとめ
ここまでがBootstrap3の基本的な使い方になります
まだまだ紹介しきれなかったコンポーネントやテーマは以下の本家ページに掲載されています
https://getbootstrap.com/docs/3.3/
また、今回紹介したのは旧式でいくつか正常に動作しないことがあるのでコチラの「最新版!bootstrap 4.0 使い方」を閲覧することをオススメします。
それでは最後までご覧いただきありがとうございました。










