- クリアフィックスとは?
- 使用例
- 過去verの比較
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
〔bootstrap clearfix 使い方〕クリアフィックスとは?
.float-left や .float-right を使用した場合、そのままではテキストの回り込みが継続してしまうため、親要素に対して .clearfix を指定して、.float-* の効力をクリアします。
要するに、クリアフィックスを使用しないとデザインが崩れてしまうことがたびたび起きます。
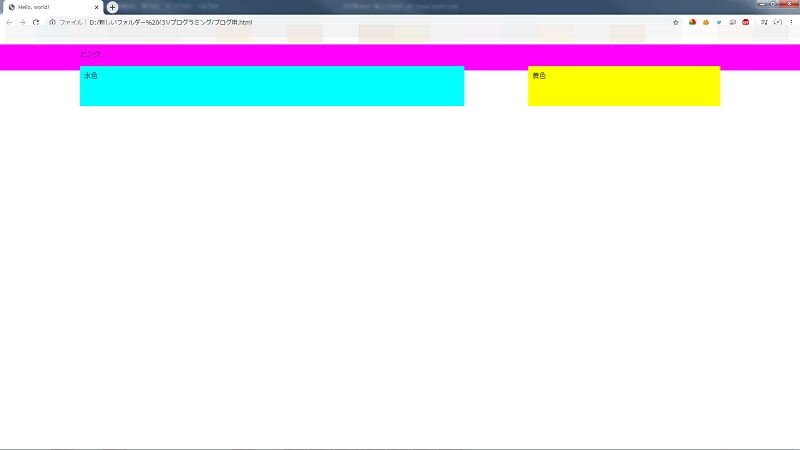
以下がその実例です。
このように「Clearfix」を使用せず、「floatを解除しない」とこのように背景デザインが崩れてしまいます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style> #sampleWrapper { padding: 10px 10%; background-color: #FF00FF; } #sampleMain { float: left; width: 60%; padding: 10px; background-color: #00FFFF; } #sampleSide { float: right; width: 30%; padding: 10px; background-color: #FFFF00; } </style> <div id="sampleWrapper"> <p>ピンク </p> <div id="sampleMain">水色<br><br><br></div> <div id="sampleSide">黄色<br><br><br></div> </div> |
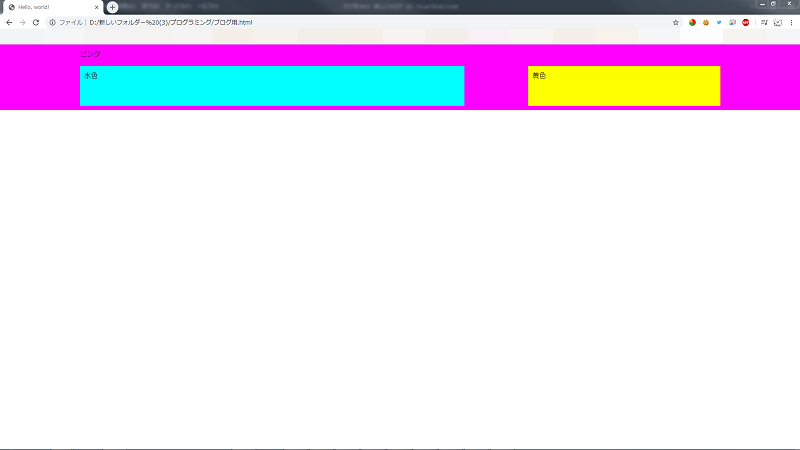
clearfixを使用してfloatを解除するとデザインが整います。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<style> #sampleWrapper { padding: 10px 10%; background-color: #FF00FF; } #sampleMain { float: left; width: 60%; padding: 10px; background-color: #00FFFF; } #sampleSide { float: right; width: 30%; padding: 10px; background-color: #FFFF00; } </style> <div id="sampleWrapper" class="clearfix"> <p>ピンク </p> <div id="sampleMain">水色<br><br><br></div> <div id="sampleSide">黄色<br><br><br></div> </div> |
〔bootstrap clearfix 使い方〕使用例
いくつかの使用例を紹介して行きます。
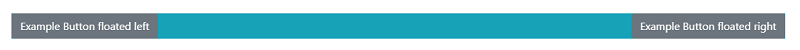
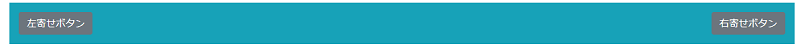
1.ボタンと組み合わせて使用する場合

|
1 2 3 4 |
<div class="bg-info clearfix"> <button type="button" class="btn btn-secondary float-left">Example Button floated left</button> <button type="button" class="btn btn-secondary float-right">Example Button floated right</button> </div> |
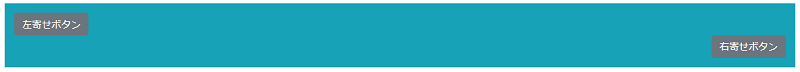
2.背景の大きさを変更する場合
このようにパディング(p-〇)と設定することにより変更できます。

|
1 2 3 4 |
<div class="bg-info clearfix p-3"> <button type="button" class="btn btn-secondary float-left">左寄せボタン</button> <button type="button" class="btn btn-secondary float-right">右寄せボタン</button> </div> |
3.さらに自由度を上げていく場合
【設定】
- 同じブロック内で左寄せ/右寄せ:クリアしたい任意の場所で
div.clearfixを入れる - 背景色のレイアウトが崩れる場合はブロックの親要素に
.clearfixを入れる

|
1 2 3 4 5 |
<div class="bg-info clearfix p-3"> <button type="button" class="btn btn-secondary float-left">左寄せボタン</button> <div class="clearfix"></div> <button type="button" class="btn btn-secondary float-right">右寄せボタン</button> </div> |
※注意※
Bootstrap3からの変更点、古いブラウザには対応していません。
詳しくはこちらからどうぞ。
〔bootstrap clearfix 使い方〕過去のverとその詳細について
clearfixの誕生
元々、オーストラリア人の「Tony Aslett」さんという方が開発しました。
それが以下のコードです。
先ほどのコードと見比べるととても長く感じます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.floatcontainer:after{ content: "."; display: block; height: 0; font-size:0; clear: both; visibility:hidden; } .floatcontainer{ display: inline-block; } /* Hides from IE Mac \*/ * html .floatcontainer { height: 1%; } .floatcontainer{ display:block; } /* End Hack */ |
Bootstrap 2.~時代
Bootstrap 2.~の時代はまだ「Internet Explorer 7」がサポートされていました。
この時代はまだWebフォントを使っていなかった時代で、カラムの幅指定もpx指定の固定値でした。
コードは以下のとおりになります。
「zoom」という書き方はInternet Explorer6~7時代の「hasLayout」を利用したもので、今ではあまり見られません。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { display: table; line-height: 0; content: ""; } .clearfix:after { clear: both; } |
Bootstrap 3.~
Bootstrap 3.~時代は、ついに「Internet Explorer 7」以前のサポートは切られ、「Internet Explorer 8」以降がサポートされるようになりました。
初期の頃と比較してもだいぶコードは短くなりました。
コードは以下の通りです。
|
1 2 3 4 5 6 7 8 |
.clearfix:before, .clearfix:after { display: table; content: " "; } .clearfix:after { clear: both; } |
最新版Bootstrap 4.~
Bootstrap 4.~では「Internet Explorer 8」のサポートも切られ「Internet Explorer 9」以降がサポートされるようになりました。(Android 5未満も非サポート)
table的な表示をする要素作って回り込みを解除とかなり内容的にもコード的にもシンプルになりました。
|
1 2 3 4 5 |
.clearfix::after { display: block; clear: both; content: ""; } |
〔bootstrap clearfix 使い方〕まとめ
ここまでがbootstrap clearfix の基本的な使い方になります。
要約すると、「bootstrap clearfix」とは、floatを使用した場合、そのままではテキストの回り込みが継続してしまうため、.float-* の効力をクリアし、デザインをキレイに保つためのものでした。
歴史は、当初はオーストライア人の方によって開発され、最初は長かったコードもbootstrap4.~では、とても短くスッキリしました。
それでは最後までご覧いただきありがとうございました。