- 使い方
- カルーセル
- コントローラ
- インジケータ
- クロスフェード
- オプション
- キャプション
- サンプルコード
- オプション
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[bootstrap 使い方 カルーセル]使い方
カルーセルとは回転木馬や回転棚を意味し、Bootstrapで使用できるコンポーネントの1つです。
普段であればjavascriptやjQueryを使用しなければいけないような動きのあるコンテンツも「カルーセル」を使用すれば簡単に作成できるようになります。
よくあがる例としては「スライドショー」ですが、カスタマイズ次第ではかなり幅広くいろいろなことができてしまいます。
まずはカルーセルの公式ページを紹介します。
こちらにいくつか例がある通り、左右のコントローラーと、表示されるインジケーターをクリックすると画像が切り替わります。
それではカルーセルの設置方法について解説していきます。
Bootstrapのカルーセルパネルはいくつかの種類が用意されています。
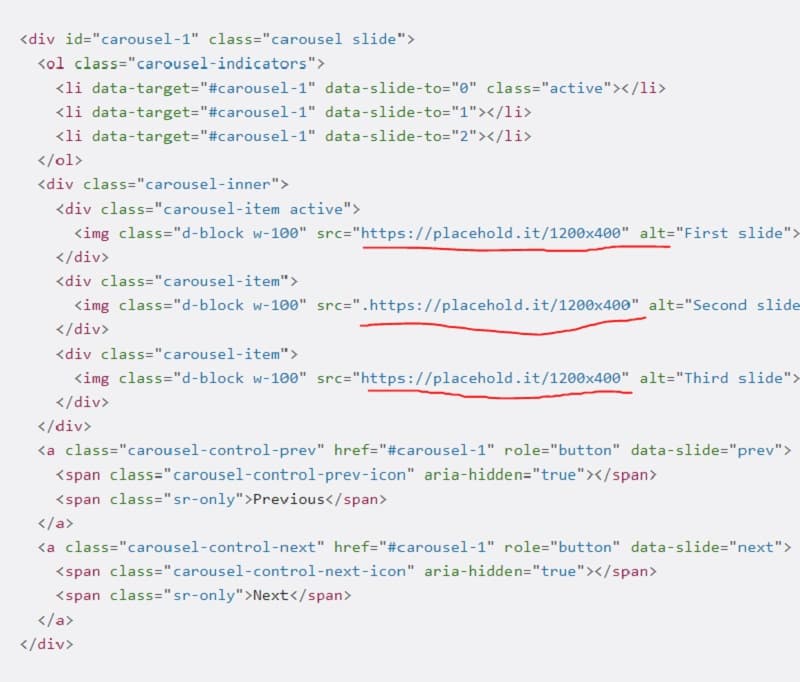
基本的な構造はこちらです↓
このコードはコピペですぐに使うことができまして、変更する部分があるとしたら画像タグ内のURLぐらいですかね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="carousel-1" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#carousel-1" data-slide-to="0" class="active"></li> <li data-target="#carousel-1" data-slide-to="1"></li> <li data-target="#carousel-1" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src=".https://placehold.it/1200x400" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carousel-1" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carousel-1" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> |

上記で下線を引いた部分です。
次にご紹介するのが皆さんお待ちかねの「スライドショー」にできるコードです。
「詳しいことは知らんがとりあえず使えればOK」の方はこのままコピペして使ってください。
※画像タグ内のアドレスは変更してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="carousel-2" class="carousel slide" data-interval="10000"> <ol class="carousel-indicators"> <li data-target="#carousel-2" data-slide-to="0" class="active"></li> <li data-target="#carousel-2" data-slide-to="1"></li> <li data-target="#carousel-2" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src=".https://placehold.it/1200x400" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carousel-2" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carousel-2" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> |
[bootstrap 使い方 カルーセル]Class名の説明と解説
.carousel
基本の形。.carouselと定義しないと何も始まらない。読み方は「カルーセル」
.carousel.slide
横スライドのエフェクト、効果を与える際に使用する。
.carousel.slide.carousel-fade
フェードインエフェクトを追加する際に使用。呼び方はクロスフェードと言われることが多い。
.carousel-indicators
画像の下にインジケーター(ー←こういうやつ)を表示させたい場合に使用する。呼ばれ方はインジケータと呼ばれる。
.carousel-inner
Carouselの中身で <div class=”carousel-inner”> こちらのコードがないとそもそも作動しないので必須。
.carousel-item
表示するコンテンツ <div class=”carousel-item active”> こちらのコードもないとそもそも作動しないので必須。
.carousel-caption
コンテンツのキャプション
各スライドのキャプションを表示する。キャプションと一般的には呼ばれている。
.carousel-control-prev
スライドショーにする場合、前のコンテンツに戻るときに使うボタン。一般的にはコントローラーと呼ばれている。
.carousel-control-next
上記と内容は一緒。次のコンテンツに進みたい場合に使うボタン。これもコントローラーと呼ばれ、主に.carousel-control-prevとセットで扱われている。
[bootstrap 使い方 カルーセル]サンプルコード
.carousel
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
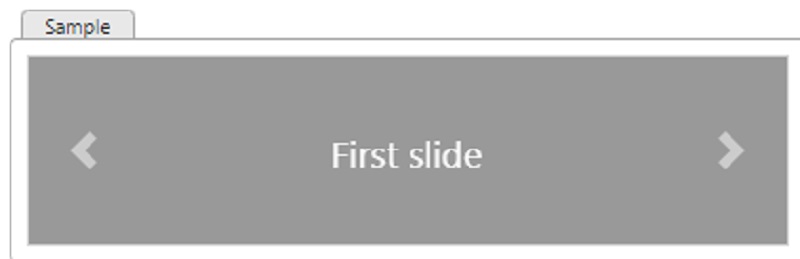
<div id="carousel-1" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#carousel-1" data-slide-to="0" class="active"></li> <li data-target="#carousel-1" data-slide-to="1"></li> <li data-target="#carousel-1" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src=".https://placehold.it/1200x400" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="https://placehold.it/1200x400" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carousel-1" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carousel-1" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> |
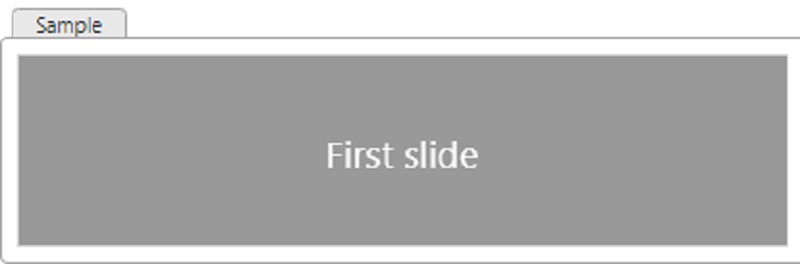
.carousel.slide
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="../images/carousel_1.png" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_2.png" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_3.png" alt="Third slide"> </div> </div> </div> |
.carousel.slide.carousel-fade
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="../images/carousel_1.png" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_2.png" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_3.png" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">前へ</span> </a> <a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">次へ</span> </a> </div> |
.carousel-indicators
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <!-- インディケーター --> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="../images/carousel_1.png" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_2.png" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_3.png" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">前へ</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">次へ</span> </a> </div> |
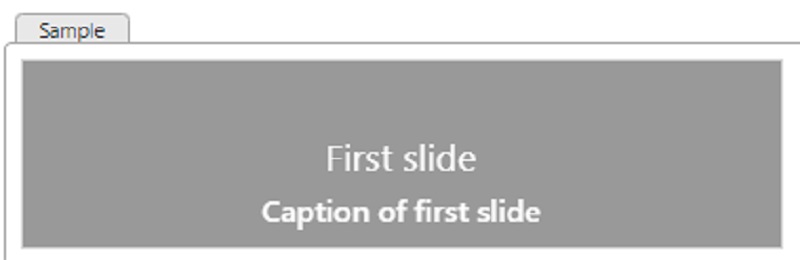
.carousel-caption
|
1 2 3 4 5 6 7 8 9 10 |
<div class="carousel slide" data-ride="carousel" style="width:400px"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." alt="..."> <div class="carousel-caption" style="top:50px"> <h6>Caption of first slide</h6> </div> </div> </div> </div> |
.carousel-control
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="../images/carousel_1.png" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_2.png" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block w-100" src="../images/carousel_3.png" alt="Third slide"> </div> </div> <!-- コントロール --> <a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span><!-- アイコン --> <span class="sr-only">前へ</span> </a> <a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span><!-- アイコン --> <span class="sr-only">次へ</span> </a> </div> |
[bootstrap 使い方 カルーセル]オプション
| オプション名 | 初期値 | 概要 |
| data-interval | 5000 | 切り替えのスピード。ミリ秒単位。 |
| data-keyboard | TRUE | キーボードイベントへの反応の可否 |
| data-pause | hover | hover を指定すると、カルーセルにマウスを乗せている間スライドが停止します。
false を指定すると常に停止しません。 |
| data-ride | FALSE | false→ユーザーが動かした後自動切り替えcarousel→最初から自動切り替え |
| data-wrap | true | サイクルの循環に関して。止めるか回すか |
| data-target | – | インジケーターとカルーセルを紐づけるか否か |
| data-slide-to | – | インジケーターにスライドの番号を紐づける |
| data-slide | – | 左右のコントロールで使用可能 |
[bootstrap 使い方 カルーセル]まとめ
ここまでがbootstrap カルーセルの基本的な使い方になります。
基礎を抑えれば誰でも比較的に簡単に使えるものだと思います。
本当にわからない、理解できない場合でもとりあえずコピペすれば使用できるはずなので、ぜひトライしてみてください。
ここでご紹介したのはほんと一部なので、カスタマイズ次第では無限の可能性を秘めています。
いろいろ自分なりにデザインしてみることをオススメします。
それでは最後までご覧いただきありがとうございました。