- scssとは?
- sassとは?
- 準備するもの
- 導入方法
- 使い方
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[bootstrap scss 使い方]scssとは?
企業さんから「このサイトのボタンの角を全部丸くしてほしいんだけど」や、ご自身でサイトを作成し終わった後、「やっぱりデザインを一新したい」と思ったことはありませんでしょうか?
通常であれば、1つ1つ手作業で直していくので
- 時間かかる
- バグも起こりやすくなる
という大変面倒な作業が待ち受けています。
しかし、今回紹介するscssを使用すれば、先ほど出てきた「ページ内のボタンを全て変更」などの作業もカンタンに行えるのです。
具体的には、scssがページ内の全てを管理する「変数」を扱えるので、すこの数値を1つ変更するだけで全体の更新が一気に行えるわけです。
[bootstrap scss 使い方]sassとは?
今回紹介するscssの派生版と考えていただけると幸いです。
実際ほとんどscssと違いはなく、他のサイトや動画でも「同じもの」として扱われているのでほとんど同じものと考えてOKです。
それでは実際に使い方と準備するものを紹介して行きます。
[bootstrap scss 使い方]準備するもの
- Visual Studio Code
- Bootstrap
- live sass compiler
- NODE JS
[bootstrap scss 使い方]導入方法
Visual Studio Codeをダウンロードしていきます。

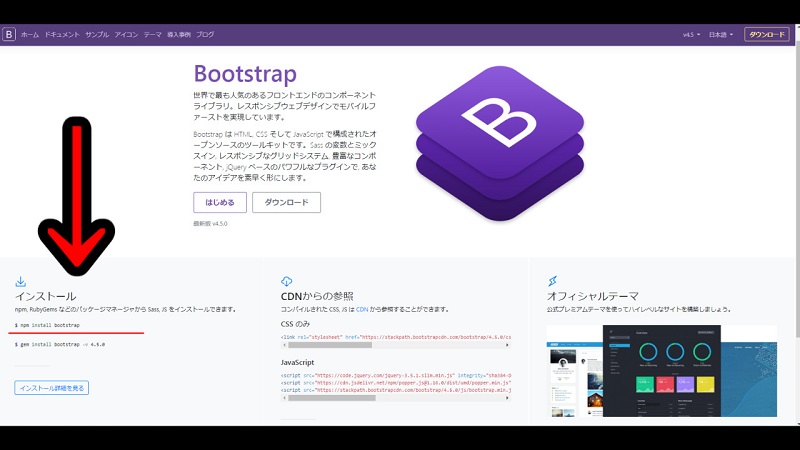
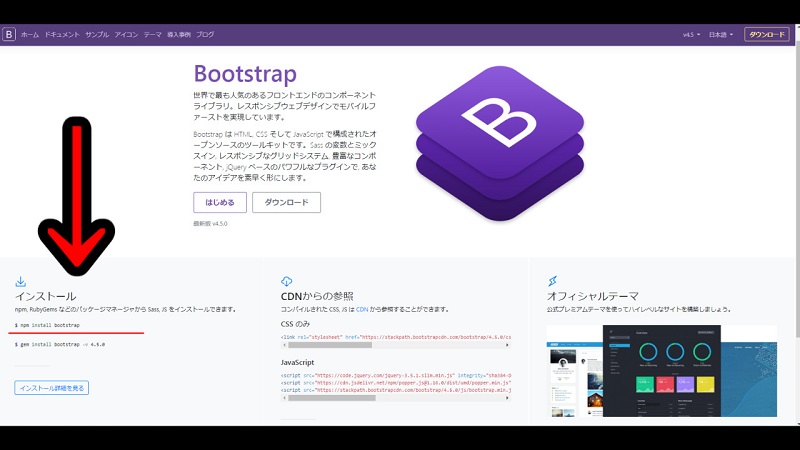
Bootstrapをnpmを使用していきます。

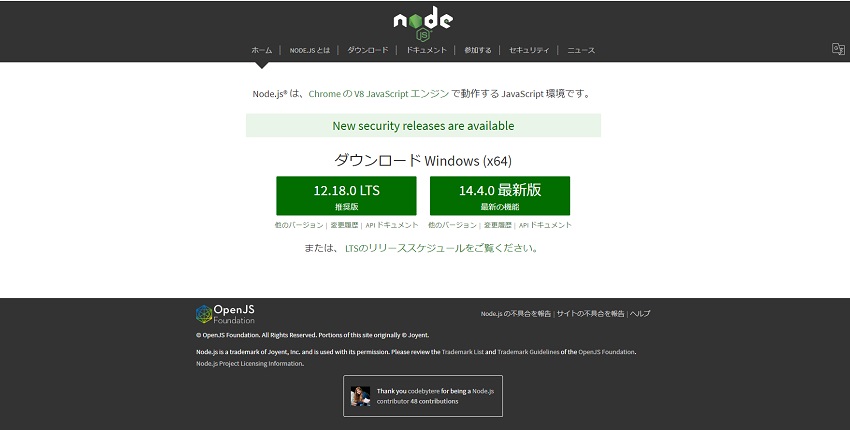
今回は、仕様上npm版を使用するので、そのために「NODE JS」をダウンロードします。
今回は左のバージョンを使用します。

ここまで終わったら、一度パソコンを再起動しましょう。(インストールしたものを正しく動作させるため)
まずは中身の入っていないファイルを作成します。名前は何でも大丈夫です。
今回は「TEST」としました。

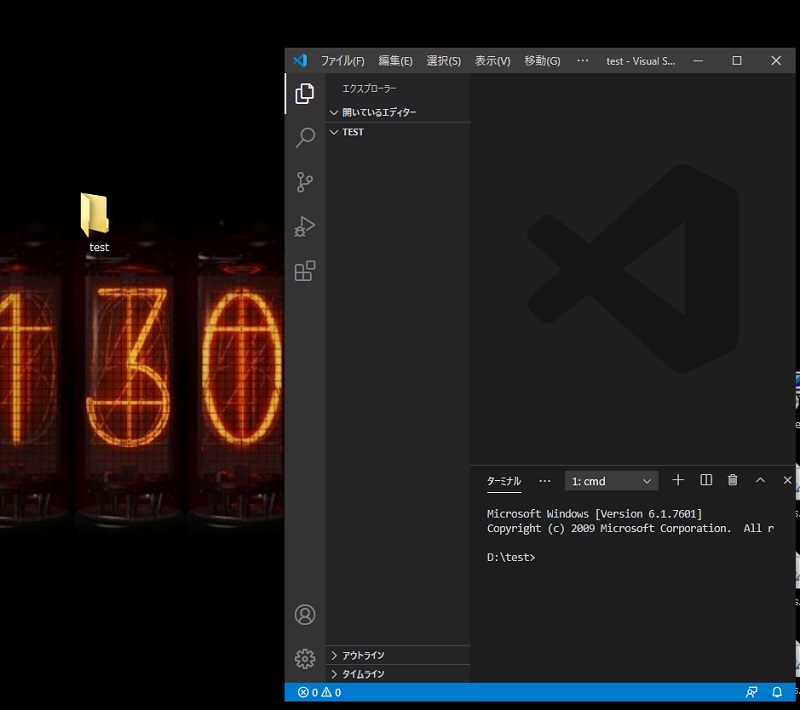
こちらをドラッグしてVisual Studio Codeに入れていきます。

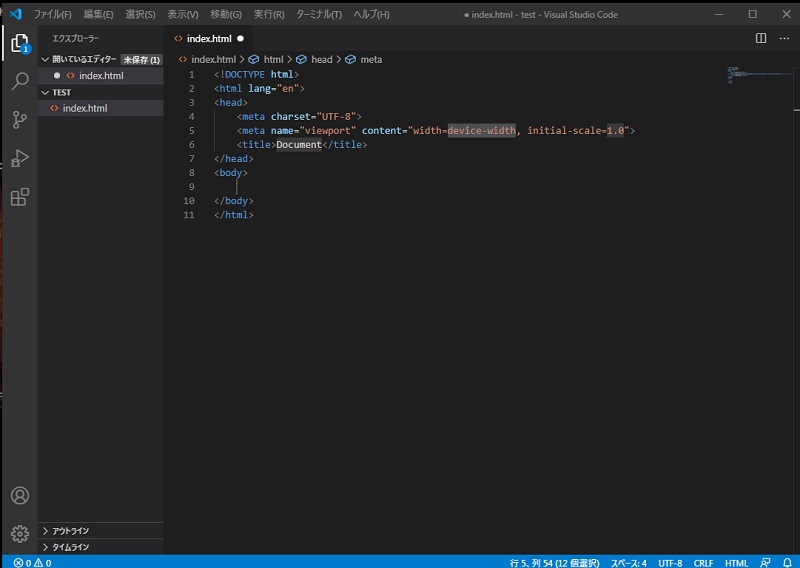
index.htmlというファイルを作っていきます。

その中にhtmlを組んでいきます。
Visual Studio Codeの場合は「!」をだすと予測変換のように出てくるのでそれを使用します。

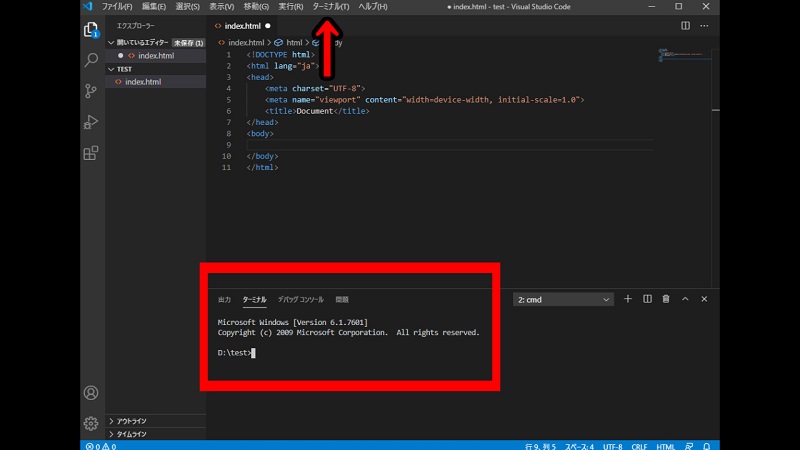
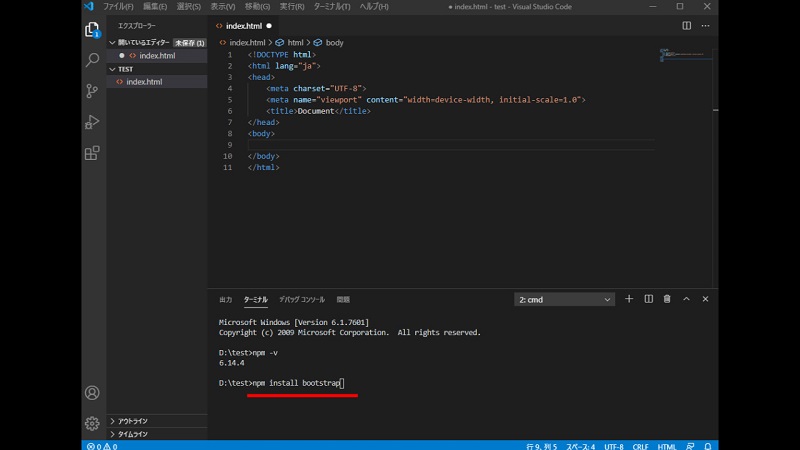
次に「ターミナル」を使用します。
上部分にある「ターミナル」を押すとした部分に新たな領域が生まれます。

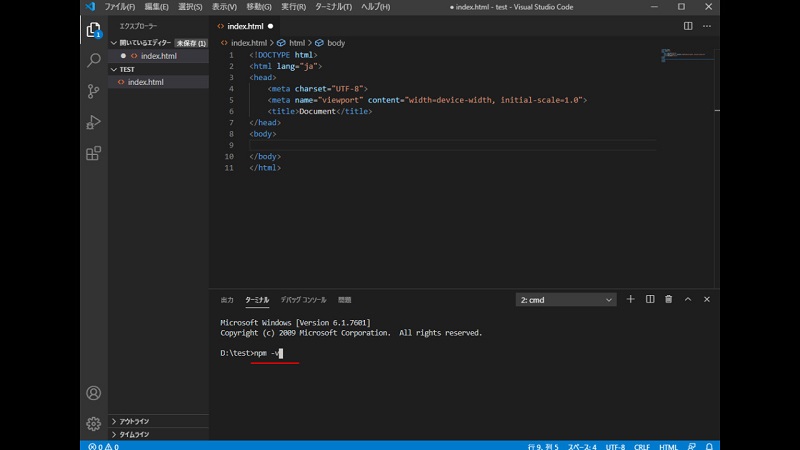
次に「npm -v」と打ち込みます。

その次に、Bootstrapをnpmを使用していきます。
下記図の下線が引いてある部分です。

こちらのコードをコピーして打ち込んでいきます。

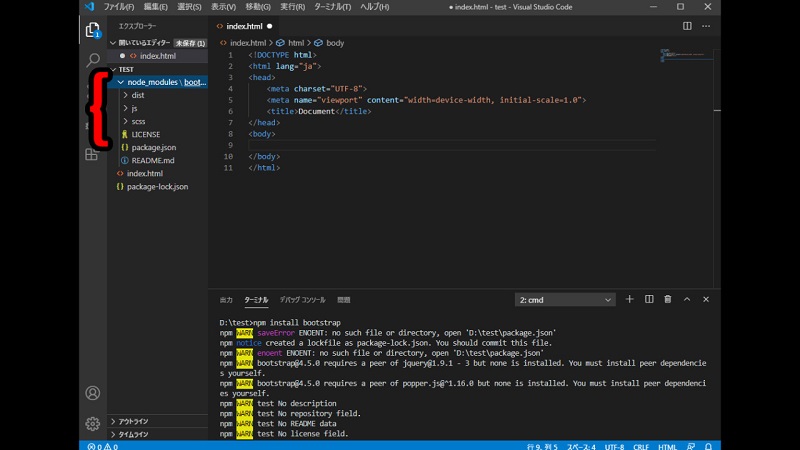
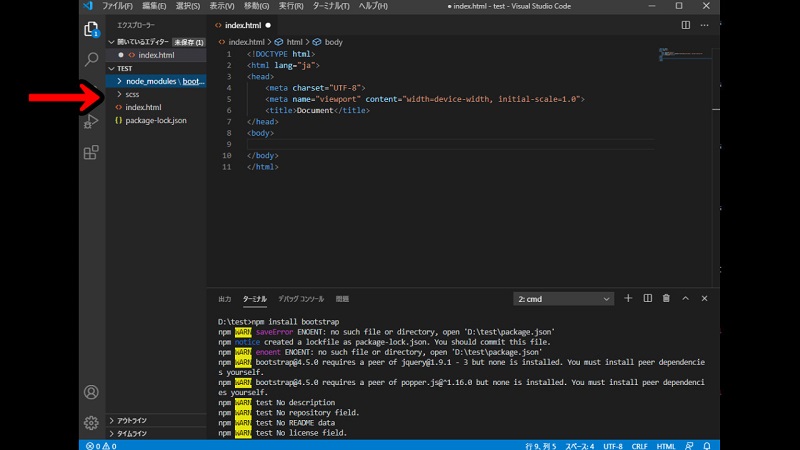
そうすると、下記のようにBootstrapがインストールされいろいろファイルが増えていると思います。

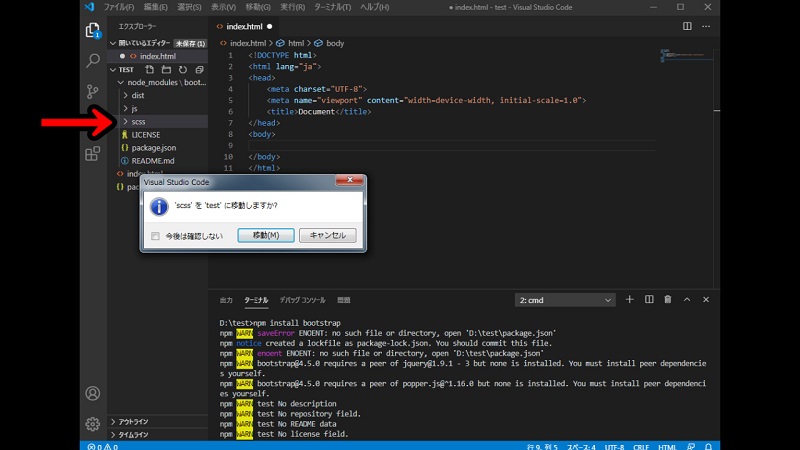
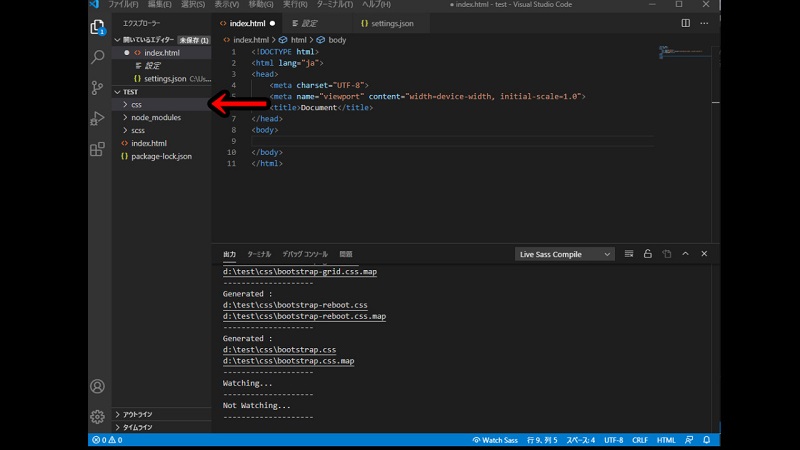
そこでできた「scss」というファイルを「index.html」と同じ階層に移動させます。

するとこうなります。

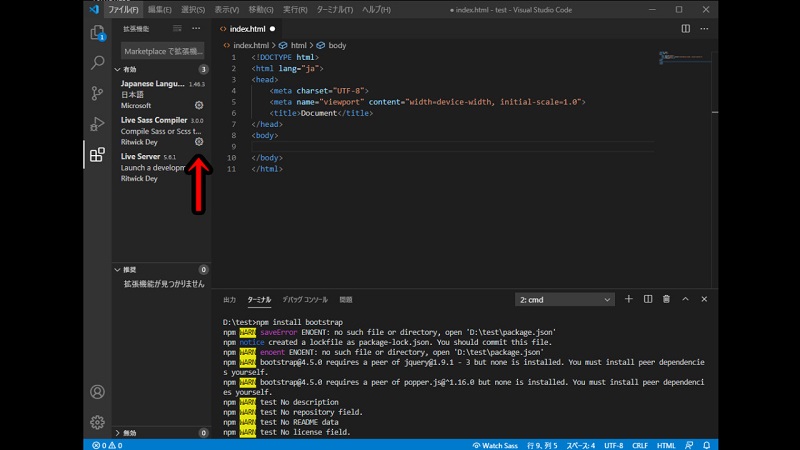
次に、live sass compilerを導入していきます。
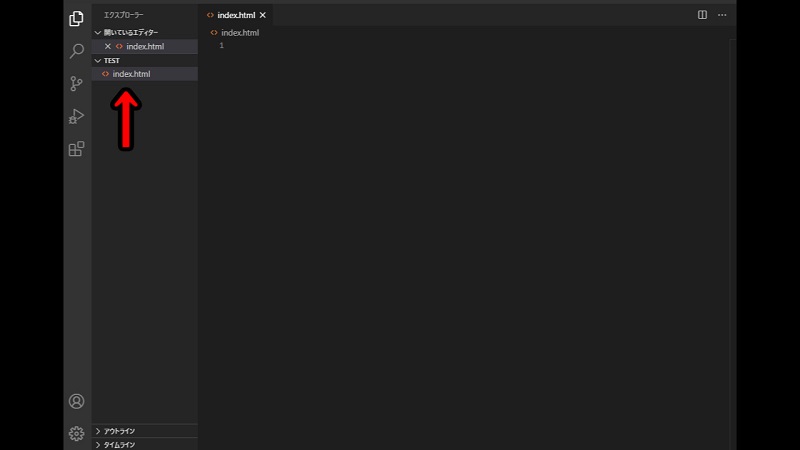
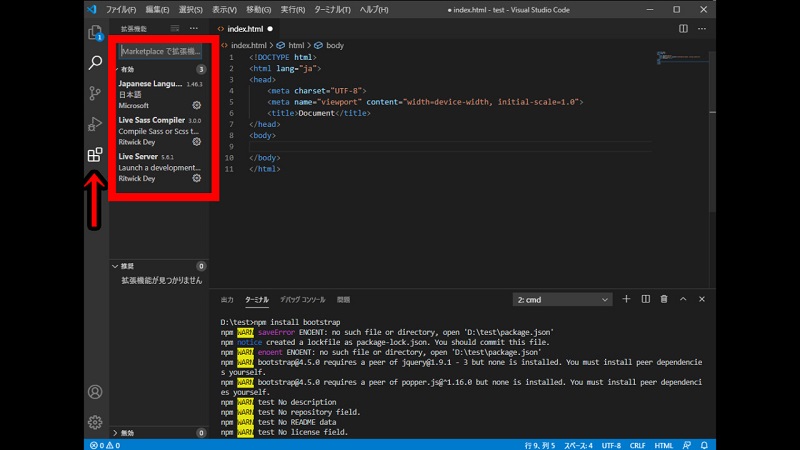
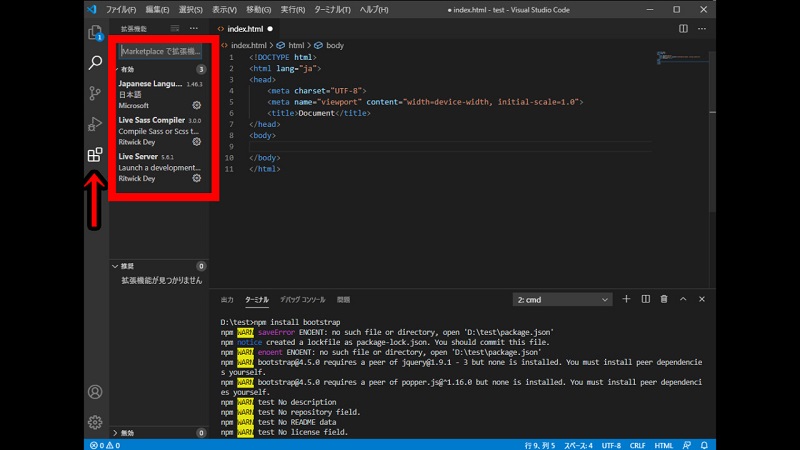
左の矢印部分を押すと拡張機能を入れることが出来ます。

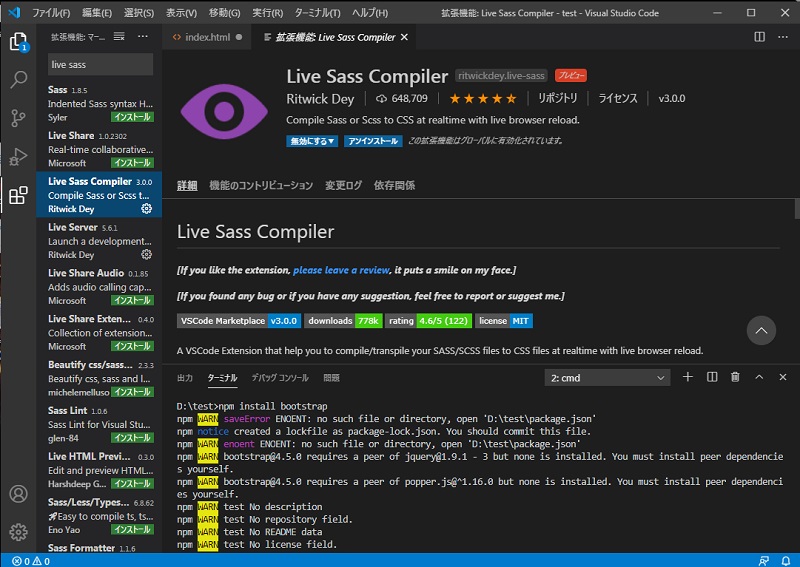
検索窓に「live sass compiler」と入力し、インストールします。

次に、「live sass compiler」の設定をしていきます。
先ほど同様に、拡張機能のボタンを押します。

そうすると、現在入れているプラグインが出てくるので「live sass compiler」の歯車マークを押します。

そして、「Formats」という部分のsettings.jsonをクリックします。(赤で囲んでる部分)

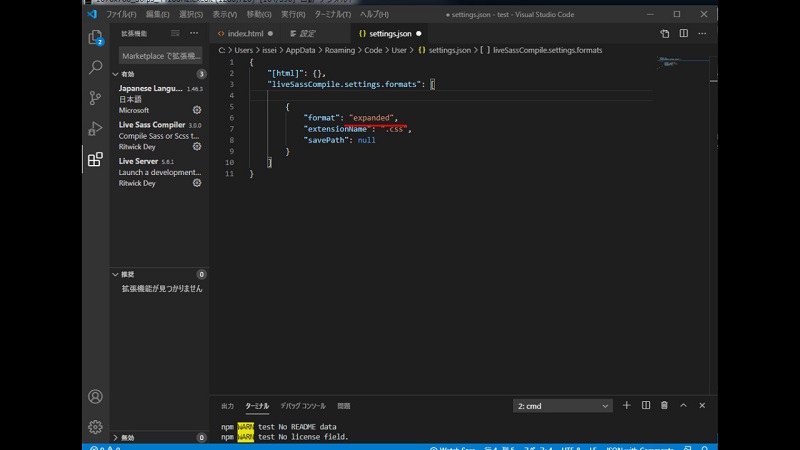
そうすると次のような画面になります。
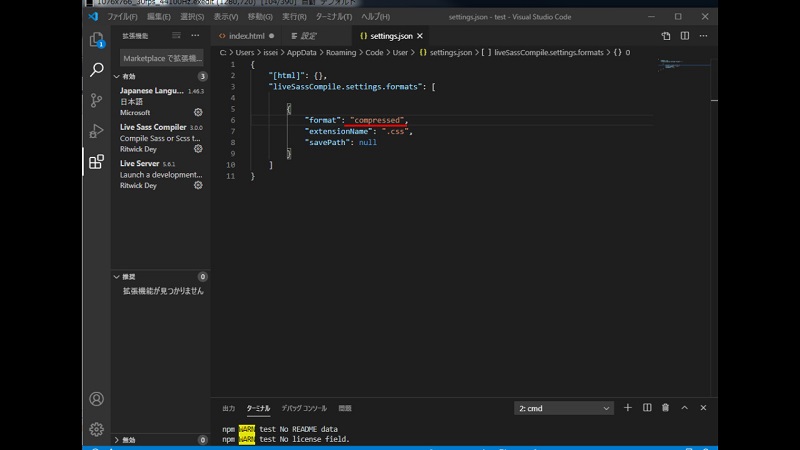
赤のアンダーラインの場所は初期のままだとファイルサイズが大きくなる設定なので「“compressed”」と書き換えます。

こうなりました。

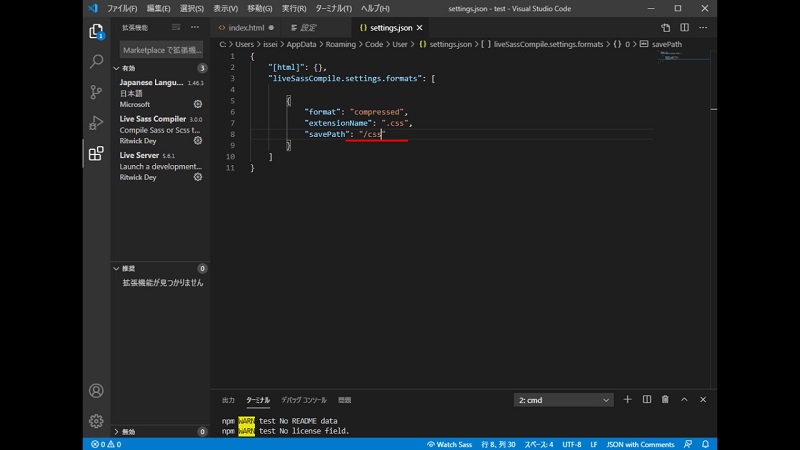
次は、下の“savePath”部分です。
標準のままだとscssの中にファイルが作られてしまい、後ほど面倒なことになるので/cssと書き換えます。

設定が出来たら保存しましょう。
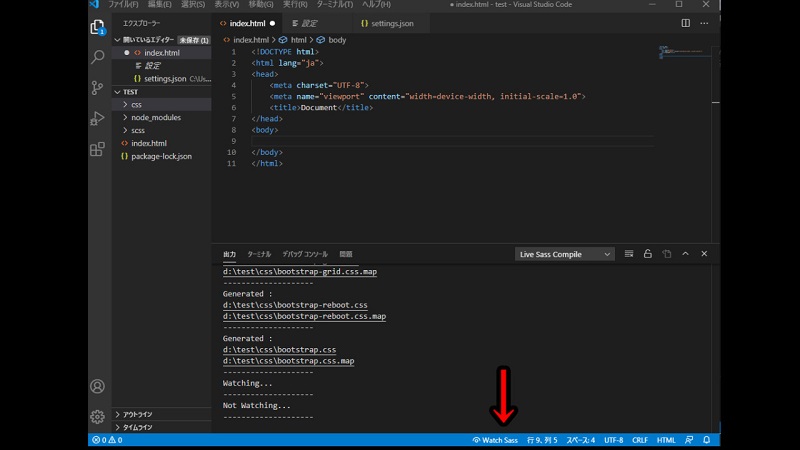
次にWatch Sassを押しましょう。

そうすると、あらたにcssファイルが増えています。

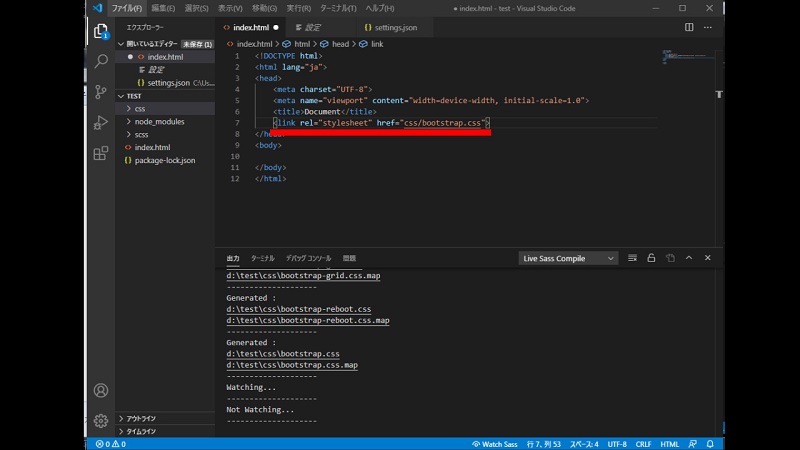
次に、htmlの方に今出来上がったcssファイルを読み込んでいきます。
head内に<link rel=”stylesheet” href=”css/bootstrap.css”>と設置します。
これで導入全てが完了しました。

[bootstrap scss 使い方]使い方
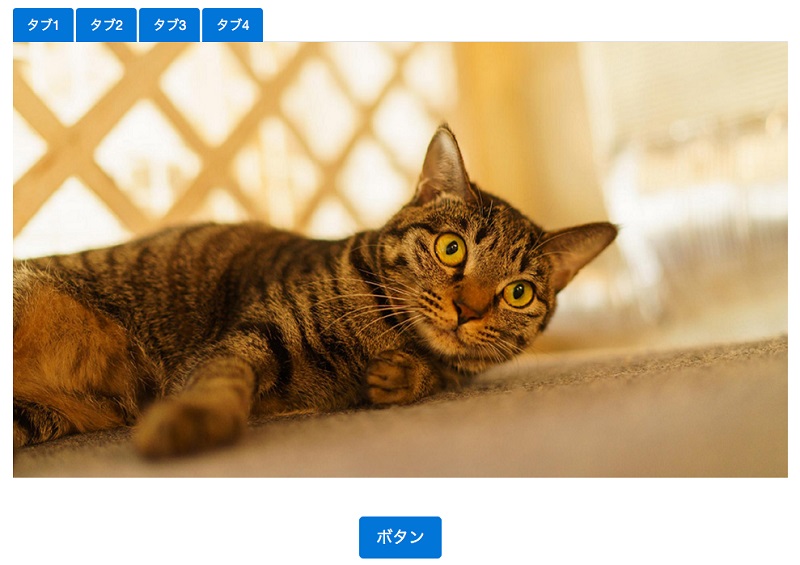
先述した「ボタンの角をつけたいor取り除きたい場合」
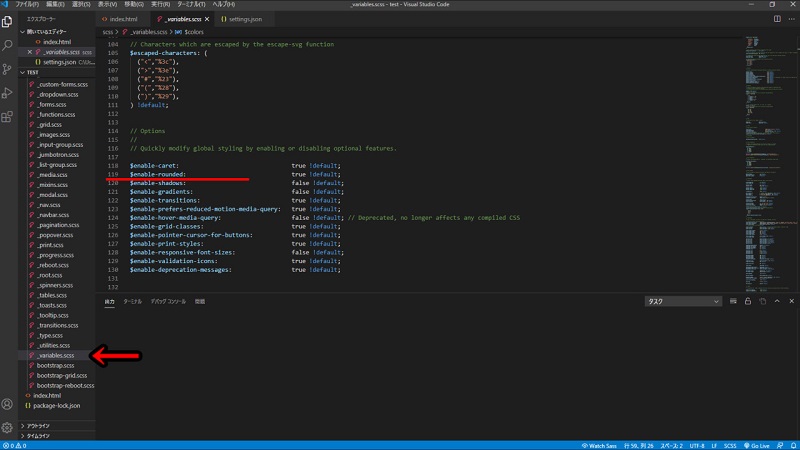
variables.scssを編集していきます。
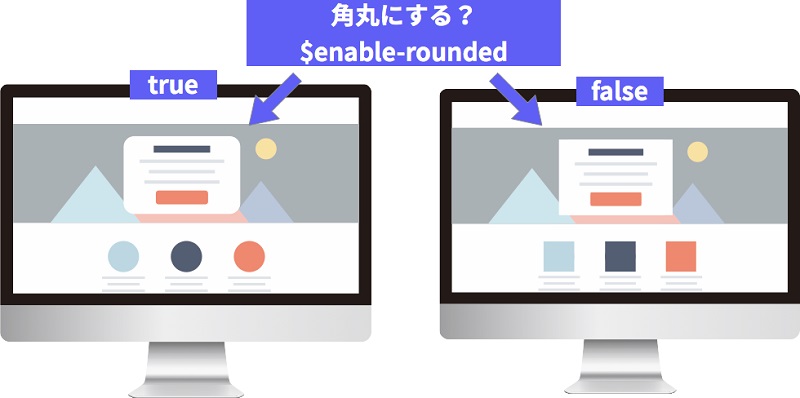
$enable-roundedを変更することでボタンぼ角を付けたり外したりします。

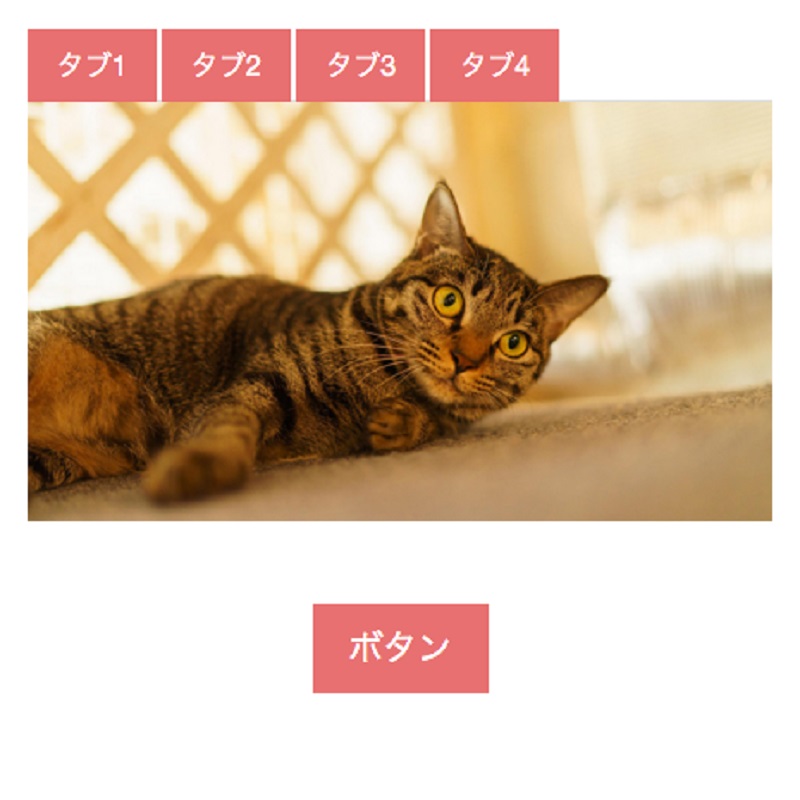
「false」だとこうなります。
[bootstrap scss 使い方]まとめ
ここまでがbootstrap scssの基本的な使い方になります。
まとめると、
- sassを変更するためには、npmのBootstrapを使用しなければならない。
- そのためにはNODE JSが必要
- variables.scssを変更する
- 「true」がON,「false」がOFF
それでは最後までご覧いただきありがとうございました。