- Glyphiconとは?
- Bootstrap3の場合の導入方法
- Bootstrap4の場合の導入方法
- 使い方
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[bootstrap glyphicons 使い方]Glyphiconとは?
別名アイコンフォントと呼ばれてます。
用意されている中からアイコンを選んで表示する機能です。
なんとその数200種類!
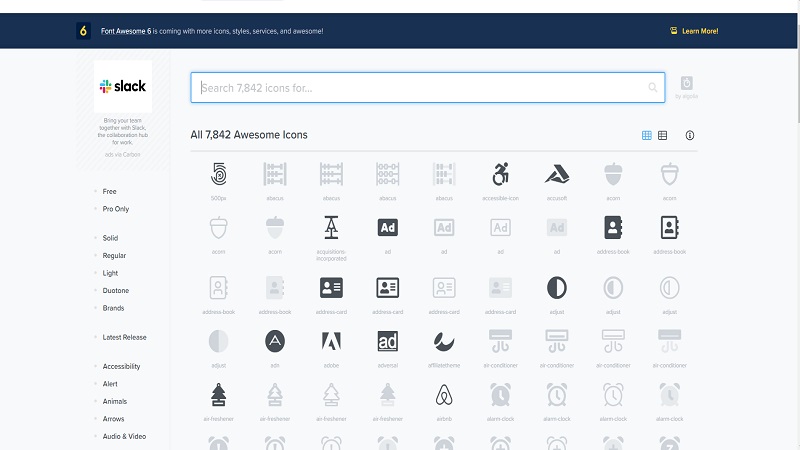
下記画面の通り沢山あります。
[bootstrap glyphicons 使い方]Bootstrap3の場合の導入方法
bootstrapの使い方の通例通り、
- CDN方式(コピペするだけ)
- サーバーアップロード方式
の2種類が存在します。
サーバーアップロード方式だと文字化けしてしまうとの報告が相次いでいるのでCDN方式で導入するのが得策です。
なので、今回はCDNで導入する方法を解説していきます。
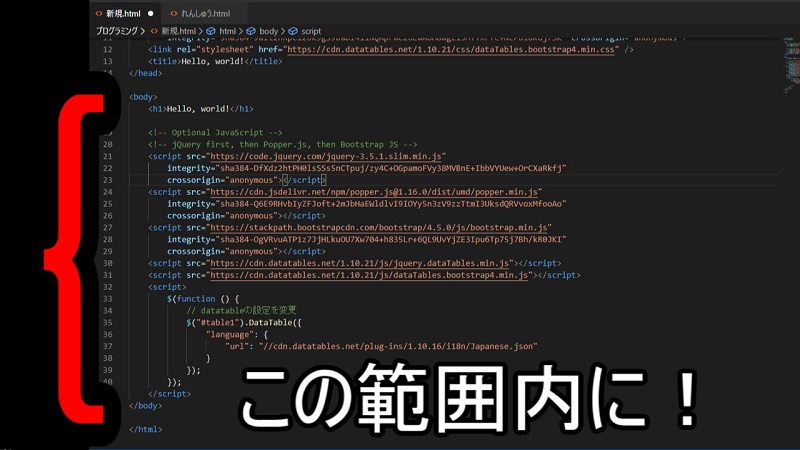
基本的に下記のコードをbody内に貼り付ければOKです。
|
1 |
<span class="glyphicon glyphicon-アイコン名" aria-hidden="true"></span> |

たとえば時計のアイコンを使用したいときは
下記のコードをbody内に貼り付ける形になります。

|
1 |
<span class="tag"><span</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"glyphicon glyphicon-time"</span> <span class="atn">aria-hidden</span><span class="pun">=</span><span class="atv">"true"</span><span class="tag">></span></span> |
実際に、どんなアイコンが使用できるのかは下記で見てみましょう!
https://getbootstrap.com/docs/3.3/components/
[bootstrap glyphicons 使い方]Bootstrap4の場合の導入方法
残念ながらバージョンアップに伴い、glyphiconsを使用することは出来なくなりました。
しかし!似たようなものがあるので今回はそちらを紹介します。
Font Awesomeです。
コチラは無料で1,588種類以上のアイコンが使える、いわば「Glyphicon」の上位版のようなものです。
半透明のものは有料会員に登録すると使用することが出来ます。
現在だと、7,842種類あります。

導入方法
コチラもCDNで導入します。CDN便利ですよねw。
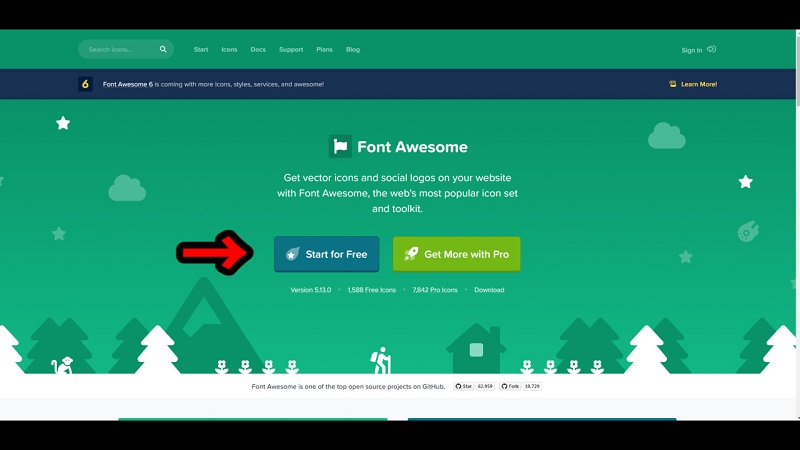
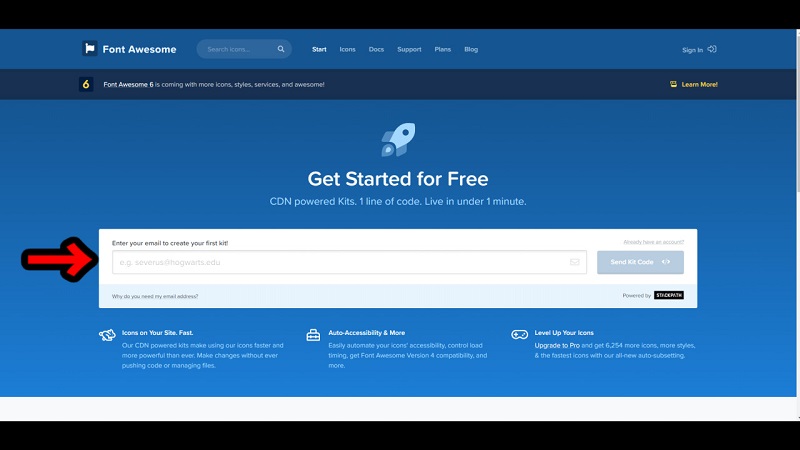
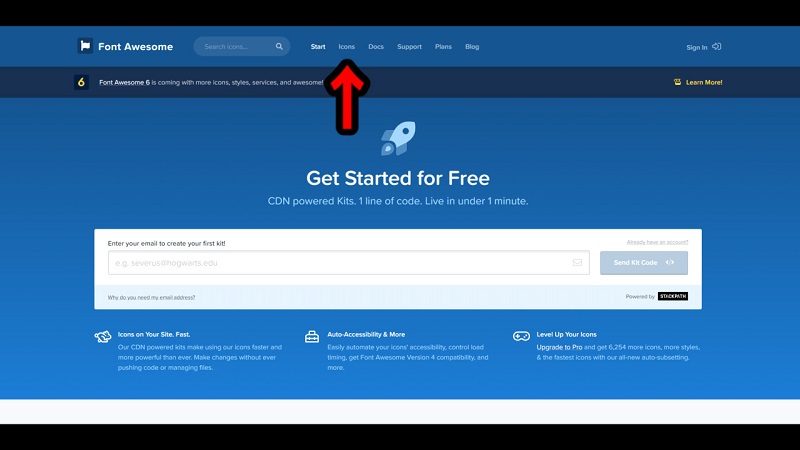
公式ページに飛んで。

スタートからお使いのメルアドで登録して。

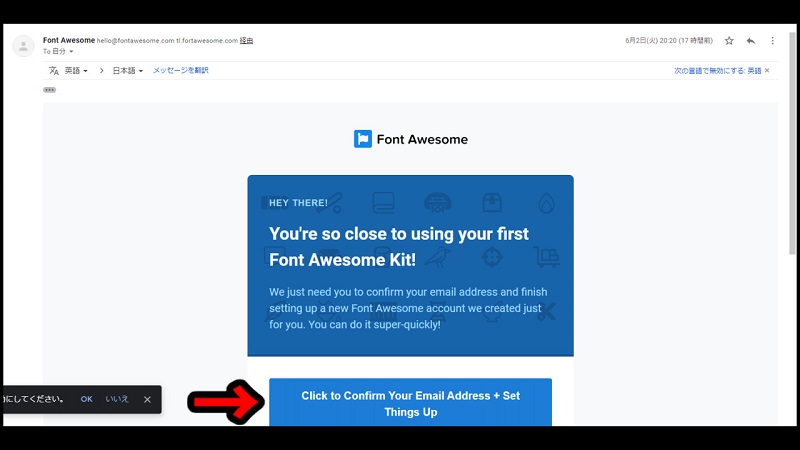
アイコンをクリックし、ユーザー登録を終わらせると。

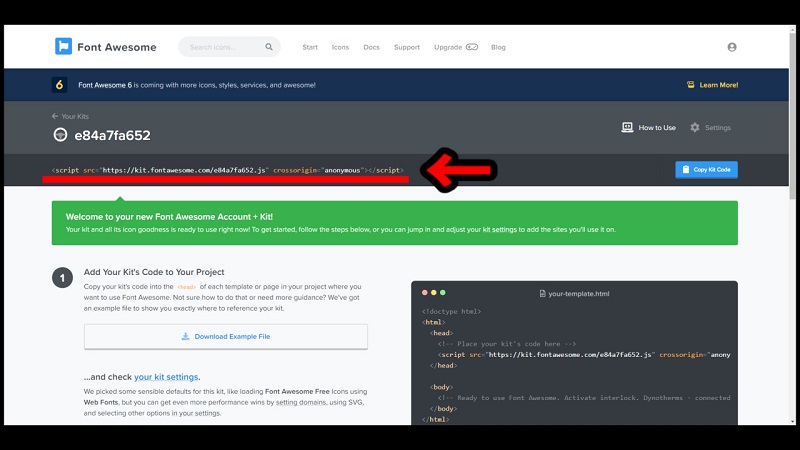
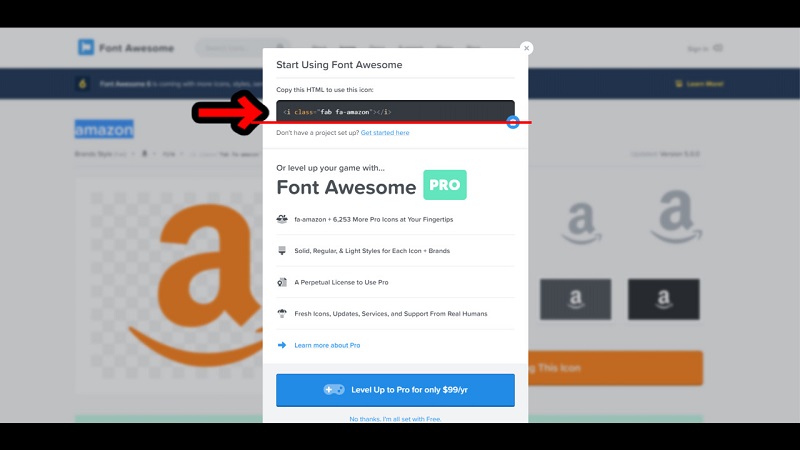
上部分にスタートコードが発行されるので。

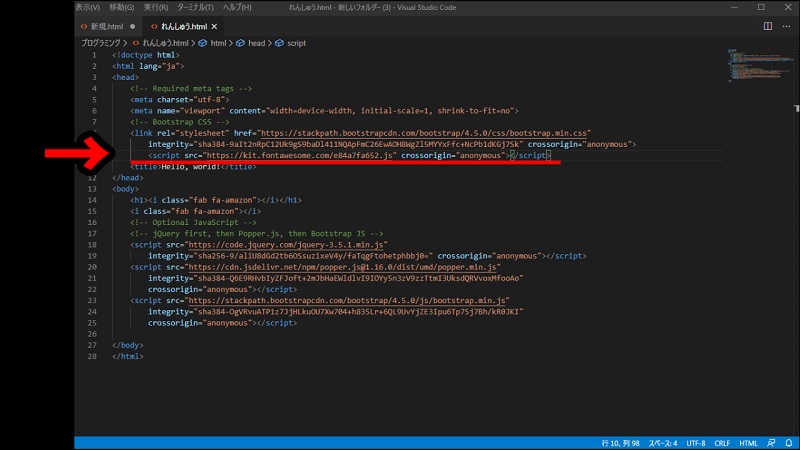
そちらを、ヘッダーに挿入。

登録なんて面倒だから出来ない!という方のためにコード置いておきます。
これをヘッダーに挿入すれば使えるようになります。
|
1 |
<script src="https://kit.fontawesome.com/e84a7fa652.js" crossorigin="anonymous"></script> |
[bootstrap glyphicons 使い方]使い方
公式ページに行きます。
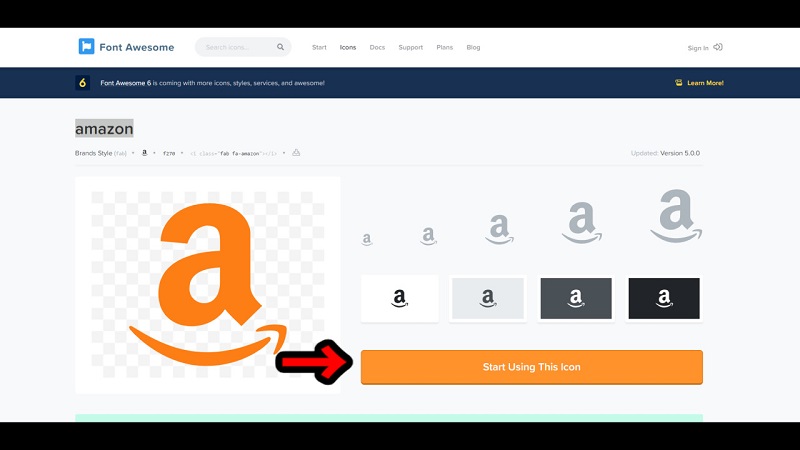
iconsを押して使いたいアイコンをクリックします。今回は例としてamazonを使用します。

start Using This Iconボタンを押します。

Copy this HTML to use this icon:と表示されてるコードをコピー。

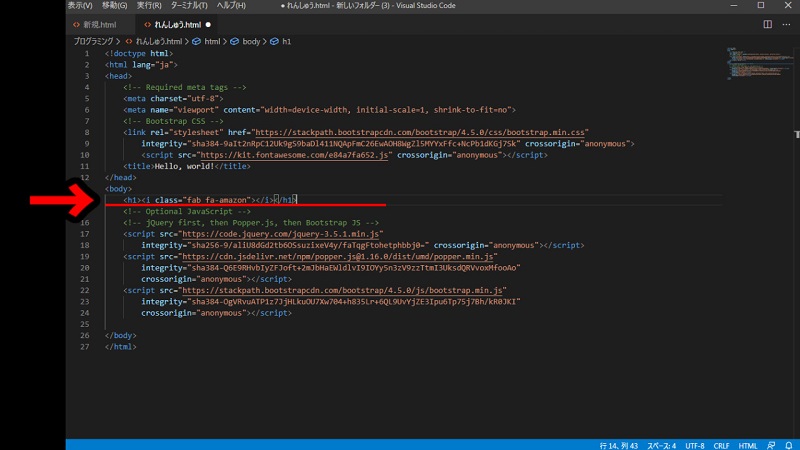
それを使用してるプログラミングツールのbody内の好きなところにペースト。

こんな感じに表示されます。

[bootstrap glyphicons 使い方]まとめ
ここまでがbootstrap Glyphicon の基本的な使い方になります。
要約すると、
Bootstrap3で使用する場合は
|
1 |
<span class="glyphicon glyphicon-アイコン名" aria-hidden="true"></span> |
をbody内に設置すればすぐ使える。
Bootstrap4では使用できないので、代用としてFont Awesomeを使用する。
でした!
それでは、最後までありがとうございました。