- bootstrap-datepickerとは何なのか?
- 導入方法
- 実際に使ってみよう!
- まとめ
今回は「bootstrap-datepicker-datepicker」をメインテーマとして、上記の内容で解説していきます。
Table of Contents
bootstrap-datepickerとは

そもそも、bootstrap-datepickerは「bootstrap」の一部の機能ですが、特に日付入力でとても便利なのでぜひ積極的に使っていきましょう。
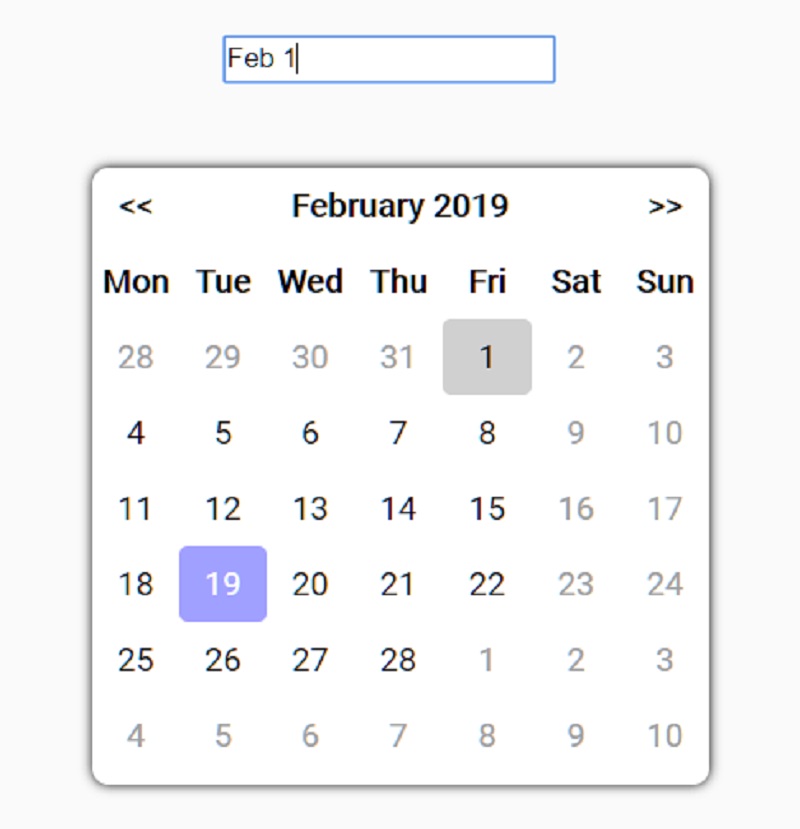
具体的には、カレンダーを表示させて好きな日時をクリックするというものです。
一回一回、〇月〇日・・・と入力しなくてよくなり、ワンクリックで終わるので利用する方の負担が大幅に軽減されます。
bootstrap-datepickerの使い方1.導入方法
bootstrap-datepickerの使い方として、まず導入方法について解説をしていきます。
大きく分けて3ステップあります。
- Bootstrapを組み込んだHTMLファイルを作成する
- bootstrap-datepickerをダウンロードする
- HTMLファイルにbootstrap-datepickerを読み込むコードを書く
それでは始めていきましょう。
1.Bootstrapを組み込んだHTMLファイルを作成する
BootstrapとHTMLを用意します。
と言っても、ひな形をコピペするだけなので、10秒くらいで終わります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </body> </html> |
bootstrapの公式サイトで確認したい場合は下記をご確認ください。
https://getbootstrap.com/docs/4.5/getting-started/introduction/#starter-template
これで1ステップは完了となります。
2.bootstrap-datepickerをダウンロードする
続いて2つ目の手順ですが、見慣れない手順だと思うので一つ一つ確認して行っていきましょう。
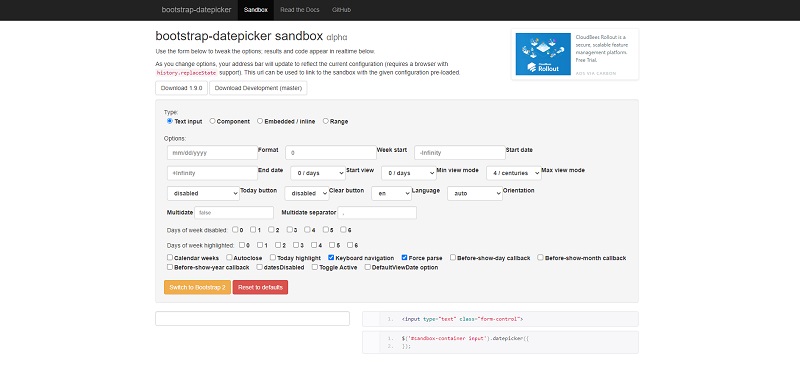
「bootstrap-datepicker sandbox」よりbootstrap-datepickerをダウンロードしていきます。

ダウンロードしたら先ほどのHTMLのひな形に配置します。
3.HTMLファイルにbootstrap-datepickerを読み込むコードを書く
次に、先ほどHTMLに配置した「bootstrap-datepicker」が読み込まれるようにコードを書きます。
下記をコピペで大丈夫です。
|
1 2 3 4 |
<!-- bootstrap-datepickerを読み込む --> <link rel="stylesheet" type="text/css" href="../bootstrap-datepicker-1.6.4-dist/css/bootstrap-datepicker.min.css"> <script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/js/bootstrap-datepicker.min.js"></script> <script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/locales/bootstrap-datepicker.ja.min.js"></script> |
以上の手順で使えるようになるという簡単な手順となります。
ちなみにダウンロードするバージョンが少々違えど、やることは変わらないのでご安心ください。
bootstrap-datepickerの使い方2.実際に使ってみよう!
前述した通り、もう使える状態ではありますが、せっかくなのでデフォルトの状態より、少しカスタマイズしたほうが見栄えが良くなります。
どのようにカスタマイズするか順を追って解説していきます。
カスタマイズなし!デフォルトのままで使いたい方向け
一番、コードがシンプルなので「詳しいことはわからないけどとりあえず使いたい」という方は参考にしてください。
押さえておくべきポイントはidに対してjavascriptを書いてあげるという点です。
下記を例とするならば、id=の横の文字に対して、javascriptが指定されてますよね?
たったコレだけで大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="container"> <div class="row mt-5"> <div class="col-4"> <label>日付:</label> </div> <div class="col-5"> <!-- ここにカレンダー表示用のテキストボックスを追加 --> < class="form-control" input type="text" id="sample1"> </div> </div> </div> <!-- bootstrap-datepickerのjavascriptコード --> <script> $('#sample1').datepicker(); </script> |

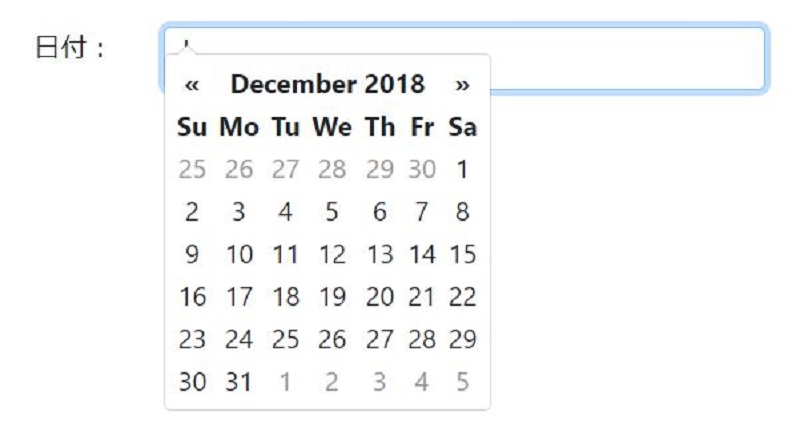
これで、簡単に日付選択機能が使えるようになりました。
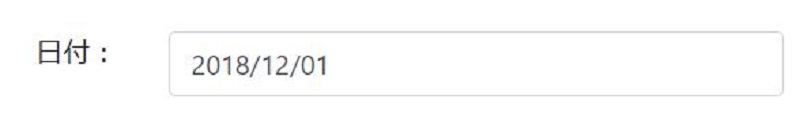
YYYY/MM/DD形式に変更する方法
クレジットカード情報など、決済画面を作る際によく使用します。
あとは単純に、年→月→日の順番で並んでいるので、パッとみてわかりやすいのが特徴です。
基本、こちらの形式にしておくと利用する方は使いやすいかと思います。
カスタマイズ方法は先ほどの「javascript」に少しだけコードを足してあげます。
何が変わったかは1つ前のシンプルなものと見比べてみると一目瞭然です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="container"> <div class="row mt-5"> <div class="col-4"> <label>日付:</label> </div> <div class="col-5"> <!-- ここにカレンダー表示用のテキストボックスを追加 --> < class="form-control" input type="text" id="sample1"> </div> </div> </div> <!-- bootstrap-datepickerのjavascriptコード --> <script> $('#sample1').datepicker(); format: 'yyyy/mm/dd' }); }); </script> |

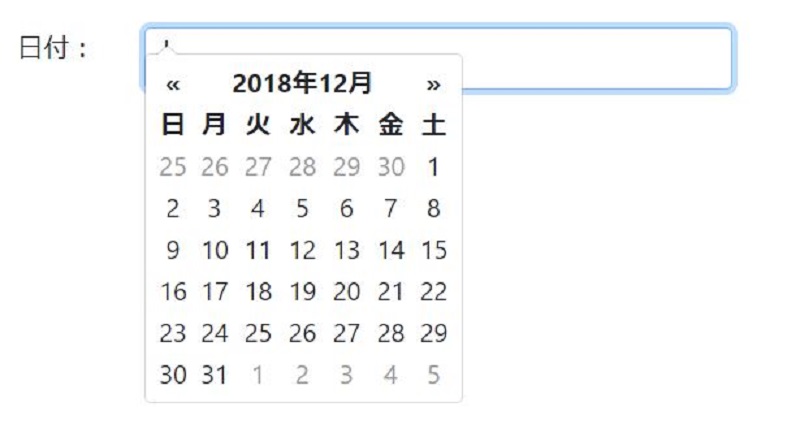
日本語に変更する方法
今までの参考画像を見ていただければわかる通り、実は基本は英語表記となっています。
ただ、日本向けのサービスなら日本語にしたい!と思われる方も多いはず。
変更方法はとてもカンタンで、言語設定を日本語にします。
languageオプションを「ja」に変更するだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="container"> <div class="row mt-5 offset-2"> <div class="col-4"> <label>日付:</label> </div> <div class="col-5"> <input type="text" class="form-control" id="sample1"> </div> </div> </div> <!-- bootstrap-datepickerのjavascriptコード --> <script> $('#sample1').datepicker({ language:'ja' }); </script> |

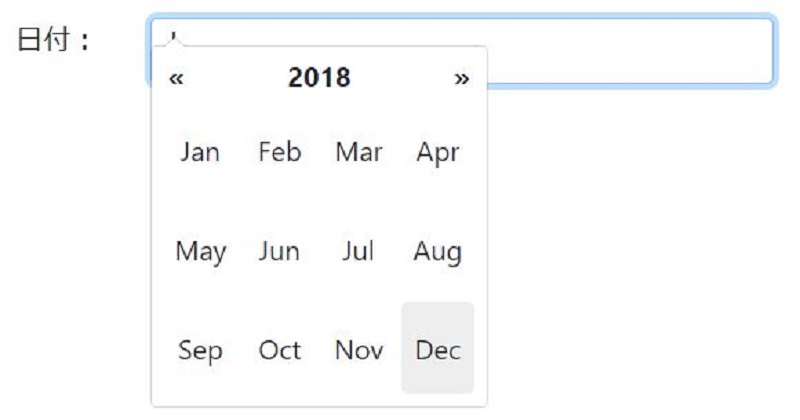
月から日付選択できるようにする方法
言葉通りで、最初に月を選んでから日を選びたい!というサービス向けの設定方法です。
方法はstartViewオプションに1を追加するだけで大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="container"> <div class="row mt-5 offset-2"> <div class="col-4"> <label>日付:</label> </div> <div class="col-5"> <input type="text" class="form-control" id="sample1"> </div> </div> </div> <!-- bootstrap-datepickerのjavascriptコード --> <script> $('#sample1').datepicker({ startView: 1 }); </script> |

まとめ
今回は、bootstrap-datepickerの使い方について徹底的に解説しました。
フォーム入力を行うときに使用する頻度はとても高いので覚えておいて損はないと思います。
このようにbootstrapの有益な情報記事は他の記事でも解説しているのでぜひご覧ください。