今回は、SpringToolSuiteを使って簡単なWebアプリケーションを作ってみましょう!
導入や、動作確認は前回までの記事をご覧ください!
【STS】SpringToolSuiteを導入してみよう! – 画像付き
【STS】SpringToolSuiteを動かしてみよう! – 画像付き
Table of Contents
プロジェクト作成
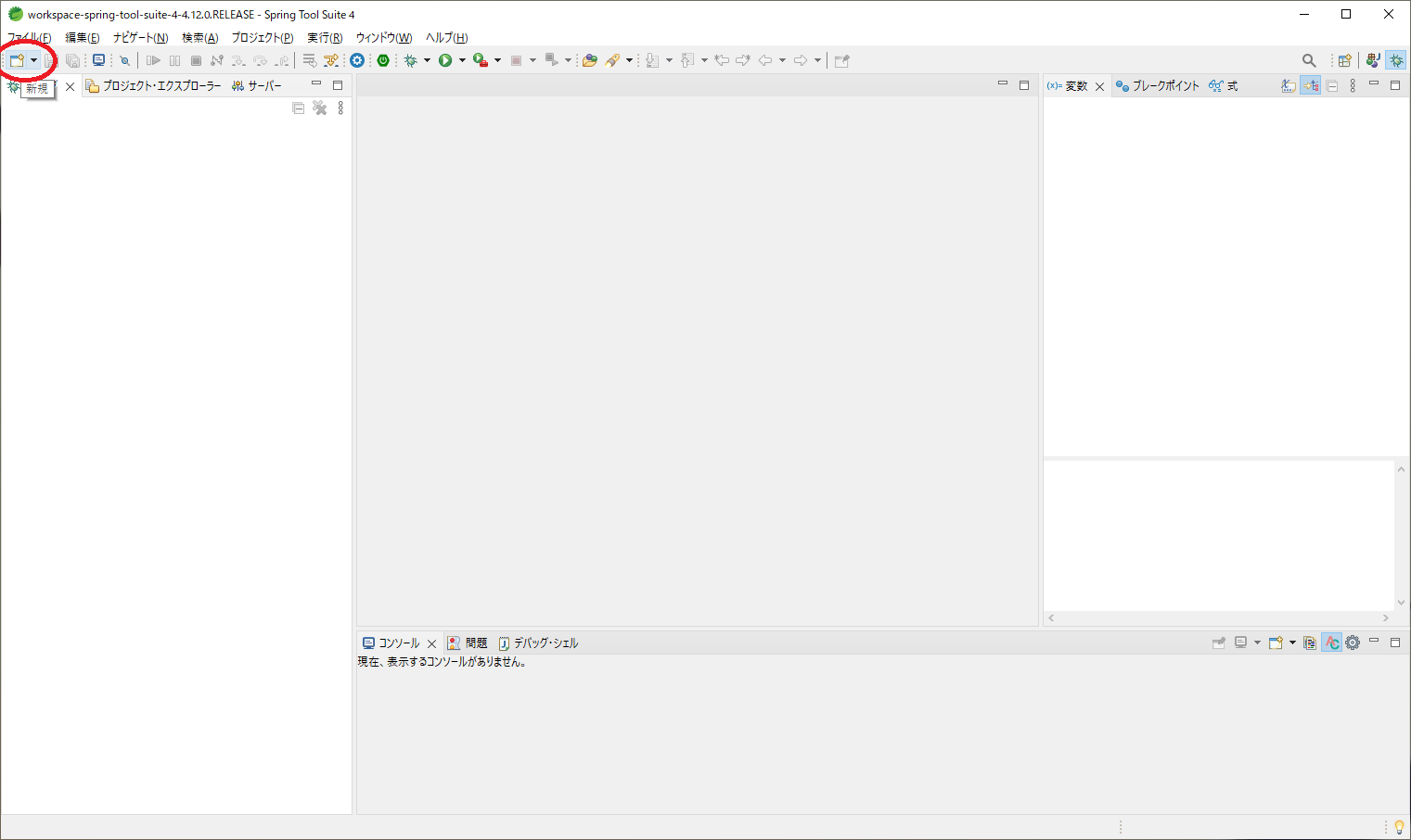
SpringToolSuiteを起動し、画面左上の「新規」ボタンをクリックします。

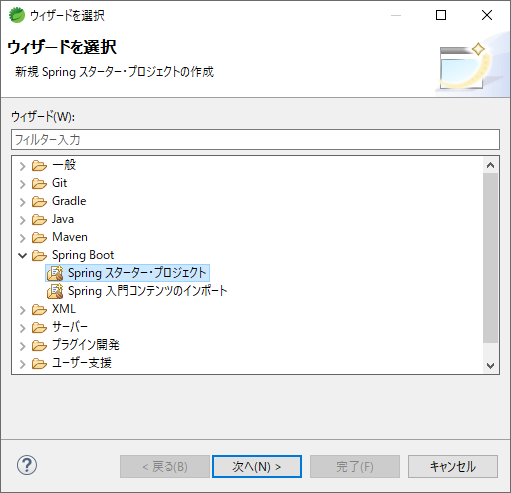
「Spring Boot」→「Spring スターター・プロジェクト」を選択し、次へボタンをクリックします。

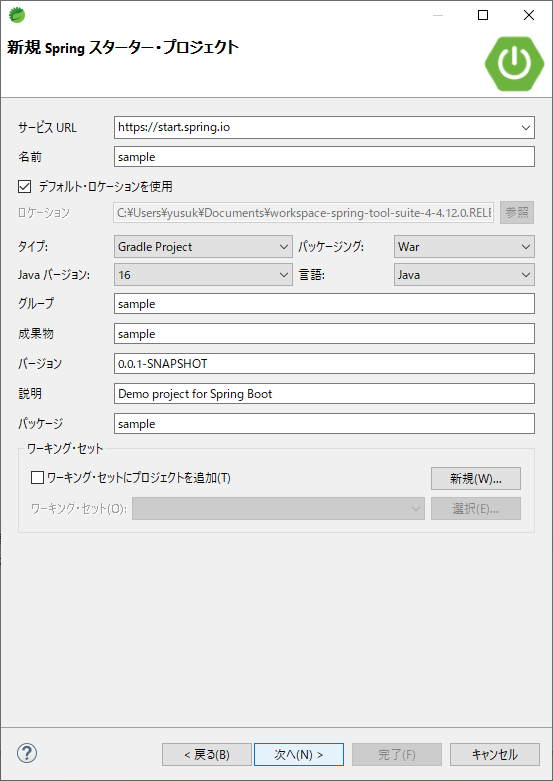
立ち上がったウィンドウにて、以下の通りに入力し、次へボタンをクリックします。
※すでに入力されている箇所は変更しなくても問題ありません

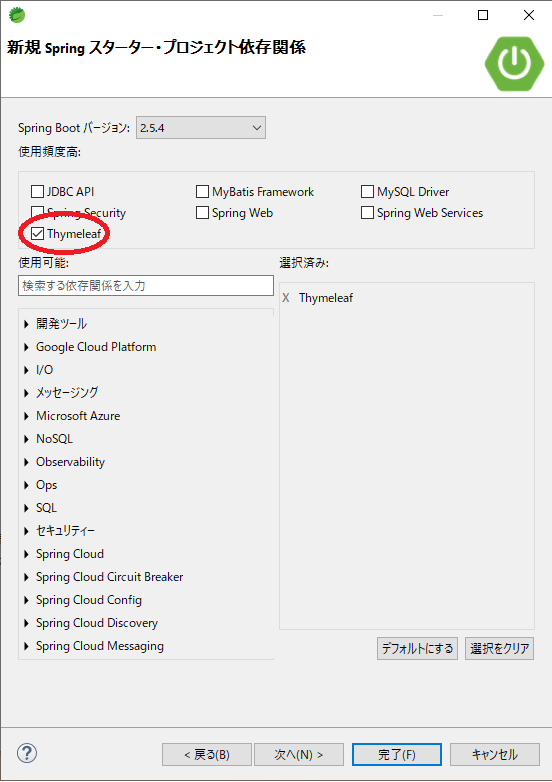
「Thymeleaf」にチェックを付け、完了ボタンをクリックします。

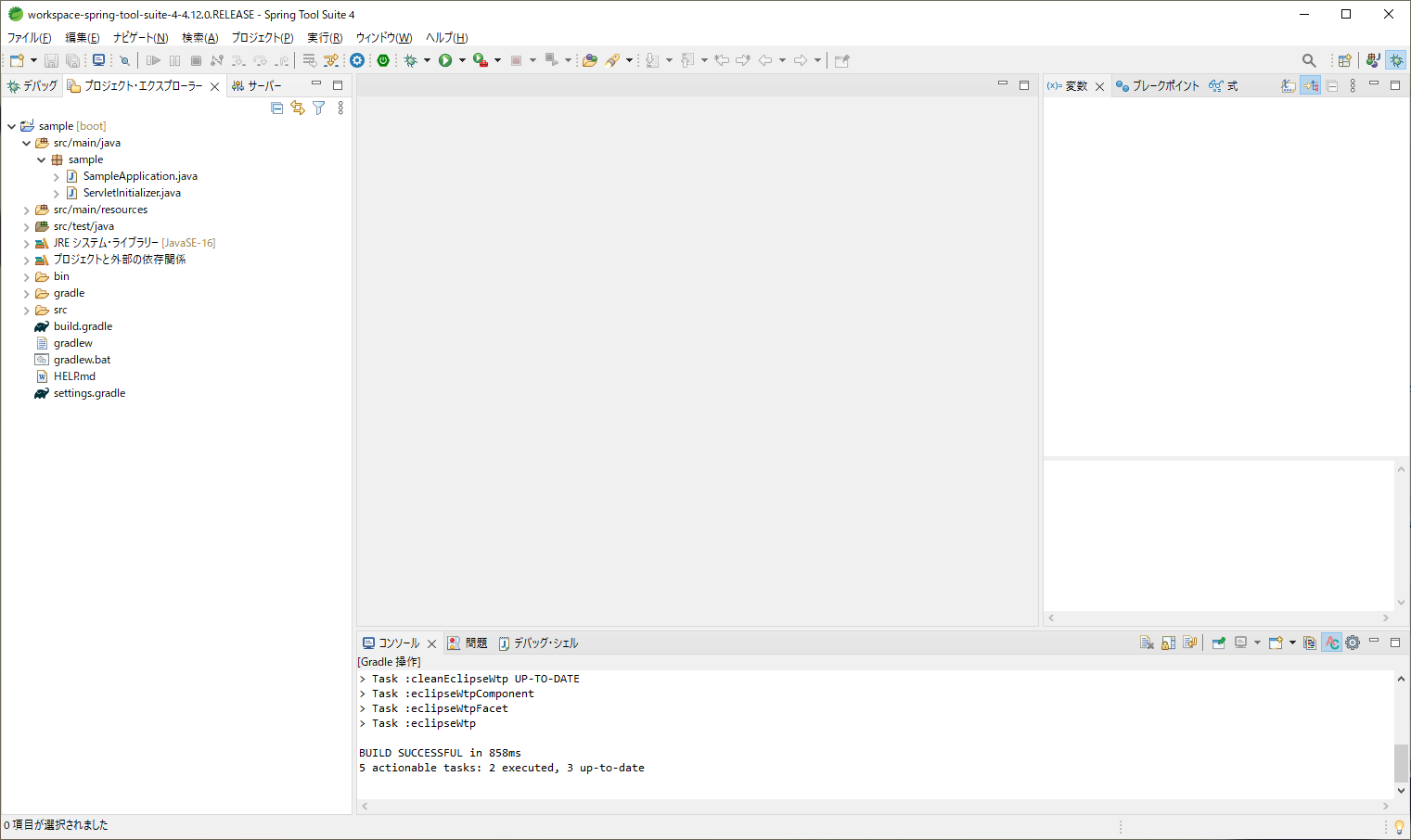
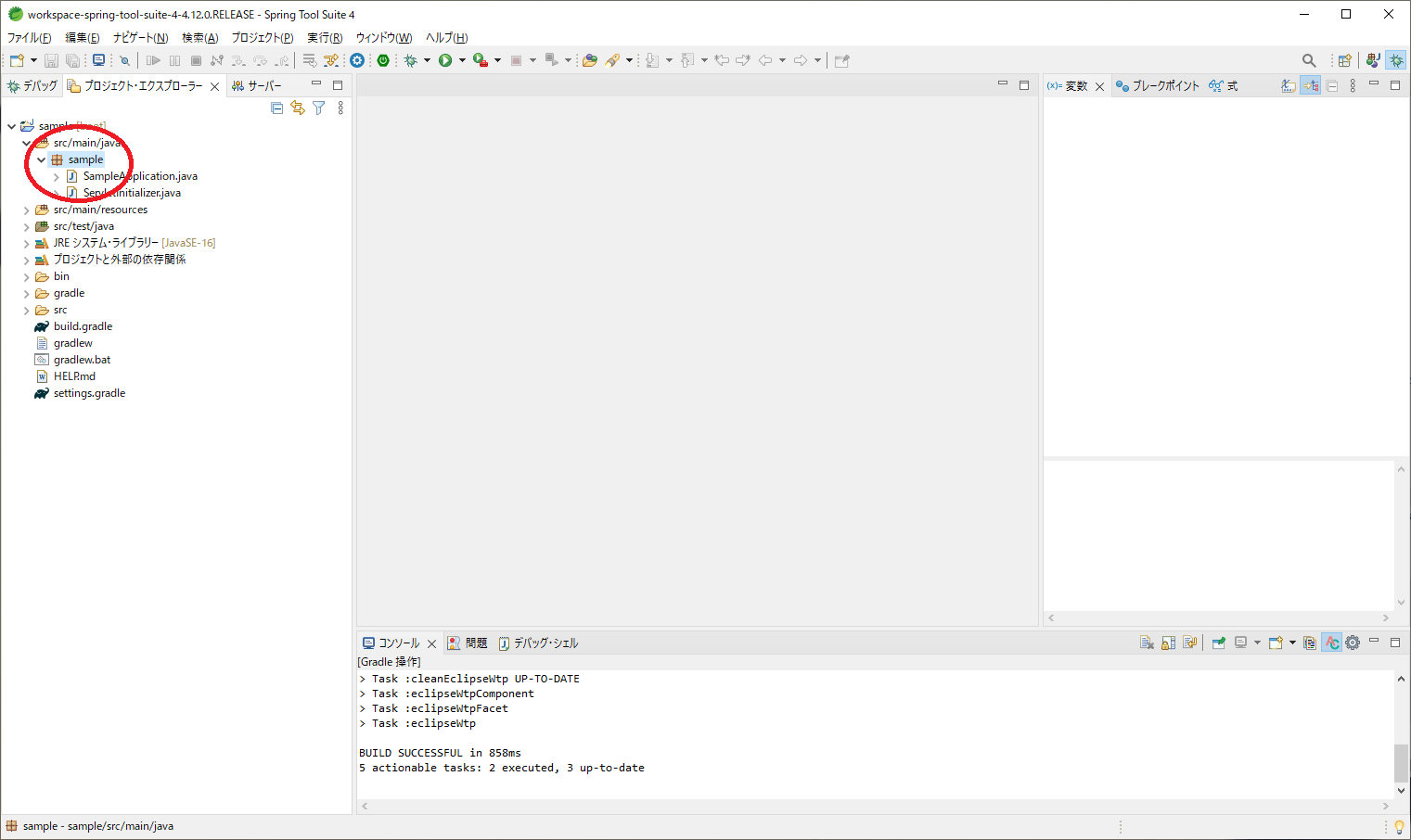
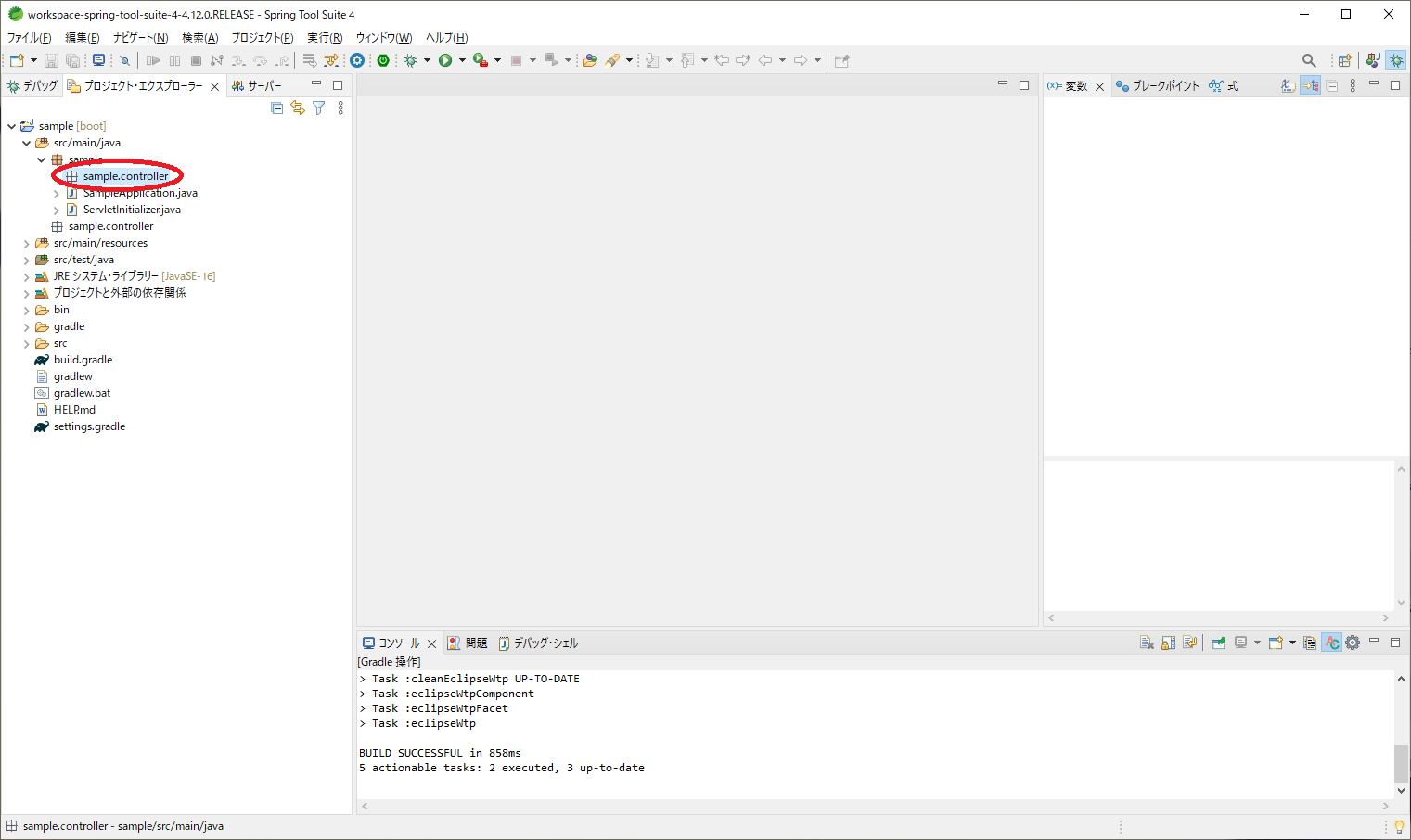
完了ボタンを押下すると、プロジェクト・エクスプローラータブに、プロジェクトが追加されます。

コントローラー作成
パッケージ追加
プロジェクト・エクスプローラータブから、先ほど作成したパッケージを選択し、右クリック→「新規」→「パッケージ」を選択します。

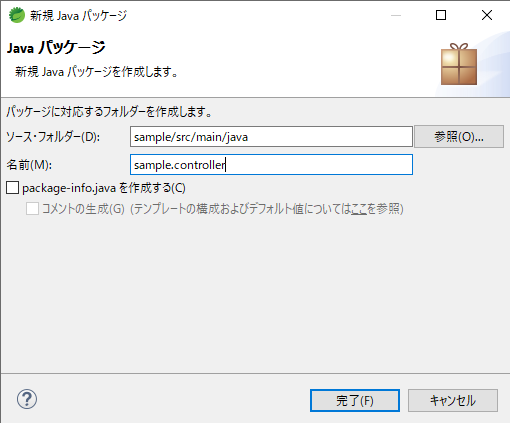
新規パッケージ作成ウィンドウにて、「sample.controller」パッケージを作成します。
※パッケージの名称は任意ですが、わかりやすい名前にしておきましょう

入力したら、完了ボタンをクリックします。
コントローラークラス作成
先ほど作成したパッケージに、コントローラークラスを追加します。
プロジェクト・エクスプローラータブから、先ほど作成したパッケージを選択し、右クリック→「新規」→「クラス」を選択します。

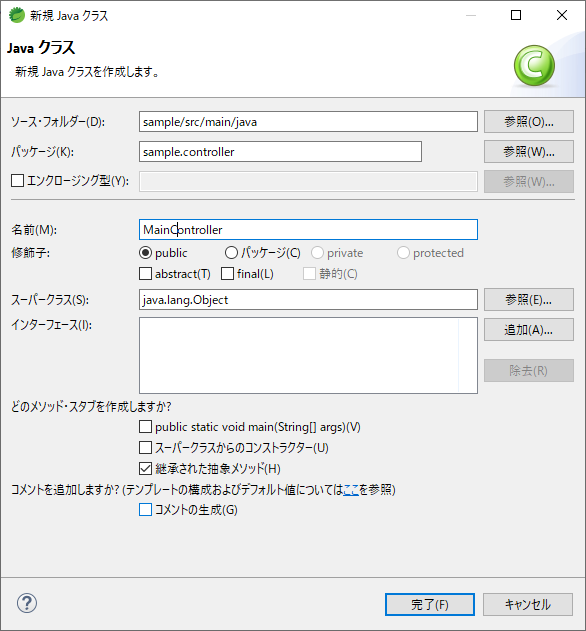
新規クラス作成ウィンドウにて、「MainController」クラスを作成します。

入力したら、完了ボタンをクリックします。
コントローラーメソッド実装
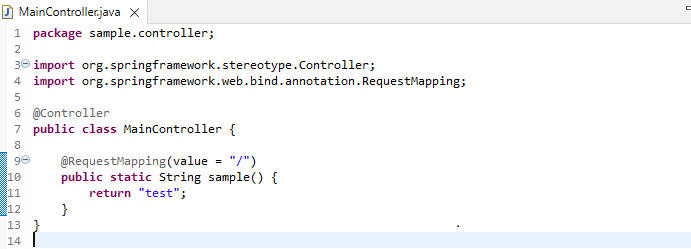
クラスを作成すると、自動的にソースコードが追加されますので、以下の通りに追記をします。

追加項目は、以下の通りです。
- import文の追加
- @Controllerアノテーションの追加
- メソッド実装
import文の追加
使用するアノテーションに応じて、パッケージのimportを追加しています。
|
1 2 |
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; |
@Controllerアノテーションの追加
本クラスをControllerとして機能させるため、アノテーションを追加しています。
メソッド実装
リクエストを受けた際に起動するメソッドを実装します。
|
1 2 3 4 |
@RequestMapping(value = "/") public static String sample() { return "test"; } |
@RequestMapping(value = “/”)
指定されたURLに対して、起動するメソッドをマッピングしています。
今回の例では、ルートパスを指定しています。
メソッド
単純に文字列を返却するのみの実装としています。
ここで返却する文字列は、後述するHTMLファイルのファイル名と一致させる必要があります。
ビュー作成
ファイル追加
プロジェクト・エクスプローラータブから、src/main/resource→templatesを選択し、右クリック→「新規」→「その他」をクリックします。
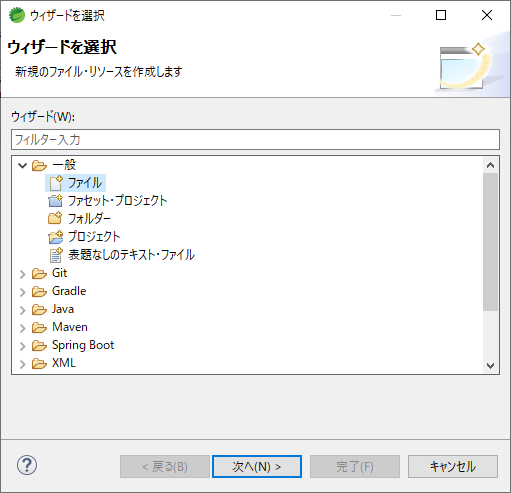
すると、ウィザードを選択という画面が立ち上がるので、「一般」→「ファイル」を選択し、次へボタンをクリックします。

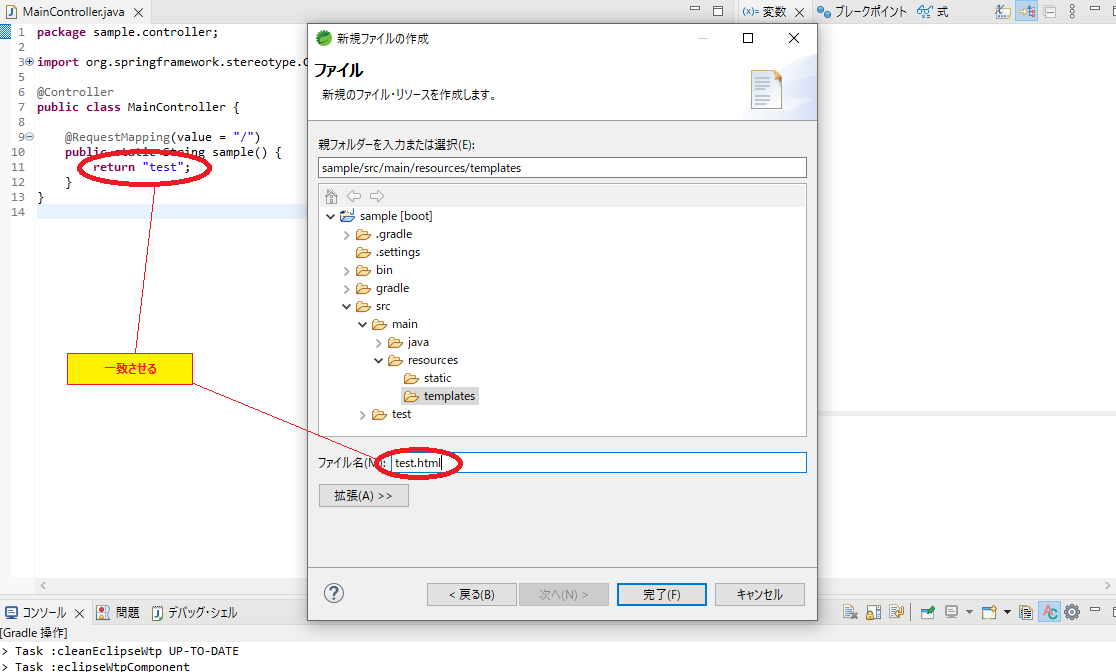
先ほど作成したコントローラーメソッドの戻り値と同名のhtmlファイルを作成します。

ファイル名を入力したら、完了ボタンをクリックします。
HTMLファイル編集
ファイルを以下の通りに編集します。

|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Test</title> </head> <body> <h1>TestProject</h1> </body> </html> |
実行
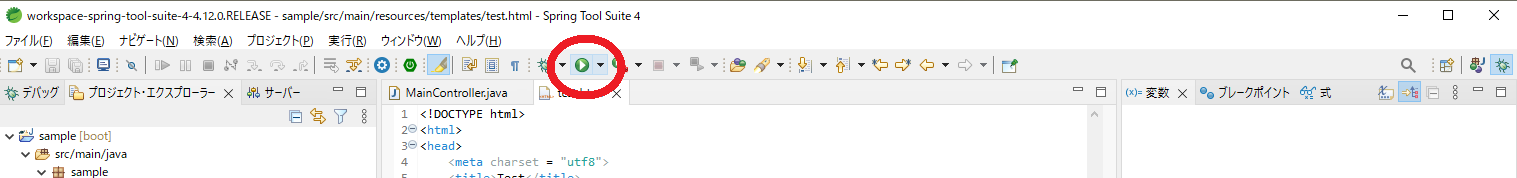
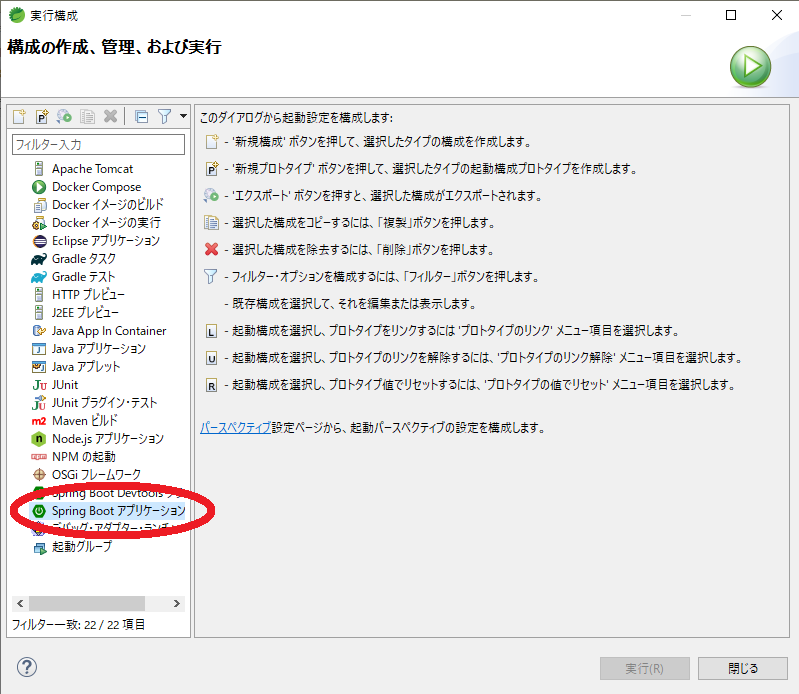
画面上部の、実行ボタンから「実行の構成」をクリックします。

実行構成ウィンドウから、Spring Boot アプリケーションを選択します。

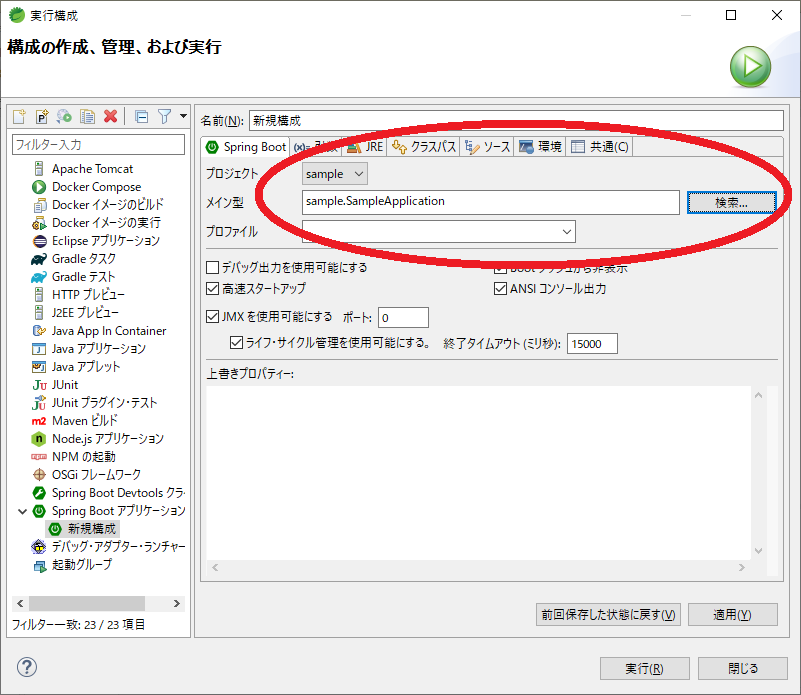
以下の通りに入力します。

プロジェクトに、今回作成したプロジェクト名をプルダウンから指定します。
メイン型は、検索ボタンをクリックして表示されたクラスを指定します。
入力が完了したら、実行ボタンをクリックします。
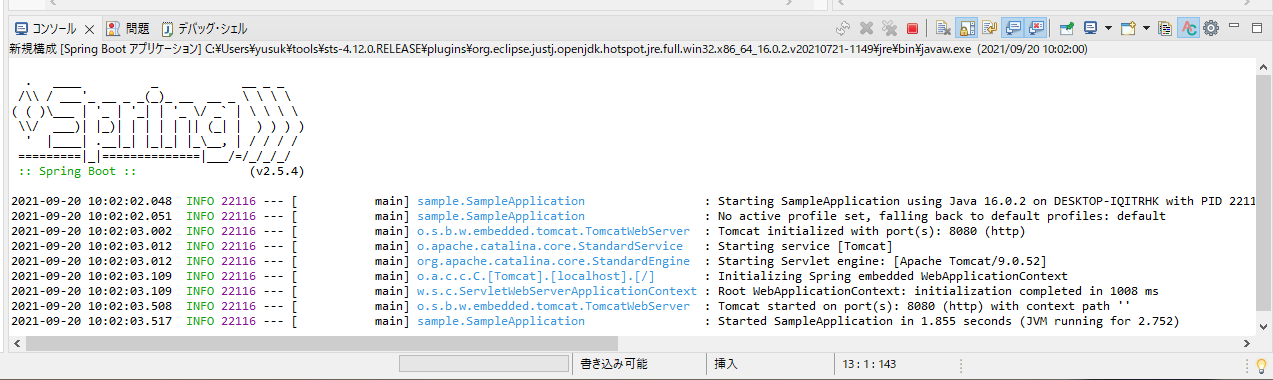
すると、画面下部に以下のようなログが出力されます。

動作確認
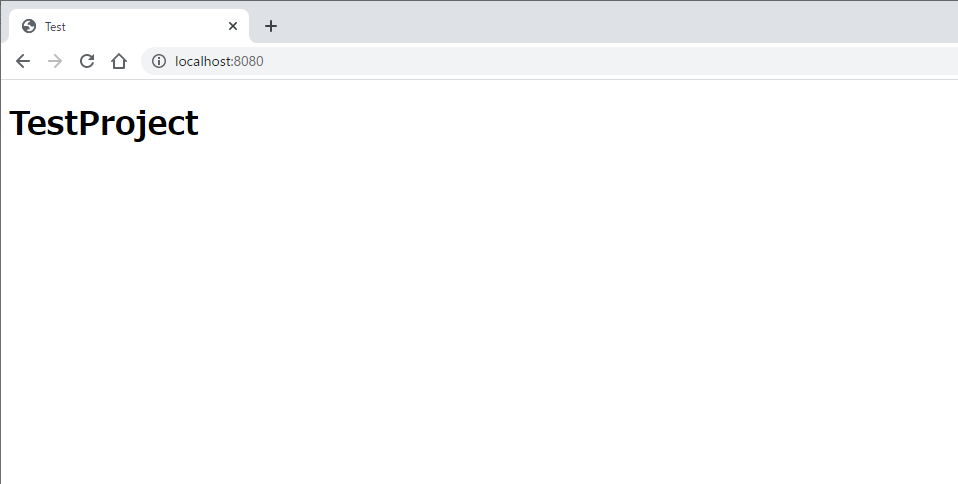
アプリケーションを起動した状態で、ブラウザを起動し、以下のようにURLを入力します。

|
1 |
http://localhost:8080/ |
エンターキーを押し、以下のような画面が出ていれば成功です!