- treeviewとは?
- 導入方法
- 正しく動作しなかったりバグった時の対処方法
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
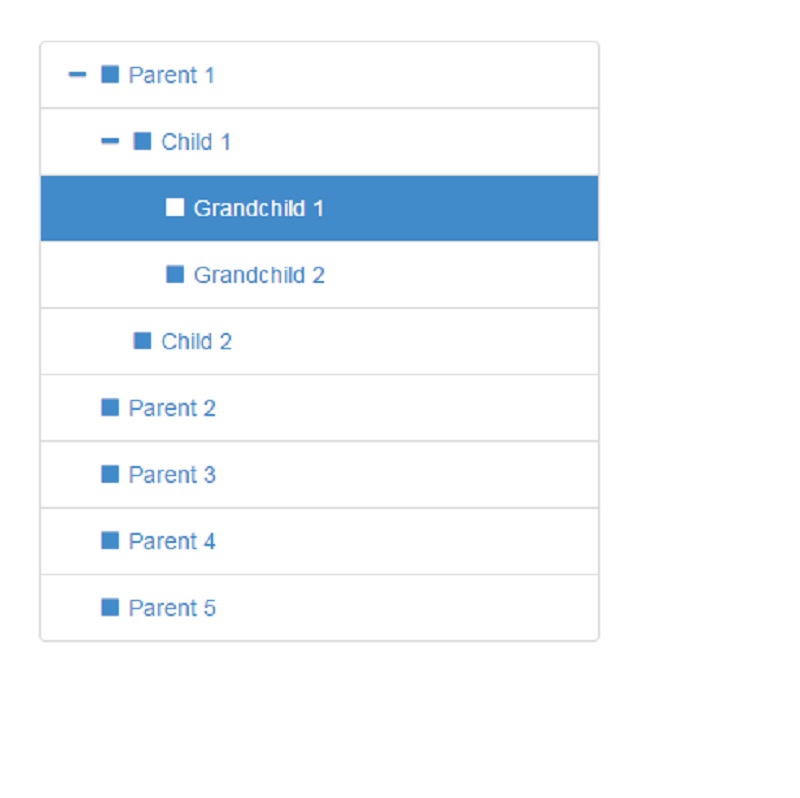
[bootstrap treeview 使い方]treeviewとは?
上記のように、アコーディオンのような開閉式で、どんどん下に繋がっていくコンテンツ表示形式のことです。
ファイルの階層や、パソコンのフォルダの階層など、構成要素が多くどこにあるか忘れてしまう・・・そんな時によく用いられます。
[bootstrap treeview 使い方]導入方法
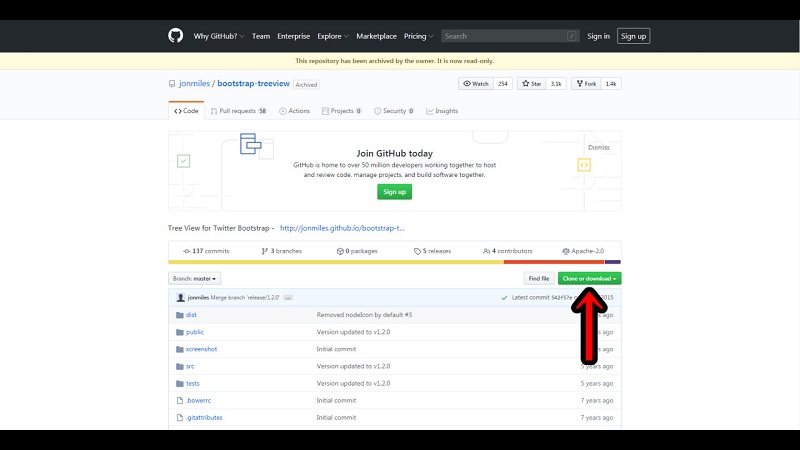
対象Githubのダウンロードボタンをクリックします。

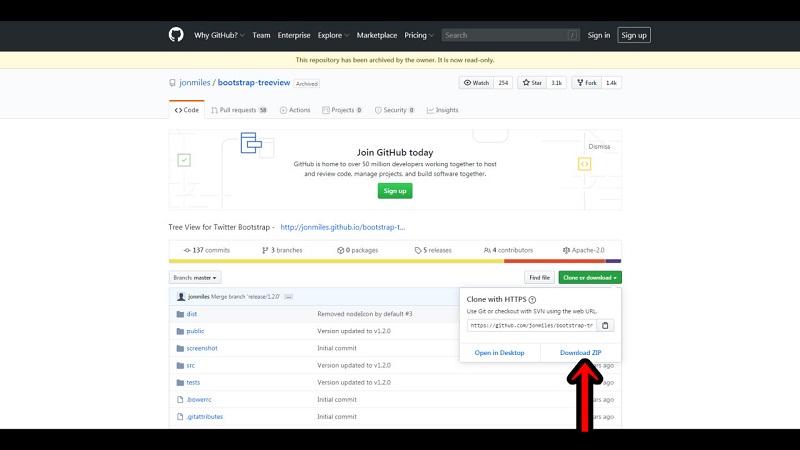
次に、「download ZIP」をクリックします。

次にファイルを作ります。名前はなんでも大丈夫です。
今回は「tree」にしました。

先ほどダウンロードしたファイルを先ほど作成したファイル「tree」に移し、解凍、展開をします。

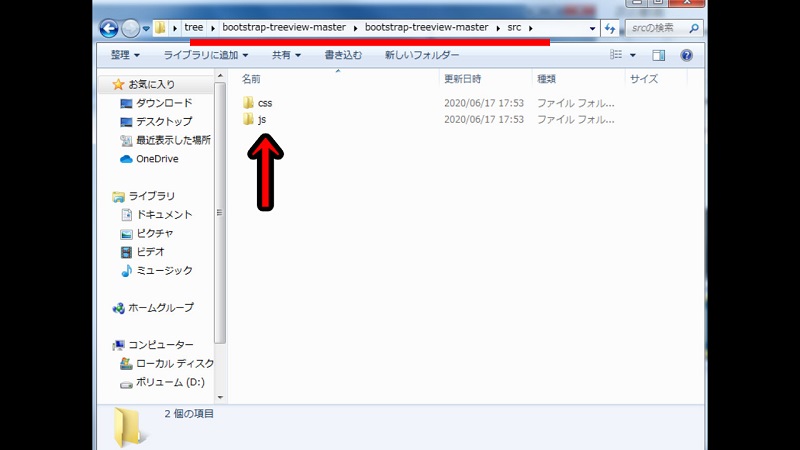
次に、srcというファイル内のcssファイルとjsファイルをコピーします。

コピーしたファイルをtreeの一番上の階層にドロップします。


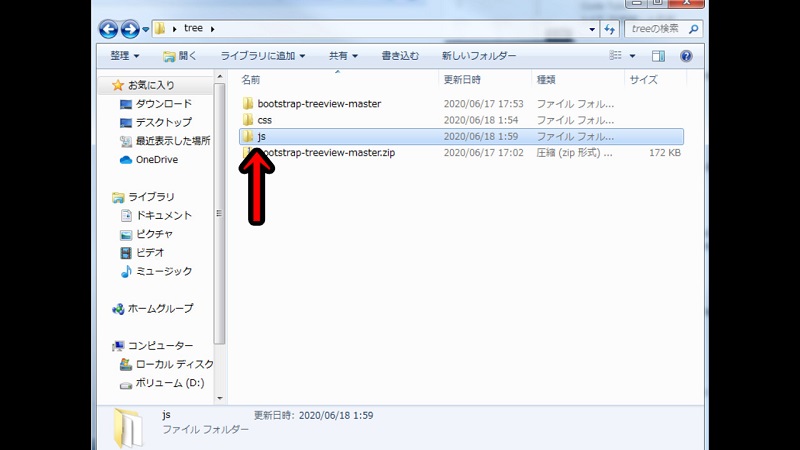
次に、jsファイルを移動します。
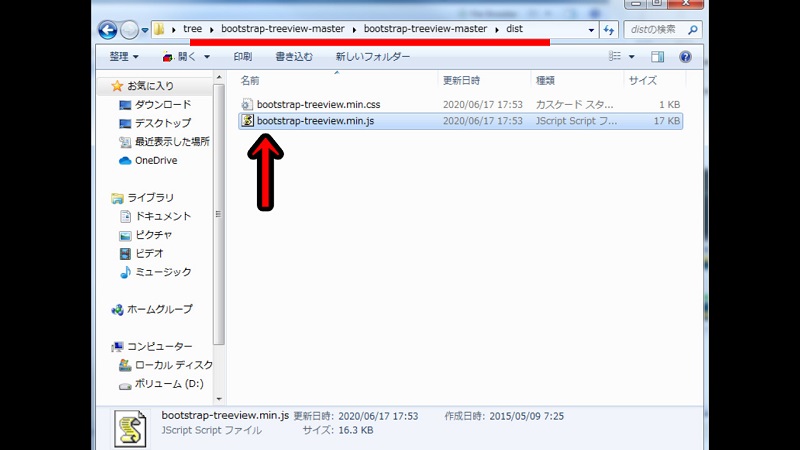
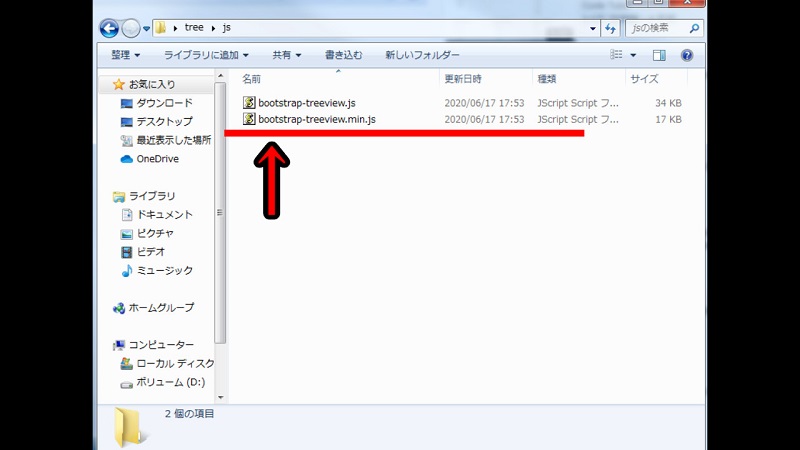
distファイルの中にある「bootstrap-treeview.min.js」をコピーします。

一番上の階層に戻り、先ほどドロップしたjsファイルを開きます。

その中にさきほどコピーした「bootstrap-treeview.min.js」をペーストします。

次にdistファイルの中にある「bootstrap-treeview.min.css」をコピーします。

コピーしたcssファイルを先ほどペーストしたcssファイルの中にペーストします。

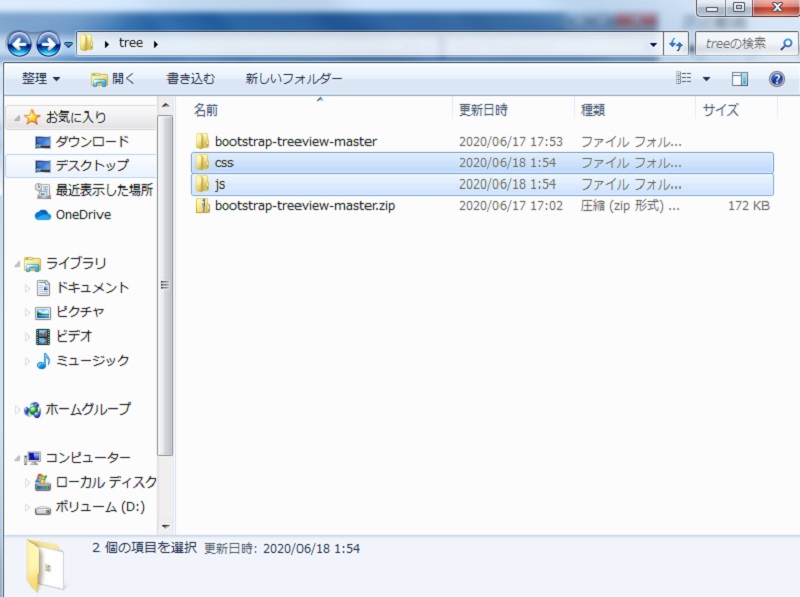
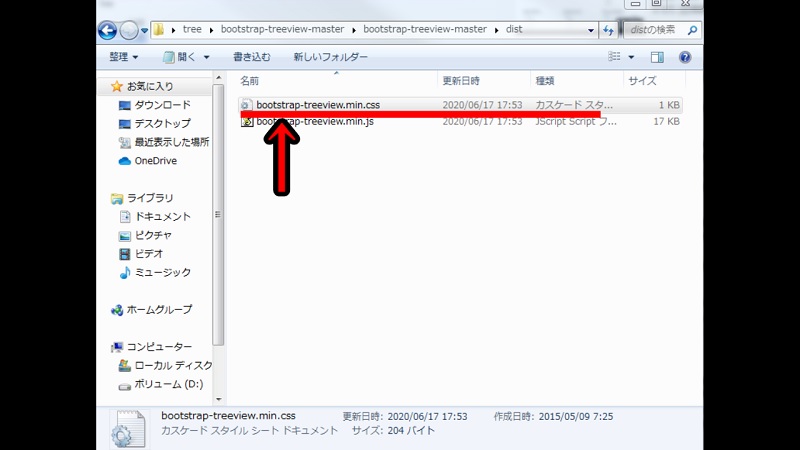
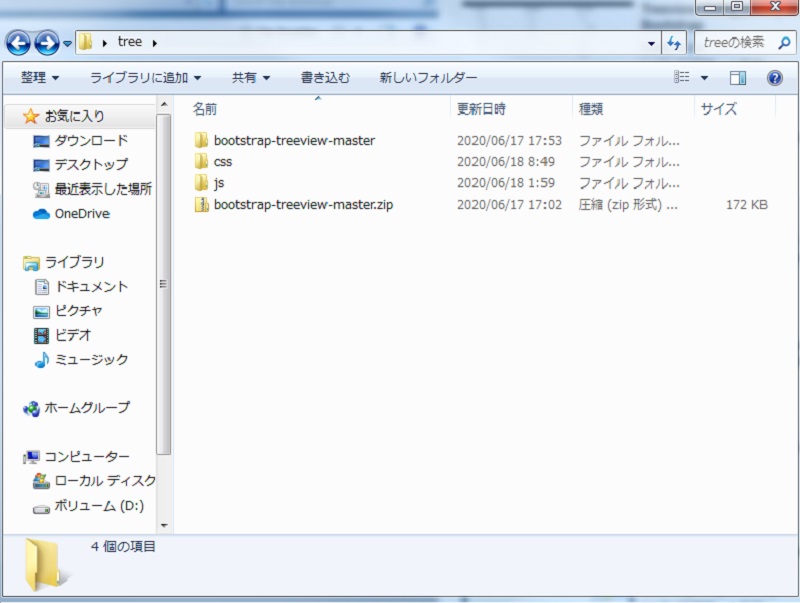
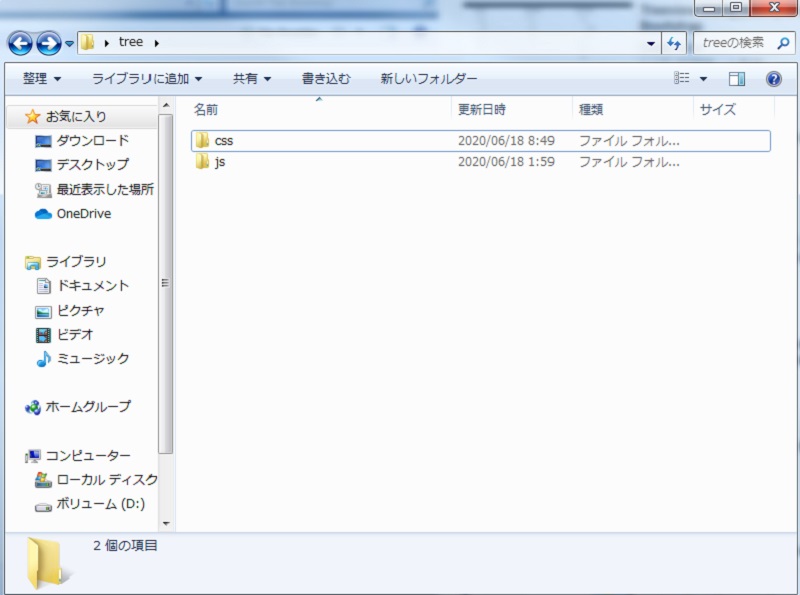
ここまでの作業が終わりましたら、cssファイルとjsファイル以外を削除します。
理由は、後ほどcssおよびjsのリンクをこのファイルに指定するのですが、同じファイルが2つ以上あると誤作動の原因になるからです。
1枚目の画像が消す前。2枚目の画像が消した後になります。


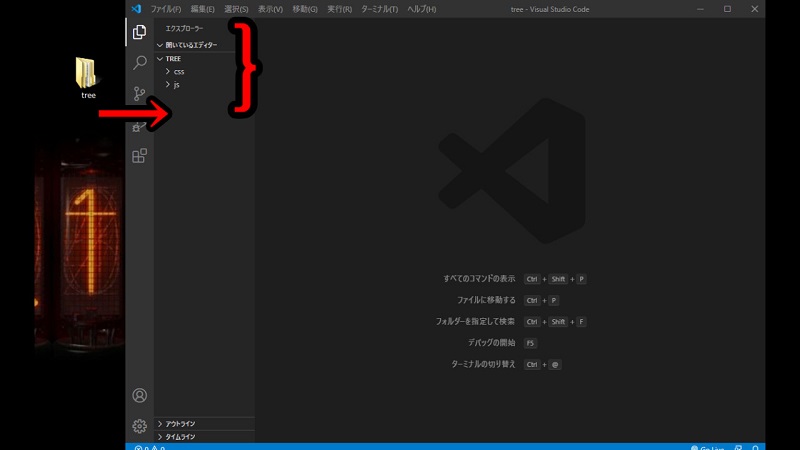
次にファイルごとプログラミングツールに入れます。
下記のようにcssファイルやjsファイルが表示されていることを確認しましょう。

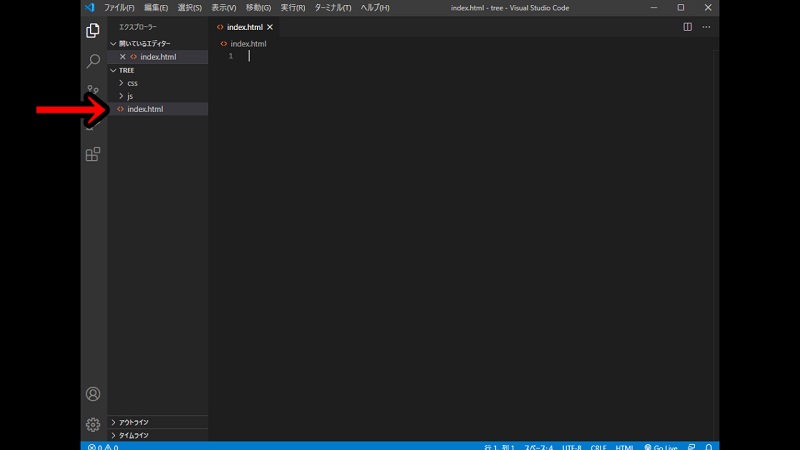
次に、cssファイル、jsファイルと同じ階層にindex.htmlを作成していきます。
よく分からない方は画像と同じ位置に作成すれば大丈夫です。

bootstrap公式にアクセスします。

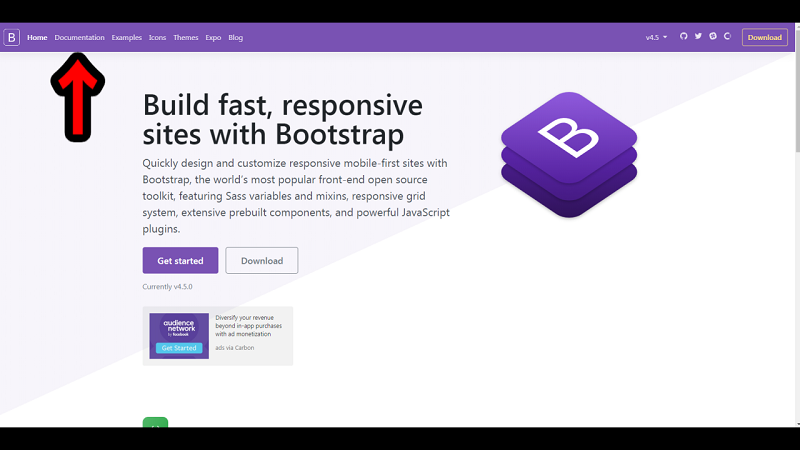
Documentationをクリックします。

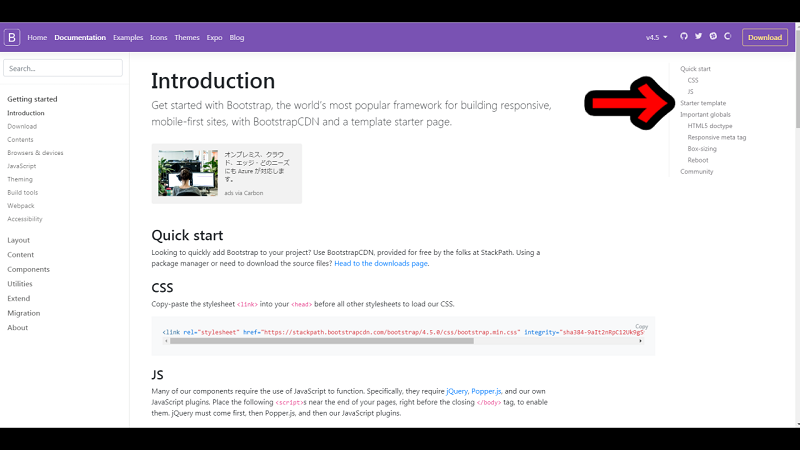
Starter templateをクリックします。

すると雛形があるのでコピー&ペーストします。
※言語設定が英語向けに設定されているので<html lang=”en”>を<html lang=”ja”>に直す必要があります。
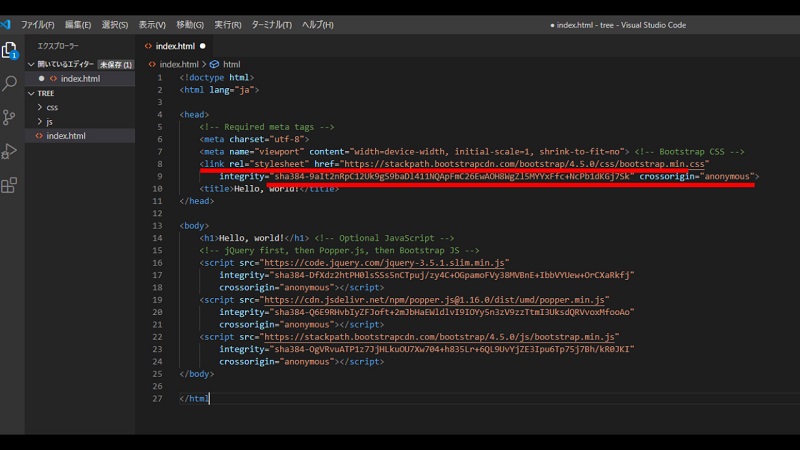
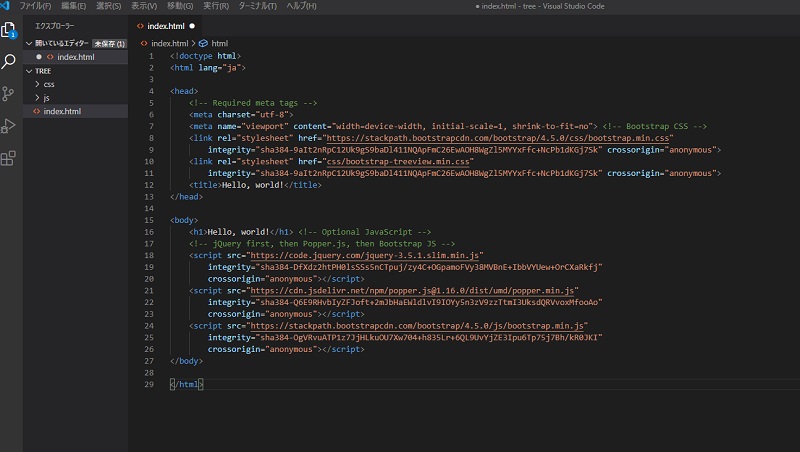
直したものが以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body> </html> |
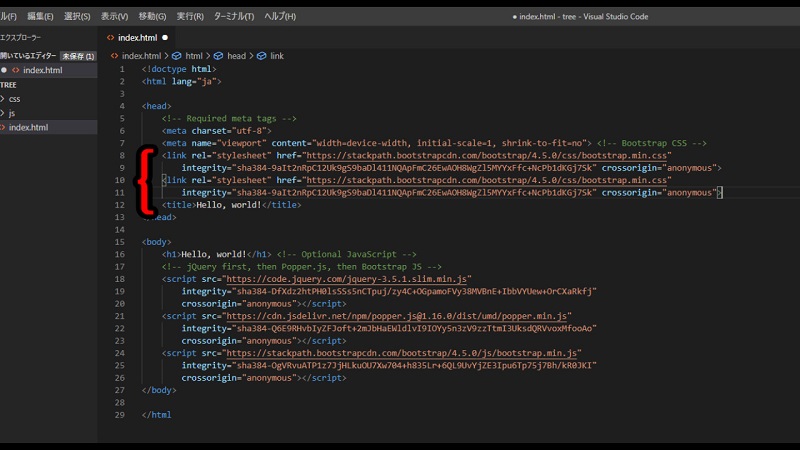
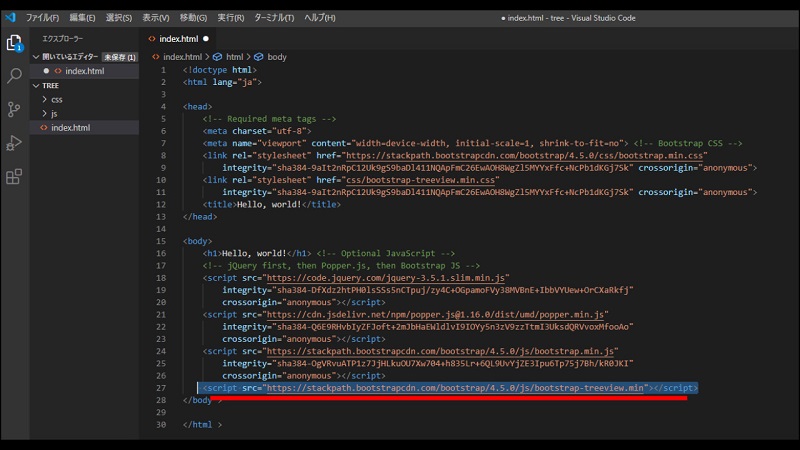
次に、下記の2行をコピーして真下にペーストします。

ペーストした状態は下記です。

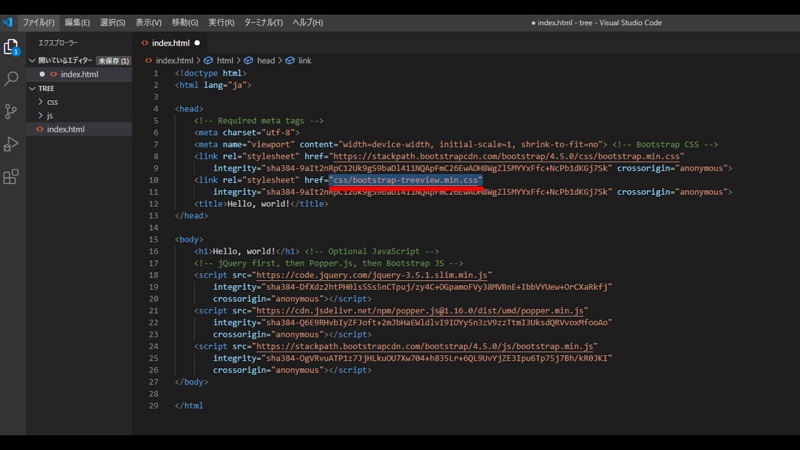
次に先ほどの「bootstrap-treeview.min.css」にリンクさせるために「名前部分」をコピーします。

次に「“css/bootstrap-treeview.min.css”」を先ほど増やした部分に挿入します。

既に混乱している方向けに現時点までのコードを下記に置いておきます。
とりあえず、コピーしてそのまま使っちゃってOKです。(ただし前述したとおりファイルごと読み込んでいないとうまく作動しない場合アリ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <link rel="stylesheet" href="css/bootstrap-treeview.min.css"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body> </html> |
次にjsを変更していきます。


|
1 2 3 |
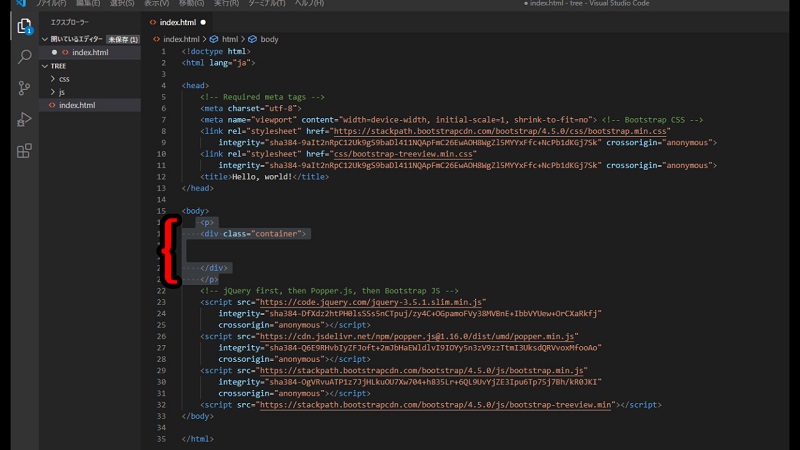
<p> <div class="container"></div> </p> |
と記述していきます。
現状、下記のようなコードになっていればOKです。

念のためソースコードも置いておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <link rel="stylesheet" href="css/bootstrap-treeview.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <p> <div class="container"> </div> </p> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap-treeview.min"></script> </body> </html> |
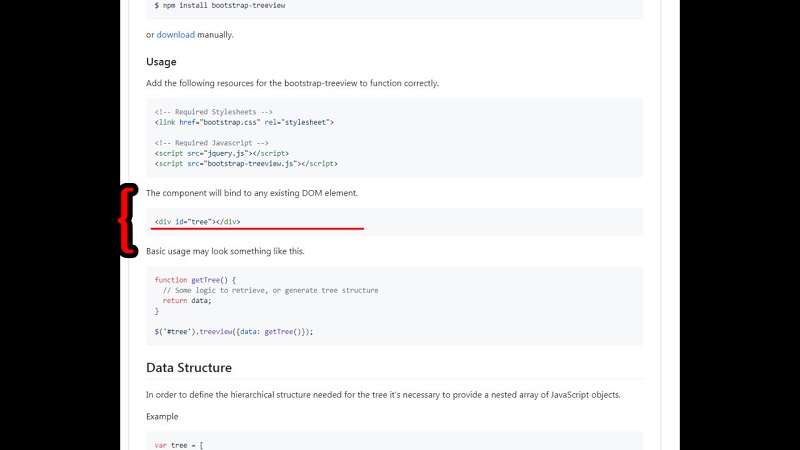
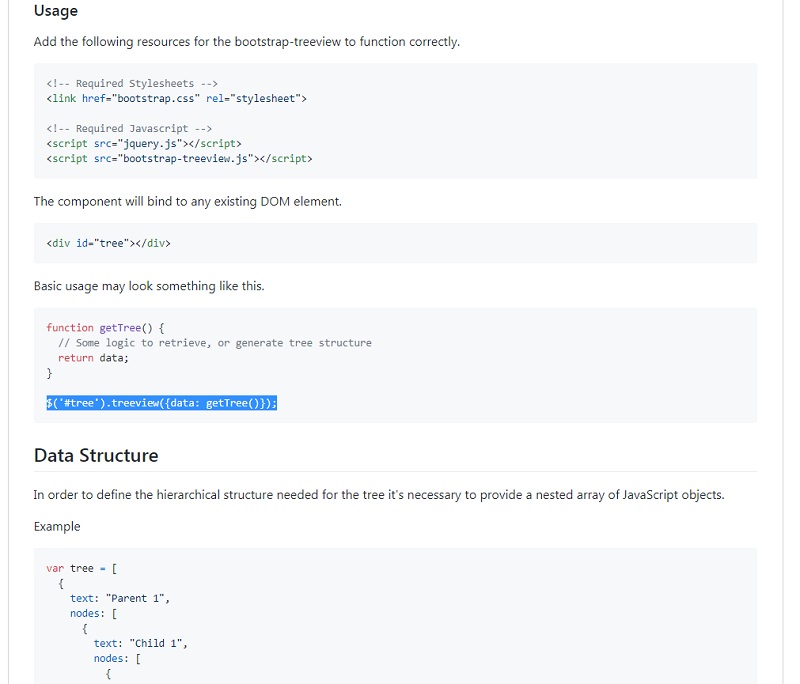
次に「bootstrap treeview」の配布サイトへ戻ります。
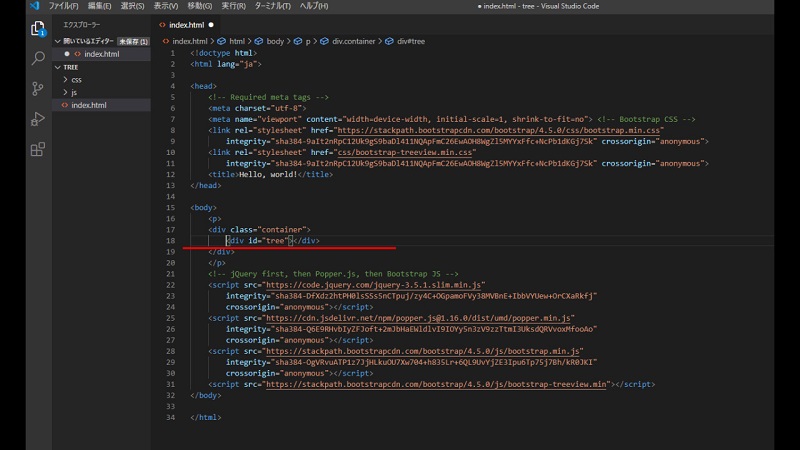
そして、マークしている<div id=”tree”></div>をコピーします。

挿入する場所は先ほど作成したcontainerの内部です。

次に「bootstrap treeview」の配布サイトへ戻ります。
青く色が付いている部分のみコピーします。

コードで言うと下記になります。
|
1 2 3 |
<script> $('#tree').treeview({ data: getTree() }); </script> |
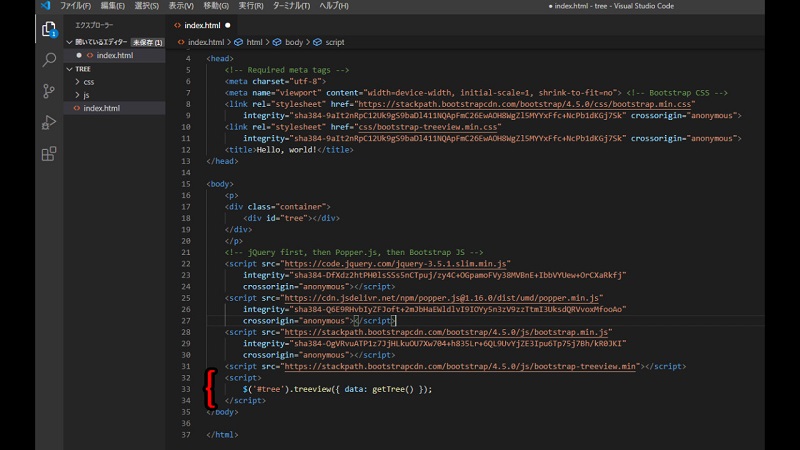
こちらを</body>の直前に設置します。
下記のようになっていればOKです。

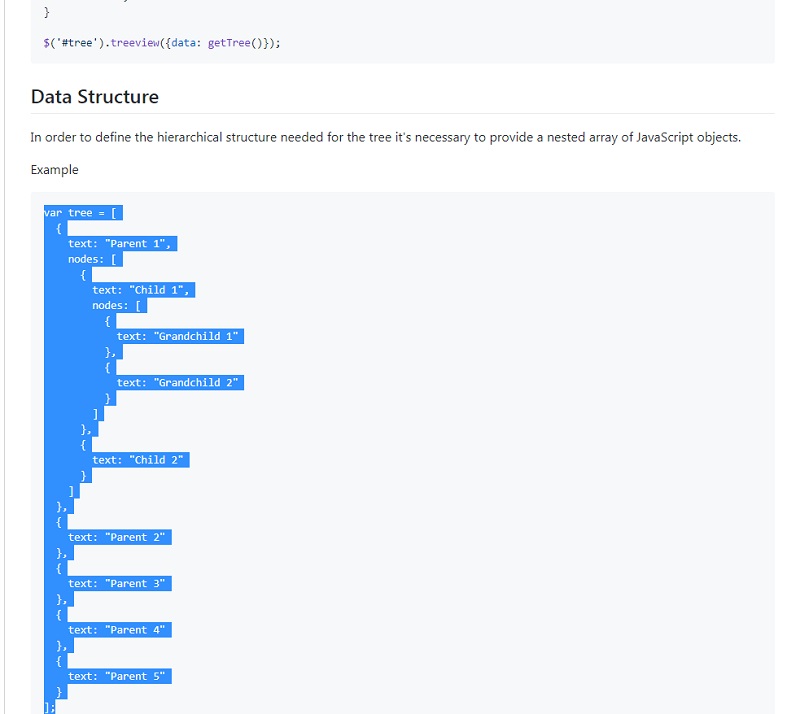
また「bootstrap treeview」の配布サイトへ戻ります。
こちらのdata structureをコピーします。

それを、先ほど作成した<script>内に設置します。
画像で説明してる範囲に設置します。

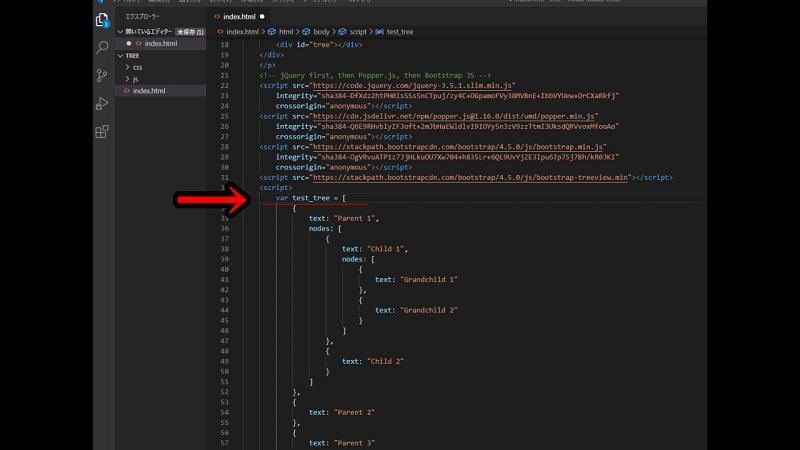
次にvar以降を少し変更します。
具体的には、
var test_tree = [
と変更します。

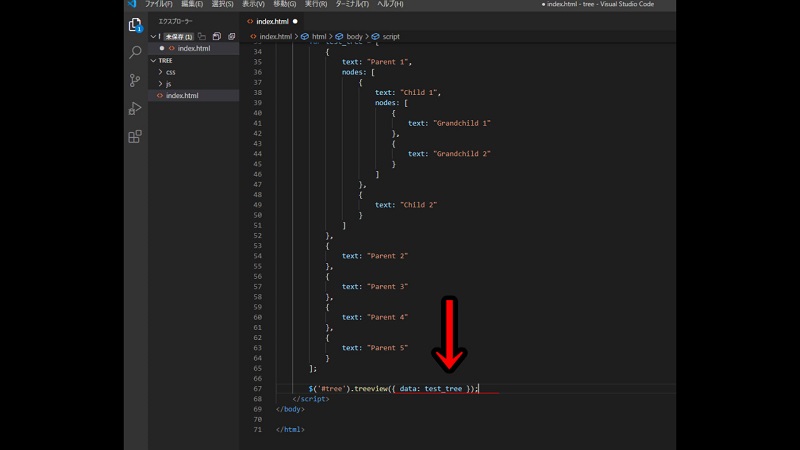
次に、$(‘#tree’)の後ろも変更していきます。
$(‘#tree’).treeview({ data: test_tree });
と書き換えてください。

すると、上記のようにbootstrapを使用したtreeviewが完成します。

[bootstrap treeview 使い方]正しく動作しなかったりバグった時の対処方法
上記のコードではうまく作動しないケースがあります。
そうなった場合の対処方法について解説していきます。
- jsの表記を変更する。
- デベロッパーツールを使用して、エラーの原因を探る。
まずは、jsの表記を変更するところから解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!doctype html> <html lang="ja"><head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <link rel="stylesheet" href="css/bootstrap-treeview.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>Hello, world!</title> </head><body> <p> <div class="container"> <div id="tree"></div> </div> </p> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap-treeview.min.js"></script> <script> var test_tree = [ { text: "Parent 1", nodes: [ { text: "Child 1", nodes: [ { text: "Grandchild 1" }, { text: "Grandchild 2" } ] }, { text: "Child 2" } ] }, { text: "Parent 2" }, { text: "Parent 3" }, { text: "Parent 4" }, { text: "Parent 5" } ]; $('#tree').treeview({ data: test_tree }); </script> </body> </html> |
結論から先にいうと、このコードのjsのtree view部分が作動しません。
なので、下記のようにコードを書き換えます。

<Before>
|
1 |
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap-treeview.min.js"></script> |
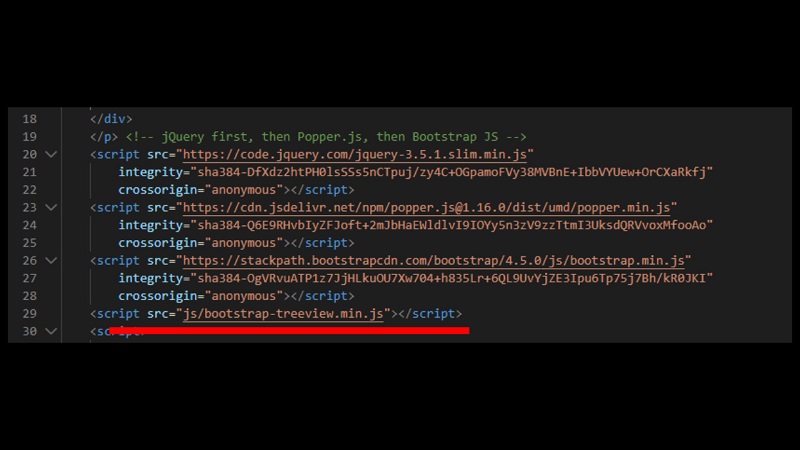
<After>
|
1 |
<script src="js/bootstrap-treeview.min.js"></script> |
に変更します。
変更したものが下記画面の通りです。

たいていの場合はこちらで解決するはずです。
デベロッパーツールを使用して、エラーの原因を探る。について解説していきます。
上記のjsの置き換えでもダメな場合はデベロッパーツールを使用して、バグの解析をしましょう。
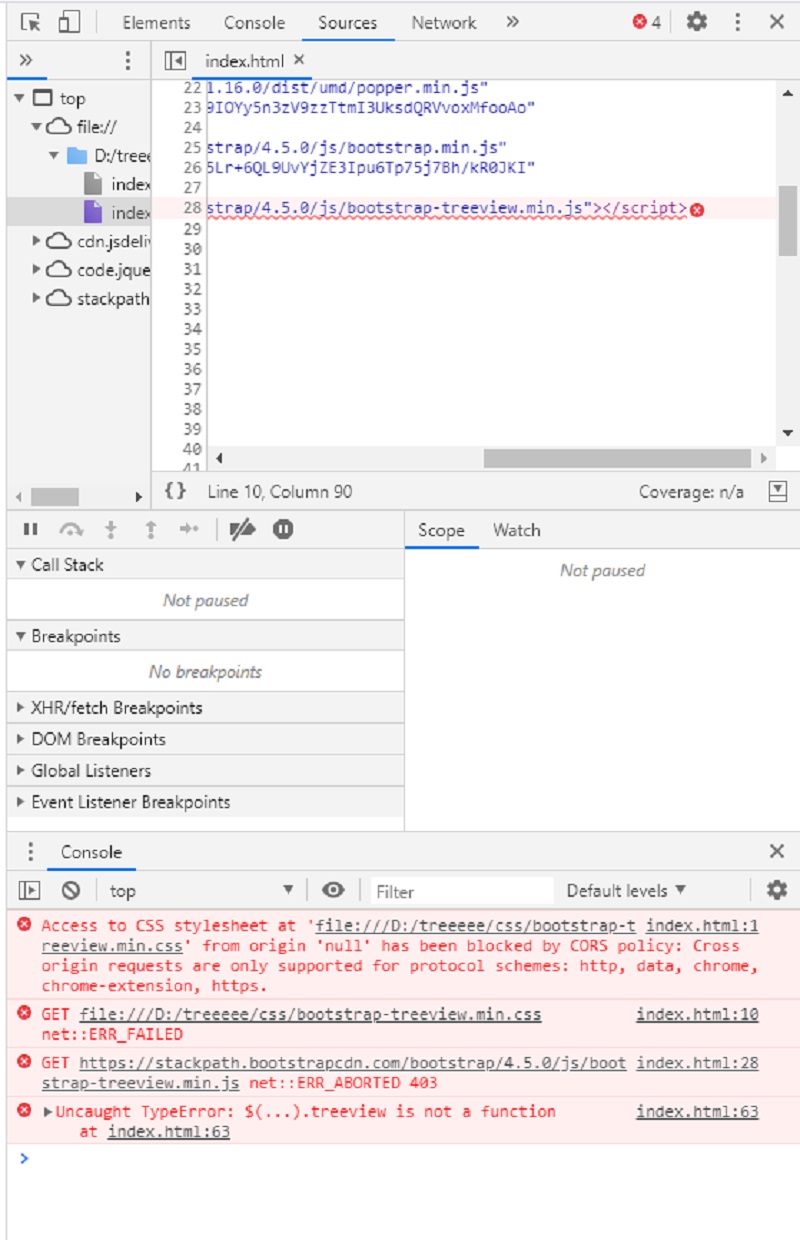
下記が実際のデベロッパーツールの画面です。

この画像の一番下、treeview is not a functionとなっています。
つまり先ほどのjsファイルの置き換えについて指しています。
上記のコードだとtreeviewのjsファイルに接続できないよ!と言っているのです。
と、このように、どこに繋がらないか、どこが間違えているかを教えてくれるのがデベロッパーツールです。
Google ChomeでしたらF12を押すと、右側から出現します。
そして
「結局どのコードが正しいの?」と思われてる方、ご安心ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <link rel="stylesheet" href="css/bootstrap-treeview.min.css"> <title>Hello, world!</title> </head> <body> <p> <div class="container"> <div id="tree"></div> </div> </p> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="js/bootstrap-treeview.min.js"></script> <script> var test_tree = [ { text: "Parent 1", nodes: [ { text: "Child 1", nodes: [ { text: "Grandchild 1" }, { text: "Grandchild 2" } ] }, { text: "Child 2" } ] }, { text: "Parent 2" }, { text: "Parent 3" }, { text: "Parent 4" }, { text: "Parent 5" } ]; $('#tree').treeview({ data: test_tree }); </script> </body> </html> |
とりあえず、上記をコピペすればすぐtree viewが使えるようになります。
※ただし、導入部分で説明したファイル一式を作成し、ファイルごと読み込んだ場合のみ作動します。
[bootstrap treeview 使い方]まとめ
ここまでがbootstrap treeviewの導入方法、動作しないときの解決方法などを解説してきました。
まとめると、
- 導入方法厳守。あと少し難しい。
- 作動しないときはデベロッパーツールでエラーを確認すべし。
それでは最後までご覧いただきありがとうございました。