- はじめに
- “ng-bootstrap”と “ngx-bootstrap”の違い
- Angularプロジェクト作成
- bootstrapのインストールとcss追加
- ngx-bootstrapのインストール
- ngx-bootstrapモジュールのインポート定義
- 実装
- アコーディオンのサンプルコード
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[ngx-bootstrap 使い方]はじめに

この記事では、Angularの中でBootstrapを使用する方法について解説していきます。
その途中の「導入部分」でngx-bootstrapを使います。
ngx-bootstrapはBootstrapのラッパーにあたる部分で、コンポーネントやディレクティブの形式でBootstrapの機能を使えるようになります。
※先述した通り、「Angular-cli」を使用して、Bootstrapを使えるようにしていきます。
なので、Angular-cliが入っていないと先に進めないので、Angular-cliをまずは最初にダウンロードして使えるようにしておいてください。
“ng-bootstrap”と “ngx-bootstrap”の違い
よくある質問として
「”ng-bootstrap”と “ngx-bootstrap”の違いは何ですか?彼らはお互いに関連していますか?それとも、それらは単に並行実装ですか?」
というのがあります。
結論から申し上げると、2つの異なるプロジェクトチームによる2つの異なるプロジェクトです。
ただ、その中身は「ほぼ同じ」です。
2つの共通点は、 jQueryを使用せずにAngular(2+)でBootstrapを使用することが可能であること、違いを見つけるとすればそれは「サポートしているBootstrapのバージョンが違う」という点です。
- ngx-bootstrap:Bootstrap 3と4
- ng-bootstrap:Bootstrap 4のみ(別途Angular 5+が必要)
なので、基本的には「ngx-bootstrap」を選択すればいいです。
ngx-bootstrap 使い方1.Angularプロジェクト作成
newコマンドで新規プロジェクトを立ち上げます。
|
1 |
ng new sample1 |
ngx-bootstrap 使い方2.bootstrapのインストールとcss追加
npmを使ってbootstrapをインストールします。ルート直下で次のようなコマンドを実行します。
|
1 2 |
npm install bootstrap –save |
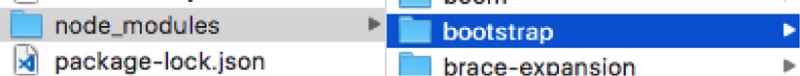
インストールすると、/node_modulesフォルダー配下にbootstrapというフォルダーが作成されます。
/node_modules/bootstrap/dist/cssフォルダーの真下にBootstrapのcssが配置されてるはずです。(確認してください)
「angular-cli.json」のstylesに使用するので、続いてcssを追加します。
|
1 2 3 4 5 |
"styles": [ "styles.css", "../node_modules/bootstrap/dist/css/bootstrap.min.css" ], |
ngx-bootstrap 使い方3.ngx-bootstrapのインストール
ついに本題のnpmでngx-bootstrapをインストールしていきます。
ルート直下に次のようにコマンドを実行します。
|
1 |
npm install ngx-bootstrap –save |
インストールできると、/node_modulesフォルダー配下にngx-bootstrapというフォルダーが作成されます。
(これもちゃんと実行されてフォルダーができているか確認してください)

ngx-bootstrap 使い方4.ngx-bootstrapモジュールのインポート定義
「app.module.ts」へモジュールのインポート定義を付与していきます。
今回は、アコーディオンパネル表示を行うAccordionModuleをインポートしてます。
なので、使用したい機能に応じてインポートする定義は違うよ!ということを先に述べておきます。
importsパラメータのほうでは、AccordionModuleそのものではなく、forRootメソッドの戻り値をセットしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AccordionModule } from 'ngx-bootstrap'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AccordionModule.forRoot() ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
準備は完成です!
次つぎに実際に動くか確認していきましょう(動作チェック)
ngx-bootstrap 使い方5.実装
先ほど、作成したアコーディオンパネルを早速表示させてみましょう。
「app.component.html」に次のように配置していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div style="width: 100%; max-width: 350px; margin: 50px auto; background: #fff;"> <accordion [closeOthers]="true"> <accordion-group heading="SAMPLE1" [isOpen]="true"> サンプル1です。 </accordion-group> <accordion-group heading="SAMPLE2" [isOpen]="false"> サンプル2です。 </accordion-group> <accordion-group heading="SAMPLE3" [isOpen]="false"> サンプル3です。 </accordion-group> </accordion> </div>/ |
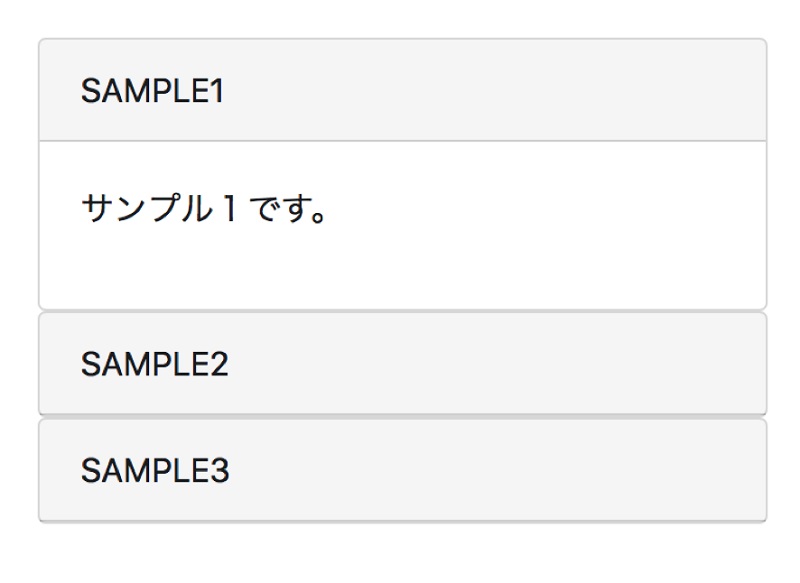
以上の手順を踏めば、下記のようなアコーディオンパネルが実装されます。

アコーディオンのサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AccordionModule } from 'ngx-bootstrap'; // 追加します import { AppComponent } from './app.component'; import { AbcComponent } from './abc/abc.component'; @NgModule({ declarations: [ AppComponent, AbcComponent ], imports: [ BrowserModule, AccordionModule.forRoot() // 追加します ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
|
1 2 3 4 5 6 7 8 |
<accordion> <accordion-group heading="aaa"> <p>test1</p> </accordion-group> <accordion-group heading="bbb"> <p>test2</p> </accordion-group> </accordion> |