- コラップス(collapse)とは?
- Bootstrap4 Collapseの基本的な使い方
- テンプレや使用例
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
〔bootstrap collapse 使い方〕コラップス(collapse)とは
コラップス(collapse)とは、アコーディオンのようにコンテンツを開閉できるJavaScriptを使用したシステムです。
〔bootstrap collapse 使い方〕Bootstrap4 Collapseの基本的な使い方
下記がボタンタグ(ボタン式)の場合の最小構成、一番シンプルな形です。
data-target=とid=は同じ文字さえ入れていれば大体作動します。
このコードでも「aaa」と適当に入れてますが作動します。
※数字のみの場合は作動しません。


|
1 2 3 4 5 6 |
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#aaa"> ボタンの場合 </button> <div class="collapse" id="aaa"> こうして表示されます </div> |
下記はリンクタグ(リンク式)の場合の最小構成、一番シンプルな形です。
ボタンとの主な違いは、href= role= が追加され、type=がなくなりました。
ボタン式と同様にhref=とid=は一致してれば大抵適当に打ち込んでも作動します。
※数字のみの場合は作動しません。


|
1 2 3 4 5 6 |
<a class="btn btn-primary" data-toggle="collapse" href="#aaa" role="button"> リンクの場合 </a> <div class="collapse" id="aaa"> こうして表示されます </div> |
基本は理解できたでしょうか?
これから派生系のテンプレ、使用例を解説していきます。
〔bootstrap collapse 使い方〕テンプレや使用例
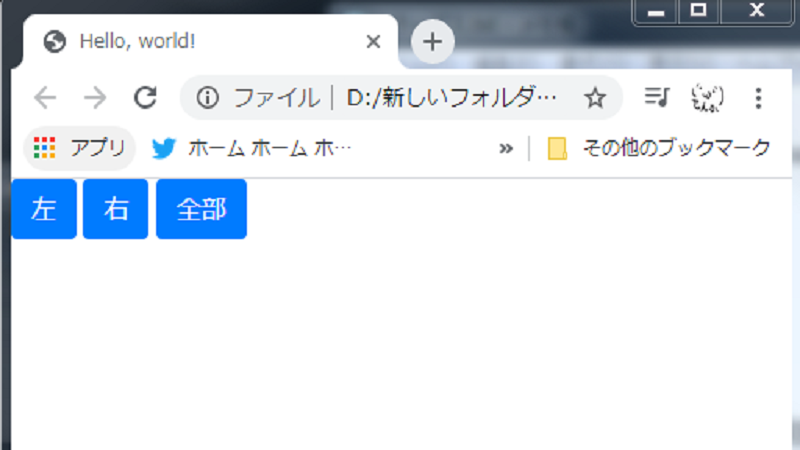
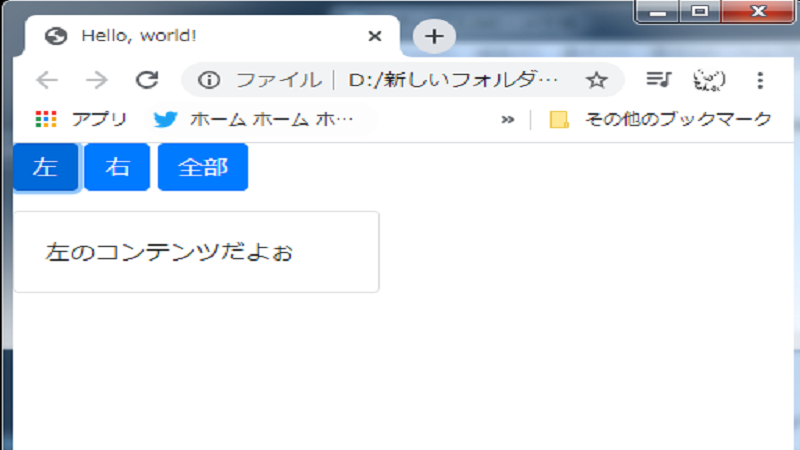
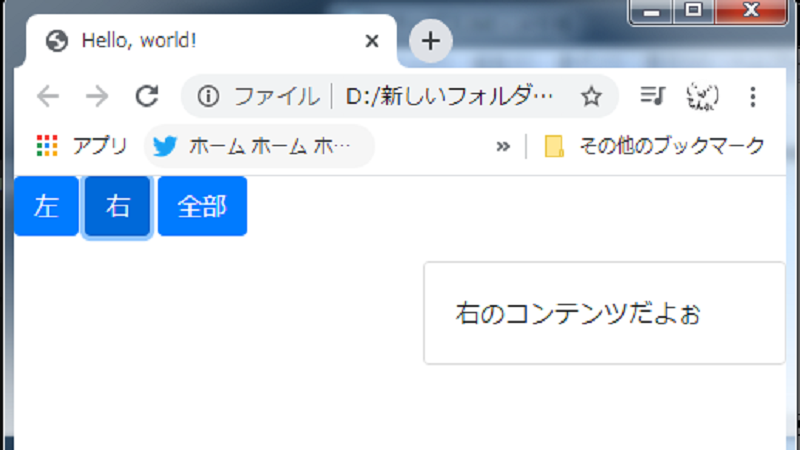
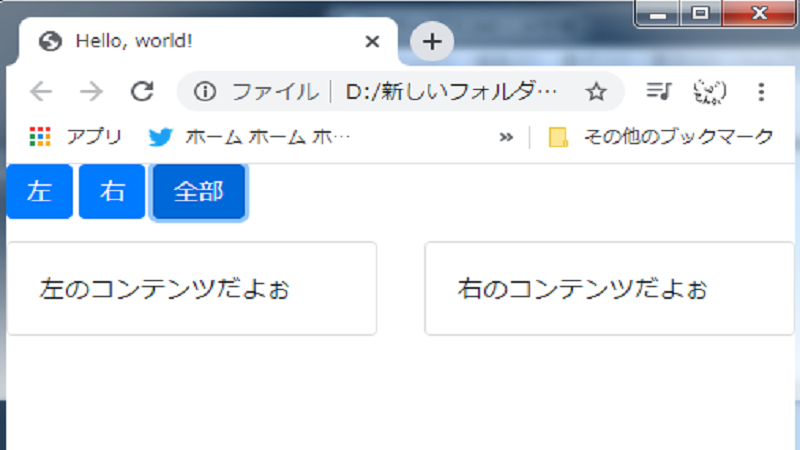
複数のボタンを連携させる場合
aria-expanded=”false”とaria-controls=”コンテンツのID”を追加すれば連動します。
aria-expanded=”false”はボタンの開閉の状態を他の要素に伝えるコードです。
aria-controls=”コンテンツのID”はボタン部分(リンク)とコンテンツを関連させます。
よく理解できない人もとりあえず、次のコードをコピペすれば大丈夫です。




|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<p> <a class="btn btn-primary" data-toggle="collapse" href="#qqqq" role="button" aria-expanded="false" aria-controls="qqqq">左</a> <button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#wwww" aria-expanded="false" aria-controls="wwww">右</button> <button type="button" class="btn btn-primary" data-toggle="collapse" data-target=".aaaa" aria-expanded="false" aria-controls="qqqq wwww">全部</button> </p> <div class="row"> <div class="col"> <div class="collapse aaaa" id="qqqq"> <div class="card card-body"> 左のコンテンツだよぉ </div> </div> </div> <div class="col"> <div class="collapse aaaa" id="wwww"> <div class="card card-body"> 右のコンテンツだよぉ </div> </div> </div> </div> |
重要なのは、先ほどの解説したとおり、
- ボタン式の場合は、data-target=とid=は同じ文字さえ入れていれば大体作動する
- リンク式の場合は、ボタン式と同様にhref=とid=は一致してれば大抵適当に打ち込んでも作動する
ということになります。
全てを連動させたい場合は、ボタン式の場合はdata-target=、リンク式の場合はhref=に、そしてid=の前のdiv class=”collapseの後ろと共通する文字(例ではaaa)を入れてあげると作動します。
アコーディオンの設定例
以下のコードをコピペすればOKです。




|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="accordion" id="accordion" role="tablist" aria-multiselectable="true"> <div class="card"> <div class="card-header" role="tab" id="headingOne"> <h5 class="mb-0"> <a class="text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseOne" role="button" aria-expanded="true" aria-controls="collapseOne"> 上 </a> </h5> </div><!-- /.card-header --> <div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne" data-parent="#accordion"> <div class="card-body"> 上のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card"> <div class="card-header" role="tab" id="headingTwo"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseTwo" role="button" aria-expanded="false" aria-controls="collapseTwo"> 中 </a> </h5> </div><!-- /.card-header --> <div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo" data-parent="#accordion"> <div class="card-body"> 中のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card"> <div class="card-header" role="tab" id="headingThree"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseThree" role="button" aria-expanded="false" aria-controls="collapseThree"> 下 </a> </h5> </div><!-- /.card-header --> <div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree" data-parent="#accordion"> <div class="card-body"> 下のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> </div><!-- /#accordion --> |
さらにアレンジ、手を加える方法
ここから、「あるある」のお悩み解決について解説していきます。
アコーディオンの際、カードに間隔をあけたい場合
<div class=”card mt-5″>のように<div class=”cardの後ろにマージンを設定してあげると間隔を設定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class id="accordion" role="tablist" aria-multiselectable="true"></div> <div class="card"></div> <div class="card-header" role="tab" id="headingOne"> <h5 class="mb-0"> <a class="text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseOne" role="button" aria-expanded="true" aria-controls="collapseOne"> 上 </a> </h5> </div><!-- /.card-header --> <div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne" data-parent="#accordion"> <div class="card-body"> 上のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card mt-5"> <div class="card-header" role="tab" id="headingTwo"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseTwo" role="button" aria-expanded="false" aria-controls="collapseTwo"> 中 </a> </h5> </div><!-- /.card-header --> <div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo" data-parent="#accordion"> <div class="card-body"> 中のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card"> <div class="card-header" role="tab" id="headingThree"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseThree" role="button" aria-expanded="false" aria-controls="collapseThree"> 下 </a> </h5> </div><!-- /.card-header --> <div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree" data-parent="#accordion"> <div class="card-body"> 下のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> </div><!-- /#accordion --> |
アコーディオン自体の幅を変更したいとき
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class id="accordion" role="tablist" aria-multiselectable="true"></div> <div class="card"></div> <div class="card-header" role="tab" id="headingOne"> <h5 class="mb-5"> <a class="text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseOne" role="button" aria-expanded="true" aria-controls="collapseOne"> 上 </a> </h5> </div><!-- /.card-header --> <div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne" data-parent="#accordion"> <div class="card-body"> 上のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card"> <div class="card-header" role="tab" id="headingTwo"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseTwo" role="button" aria-expanded="false" aria-controls="collapseTwo"> 中 </a> </h5> </div><!-- /.card-header --> <div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo" data-parent="#accordion"> <div class="card-body"> 中のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> <div class="card"> <div class="card-header" role="tab" id="headingThree"> <h5 class="mb-0"> <a class="collapsed text-body d-block p-3 m-n3" data-toggle="collapse" href="#collapseThree" role="button" aria-expanded="false" aria-controls="collapseThree"> 下 </a> </h5> </div><!-- /.card-header --> <div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree" data-parent="#accordion"> <div class="card-body"> 下のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> </div><!-- /#accordion --> |
アコーディオンの色を変更したいとき
※わかりやすいように最初構成で説明します。※
アコーディオンの文字を中央揃え、右揃えにしたいとき
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="accordion" id="accordion" role="tablist" aria-multiselectable="false" > <div class="card"> <div class="card-header" role="tab" id="headingOne" > <h5 class="mb-0"> <a class="text-body text-center d-block p-3 m-n3" data-toggle="collapse" href="#collapseOne" role="button" aria-expanded="false" aria-controls="collapseOne"> アイテム1 </a> </h5> </div><!-- /.card-header --> <div id="collapseOne" class="collapse" role="tabpanel" aria-labelledby="headingOne" data-parent="#accordion"> <div class="card-body"> アイテム1のコンテンツ </div><!-- /.card-body --> </div><!-- /.collapse --> </div><!-- /.card --> </div><!-- /#accordion --> |
〔bootstrap collapse 使い方〕まとめ
ここまでがbootstrap collapseの基本的な使い方になります。
要約すると、ボタンの場合はdata-target=とid=、リンクの場合はhref=とid=に同じ文字を入れれば作動します。(数字のみは不可)
全てのボタンを連動させたい場合は、aria-expanded=”false”とaria-controls=”コンテンツのID”を追加し、ボタン式の場合はdata-target=、リンク式の場合はhref=に、そしてid=の前のdiv class=”collapseの後ろと共通する文字を入れてあげると作動します。
そして、デザインのアレンジでは、マージンやパディング、バックグランドカラーなどBootstrapの他の機能を組み合わせることで好みのデザイン、配置に出来ることがわかったと思います。
それでは最後までありがとうございました。









