- dreamweaver cc bootstrapとは?
- 導入準備
- 使用方法~実際にサイトを作っていきます~
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[dreamweaver cc bootstrap 使い方]dreamweaver cc bootstrapとは?
dreamweaver ccは有名なアドビ製品の1つで、通常であればサイトを作る際は、プログラミングコードを作り手がカタカタと地道に構築していく必要があります。
ところが、アドビのソフトウェアを使用すればほとんどコードを書かずに、方法によってはコードを一切書かずに自分好みのサイトを作り上げることが可能です。
普段手打ちでサイト作成をされている方も「普段触らない新しいツール」をぜひ触ってみてはいかがでしょうか?
そして「コーディングは出来ない」と不安を抱いてるデザイナーさんにもオススメです。
コードを書かなくてよいので、ここからコーディングに慣れていくことが可能だからです。
次の項から具体的な解説に参ります。
※Bootstrapとは

Bootstrapというのはcssを直接body内に書き込めるもので、様々なテンプレート、素敵なデザイン、モジュール等沢山存在します。
前述したとおり、テンプレが沢山あるので地道に手打ちでcssを使用するより圧倒的に速く目的のものを作ることができます。
Bootstrapはとてもコード自体もシンプルであるため、違う作成者や別のコーダーから見ても作業が楽です。
ポイントとしては共通したルールがありますので、そちらを覚えることが近道になります。
全くの未経験者や初心者の方でも安心して使うことができるのがこのBootstrapです。
[dreamweaver cc bootstrap 使い方]導入準備
事前の準備をしていきましょう。
Dreamweaverを起動しHTMLを作成する

早速作成していくわけですが、スタートの仕方が大きく分けて2通りありますので説明していきます。
新規ドキュメントの作り方
1つめは新規ドキュメントを立ち上げる方法です。

画面にあるように左上の「新規ドキュメント」を直接クリックしてもよいですし、もうちょっと時短したい!という方は「Ctrl+N」で新規ドキュメントを立ち上げることができます。
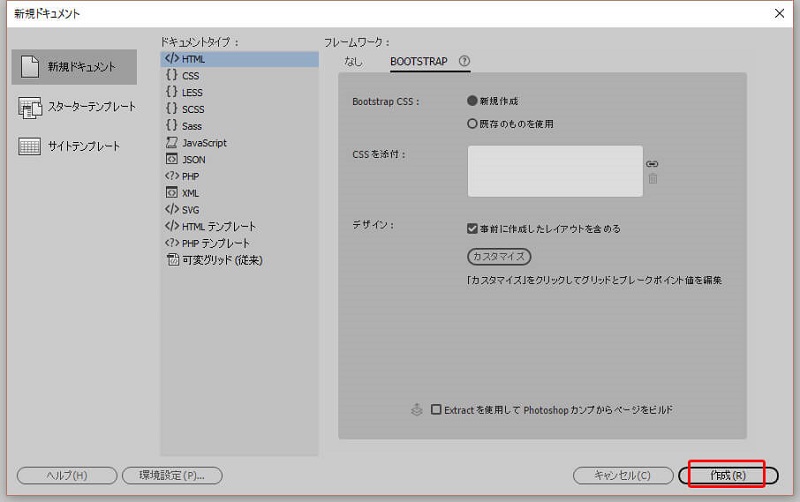
次に、新規ドキュメント→ドキュメントタイプ(html)→フレームワーク(Bootstrap)を選択してください。
フレームワークを選択するとBootstrapCSSを新規作成するか、既存のBootstrapへリンクするかを選ぶことになります。
個人的な意見ですが基本的に新規作成で問題ないと思います。
Bootstrapですでにほぼ完成しているテンプレート等を持ち込んで改造するときに「既存のBootstrapへリンク」を選択するで良いと思います。
スターターテンプレートの使い方
2つ目にご紹介するのは「スターターテンプレート」です。

個人的によっぽどこだわりがない場合はこれでいいと思います。
なぜかと申しますと、ページ作成をするタイミングで最初からおおかた完成したHTMLやCSS、そして肝心の「Bootstrap」までも組み込める雛形つきを選べます。
つまり選んだ段階でほぼ完成形が現れます。
気に入らないところがあればその部分だけを改造すればよいので圧倒的に工数も減るため作成者の負担も少なくなります。
最近の言葉で表すならば「時短できる」といったところでしょうか。
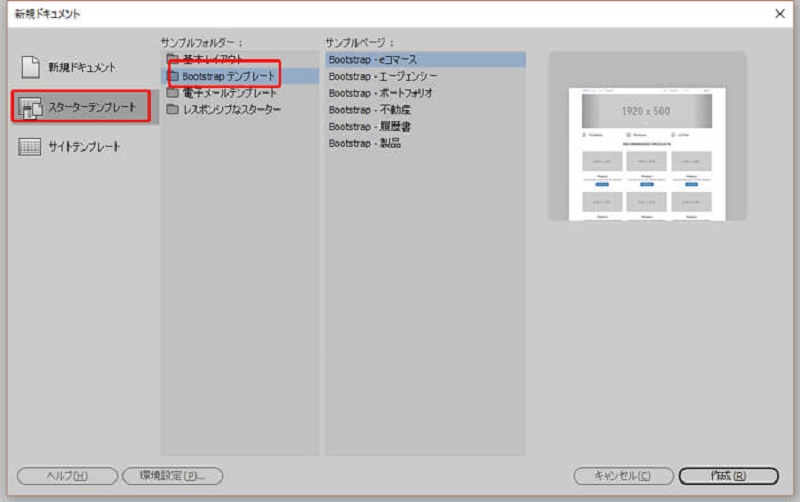
ドキュメントを作成する際にスターターテンプレートを選択すると、BootstrapのCSSとリンクしたファイルを作成することができます。
「スターターテンプレート」「Bootstrapテンプレート」と進むと、サンプルページが選べるようになっています。
選べるサンプルテンプレート6つ
- eコマース
- エージェンシー
- ポートフォリオ
- 不動産
- 履歴書
- 製品
必須ウィンドウを設定する
コードを書かずとも作品を完成させるべく、まずは欠かせない機能を見ていきましょう。こちらのものはすべてメニューにあるバーの「ウィンドウ」から切り替えが可能になっています。(表示と非表示)
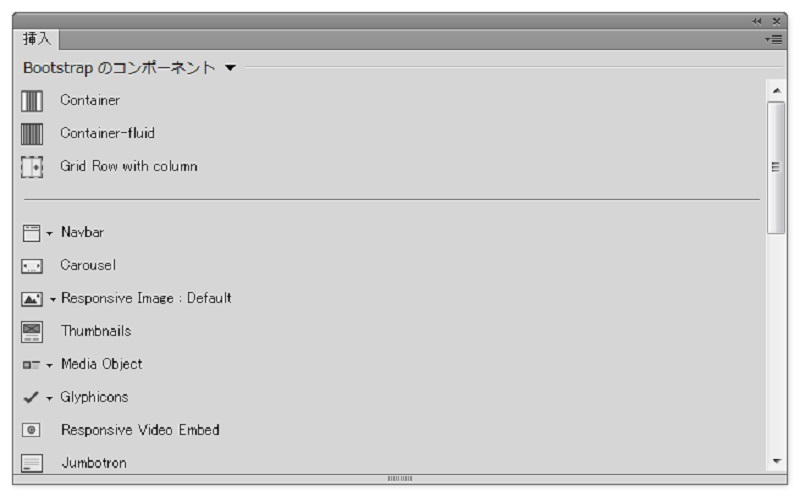
挿入ウィンドウ

「Bootstrapのコンポーネント」が入っている「挿入」ウィンドウ。基本的にこのパネルを操作するだけで、簡単にコンポーネントを追加することが可能となっています。
Bootstrapだけでなく、切り替えればHTMLの基本的なタグも追加していくことが可能になっています。
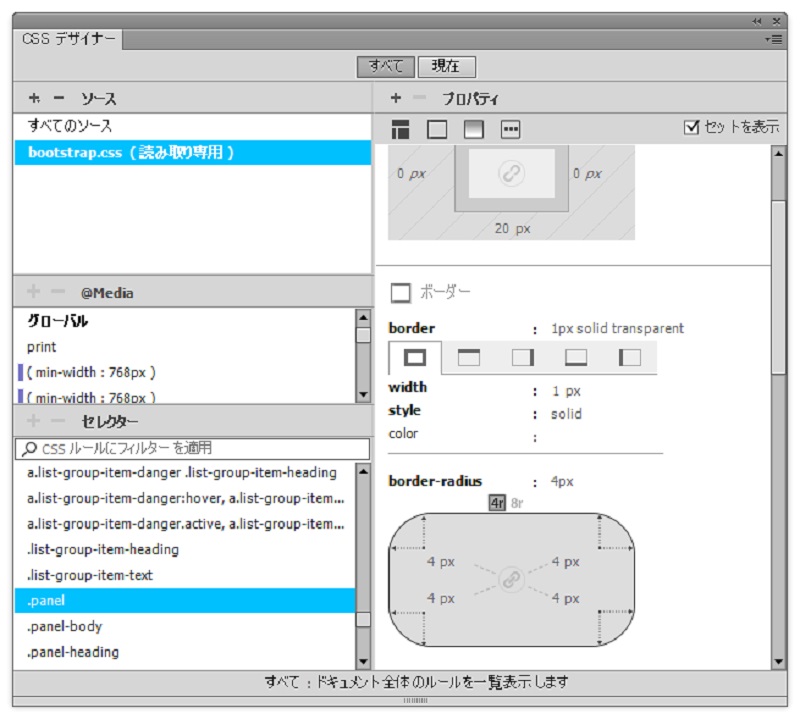
「CSSデザイナー」ウィンドウ

こちらが「cssデザイナー」です。
cssデザイナーは本来はコードを鬼のように書いていかなければならないものを視覚的に、感覚的に扱えるようになっています。
つまり、この画面上だけでデザインをしていくことが可能です。
先ほどのスターターテンプレートやbootstrapの公式ページからcssテンプレートを持ってきてこちらで確認していただくと、とても簡単に操作できることがわかると思います。
※結構この機能知らない人が多いです※
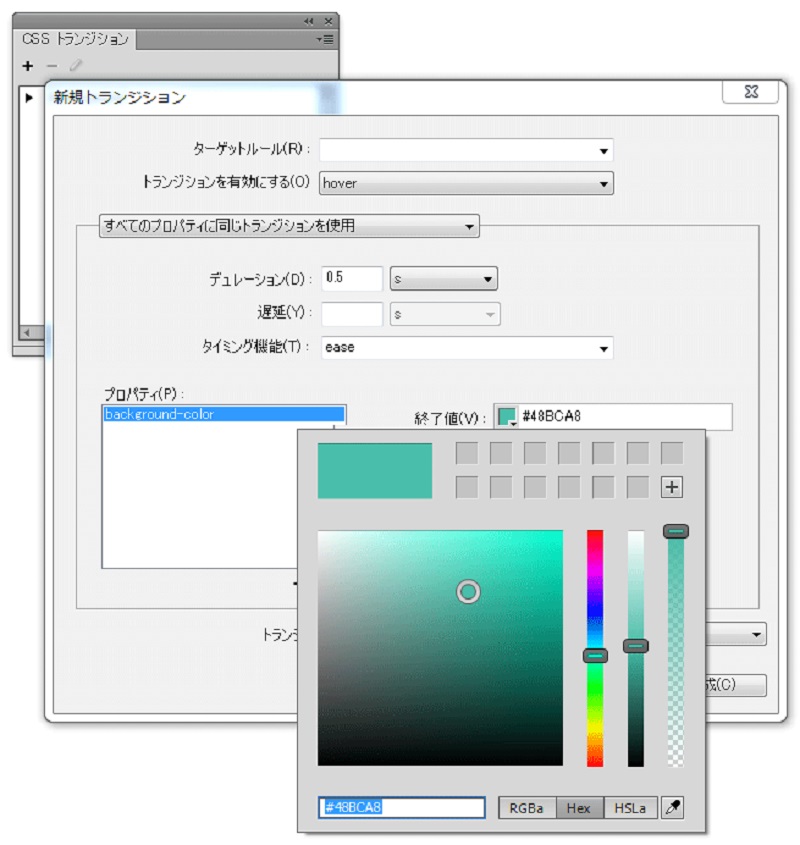
「CSSトランジション」ウィンドウ

こちらが「CSSトランジション」になります。御覧の通り「色味」を変更する機能です。
これ必要?と思ったそこのアナタ!
実は、めちゃめちゃ革命的なんですよ。
通常であれば、必要な色を挿入する場合ってカラーコードを打ち込む必要があるのです。
例をあげると、紺色なら「midnightblue#191970」のような感じですね。
ここで難しいのがまず自分のこれだ!という好みの色がなかなか見当たらないのです。
次は、コードのややこしさもあります。
やっと自分の好みのカラーコードを発見したと思って、打ち込むと全然違う色だったり(打ち間違いの危険性があるということです)
「CSSトランジション」では、色のパレッドを動かすことによって好みの色を自分で見つける、作ることが可能ですし、それをそのまま適応できるのでカラーコードの打ち間違いの危険性もありません。
まさに、革命といっても過言ではない代物です。
[dreamweaver cc bootstrap 使い方]使用方法~実際にサイトを作っていく~
ヘッダー編
ヘッダーを作るために要素を配置していきましょう。
一般的なヘッダーの要素として「プロフィール画像」「タイトル」「ナビゲーションバー」などがあげられます。
body内にヘッダー要素を組み込んでいきます。
プログラミング用語にもheaderがあるのでややこしいです。
ここでは、カタカナで表記した場合は、デザインでのヘッダー。
英語表記の場合はプログラミングでのheaderという認識でお願いします。
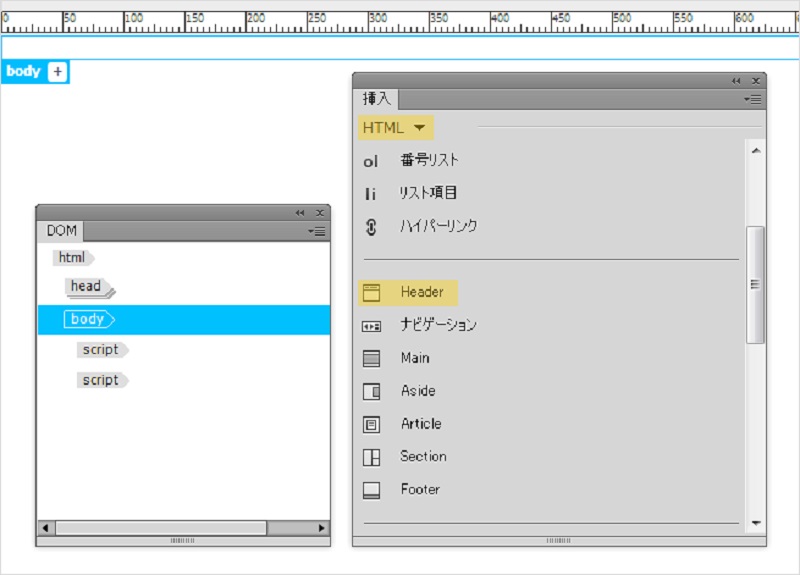
「DOM」ウィンドウで「body」を選択した上で、
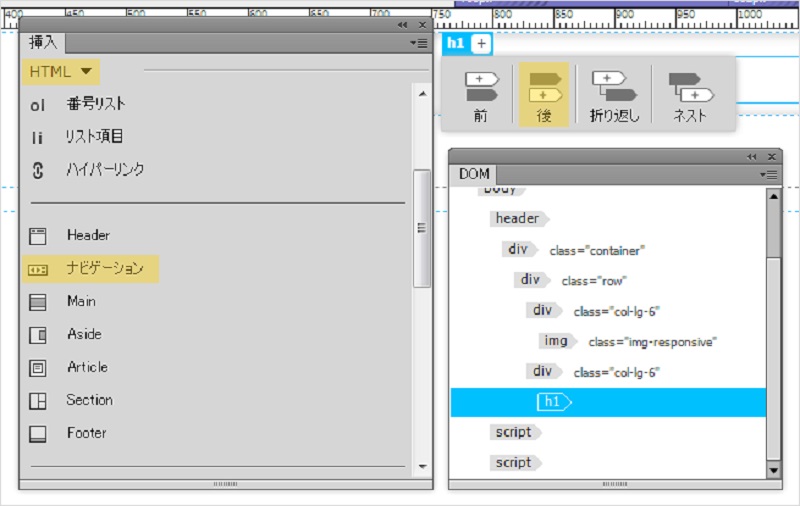
「挿入」ウィンドウの上部の「▼」をクリックして「HTML」に切り替え、「Header」をクリックします。

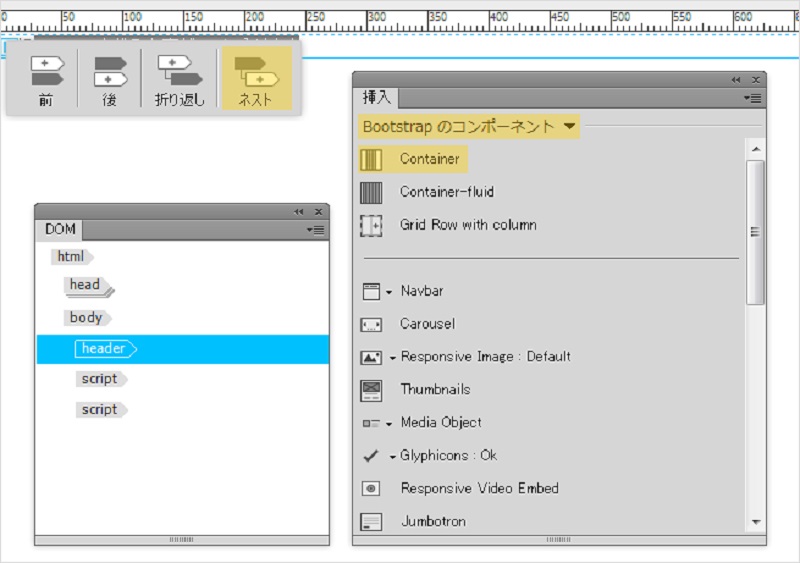
その次は、header内にcontainerを追加していきます。
「DOM」を開き、その中の「header」を選択、「Bootstrapのコンポーネント」をクリックして、その中から「Container」を追加します。そして「ネスト」を選択します。

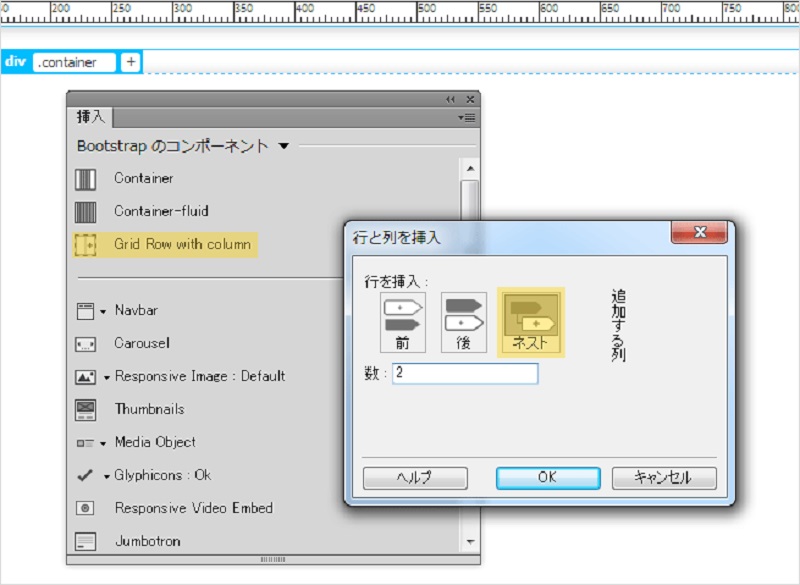
続いて「Grid Row with column」からカラムを追加しましょう。
ここでデザインを決めていきます。この数という部分はカラム数を意味しています。
今回は2カラムで作成していきます。

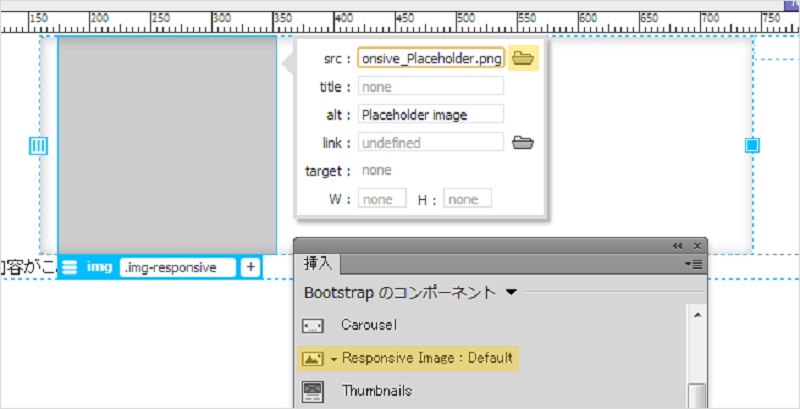
続いて、画像を「Responsive Image」で左のカラムに配置します。
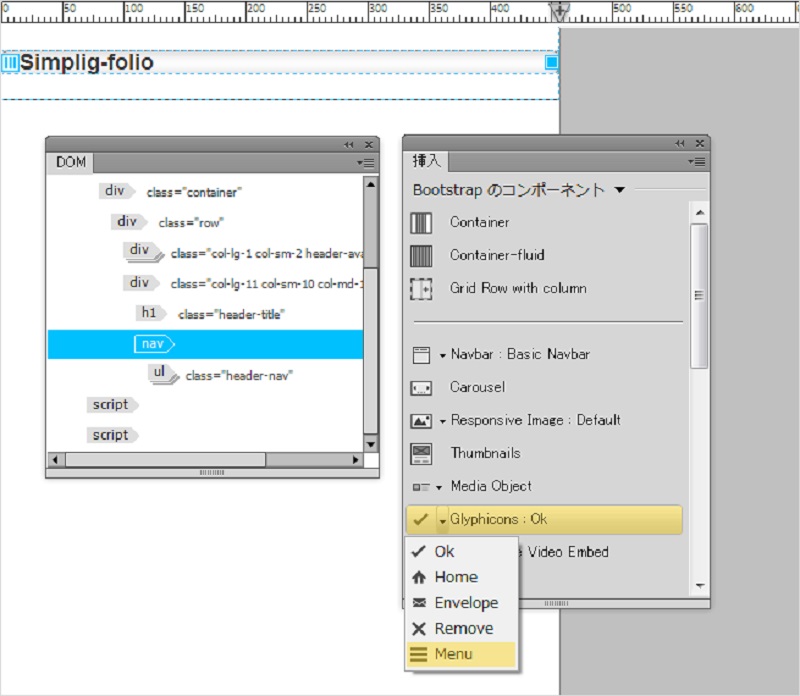
ハンバーガーアイコンをクリックして、仮画像から使用する画像に変更します。
次に、画像を配置していきます。
「Responsive Image」を使用しますが、ここでは左に設置する例を紹介します。
ハンバーガーアイコンをクリック、そして元々入っている仮画像から使用する画像に変更をかけていきます。

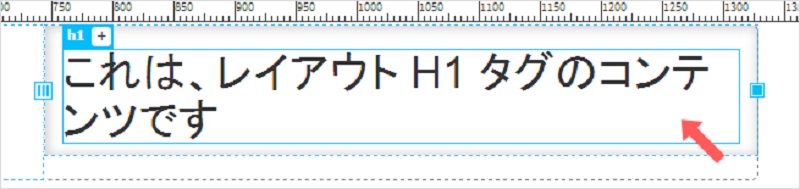
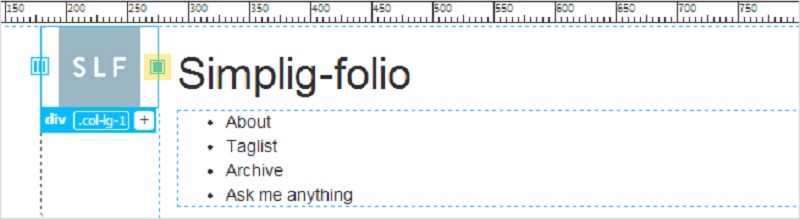
今回は例として右側に「タイトル」を設置していきます。
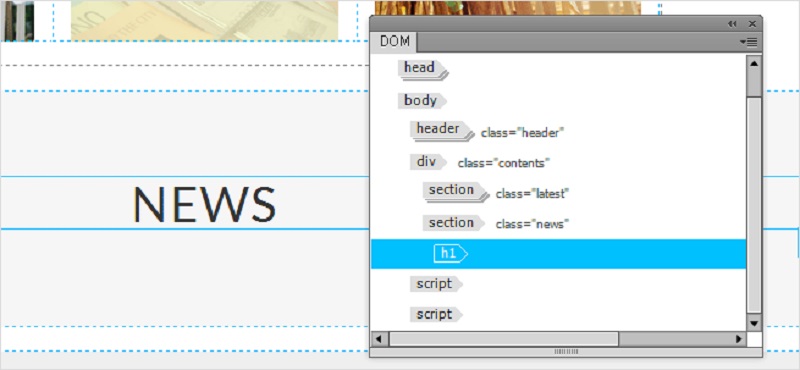
「挿入」の「HTML」から「見出し:H1」をクリック、ライブビューをクリック(点線になるまで)すればテキストの編集が可能となります。

次にナビバー、いわゆるナビゲーションバーを挿入していきます。
navタグをリストに追加するだけとわかりやすいです。
「HTML」コンポーネントの「ナビゲーション」を押すとnavタグを追加できます。

「nav」の中に「番号なしリスト」を追加していきます。
これによって入力などのナビゲーションの中身を操作することが可能です。
ライブビュー上で入力し改行をすると、そのままliタグが追加されていくようになっています。
テキストを選択すると、strongタグ、emタグ、aタグを挿入するオプションが表示されるので、それぞれリンクにしていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<header> <div class="container"> <div class="row"> <div class="col-lg-6"><img src="images/avatar.png" class="img-responsive" alt=""></div> <div class="col-lg-6"> <h1>Simplig-folio</h1> <nav> <ul> <li><a href="#">About</a></li> <li><a href="#">Taglist</a></li> <li><a href="#">Archive</a></li> <li><a href="#">Ask me anything</a></li> </ul> </nav> </div> </div> </div> </header> |
ここまでで生成されたHTMLはこんな感じです。
カラムのサイズを変更したい場合
変更したいカラムを選択したときに右側に出てくる四角いマークをクリック
※ドラッグすれば自動でclass名も変わります

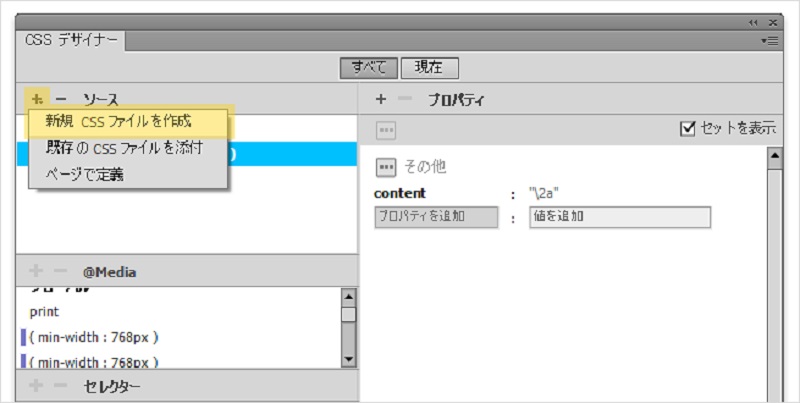
新しいCSSファイルを作成する
スタイルを調整する場合、新規でcssファイルを作成します。
「CSSデザイナー」というウィンドウから作ることが可能です。

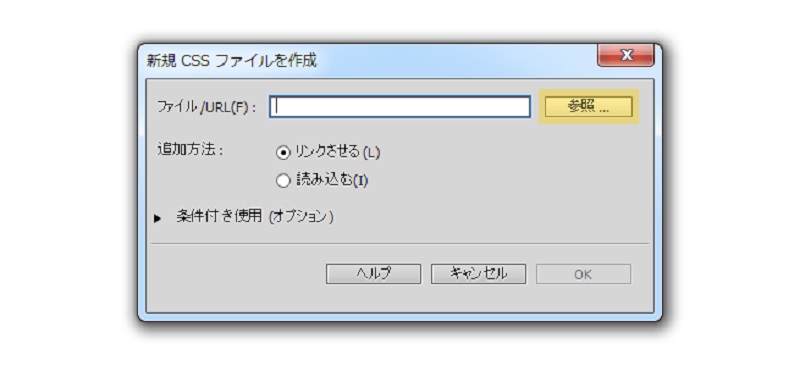
新規CSSファイルを作成→参照から保存先を選択→名前を付ける→保存

要素にclass名をつける
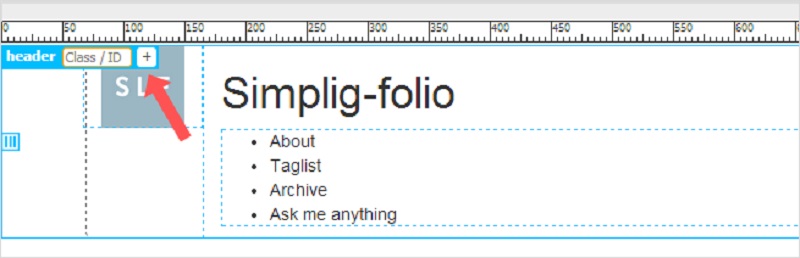
ヘッダーを整えていきます。
headerタグにclassを付与させていきます。
「header」を選択し、左上に表示された「+」マークをクリックすると、class名を入力できるようになります。

「.header」にボーダーをつける
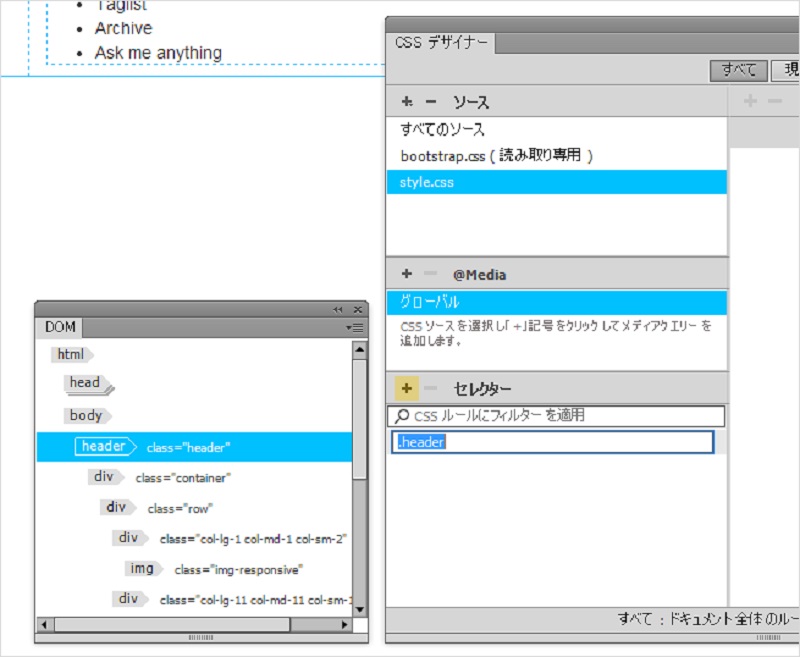
「.header」をDOMで選択し、「CSSデザイナー」のウィンドウで調整をしていきます。
「セレクター」の横の「+」をクリックすると、自動的に「.header」セレクターを追加できます。

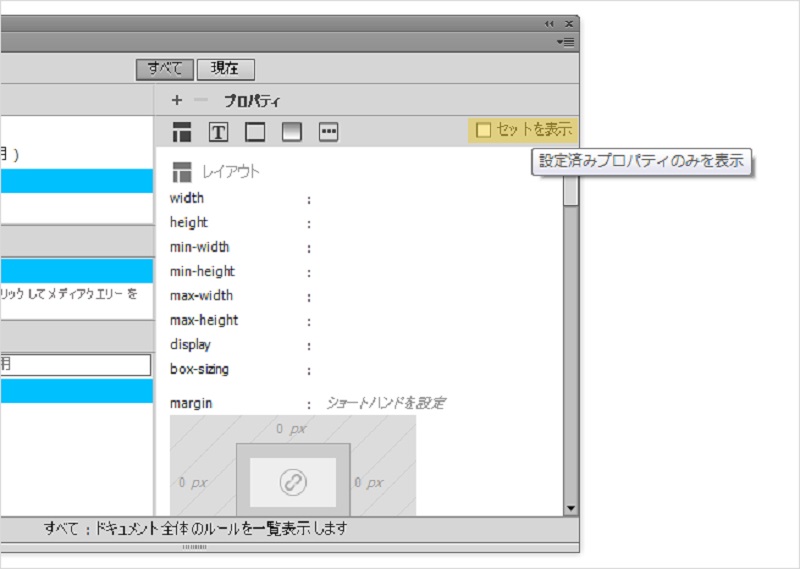
「プロパティ」エリアの「セットを表示」のチェックを外します。
そうすると、全体のCSSプロパティが表示されます。
必要なものにはチェックを入れておきましょう。

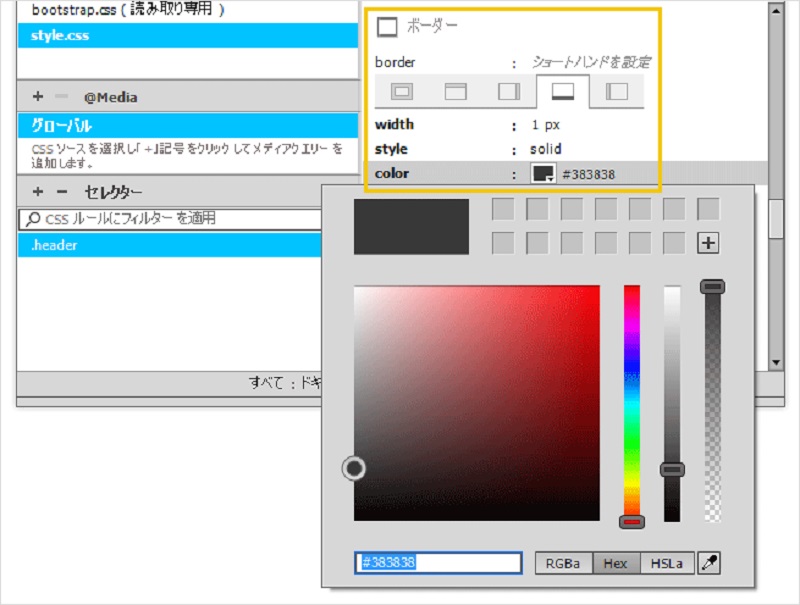
ボーダー(線)の設定画面が上記の画像の通りです。
色の選び方は3つあります。
- カラーピッカーから選ぶ方法
- 16進数から入力する方法
- ボーダースタイルの候補の中から選ぶ方法

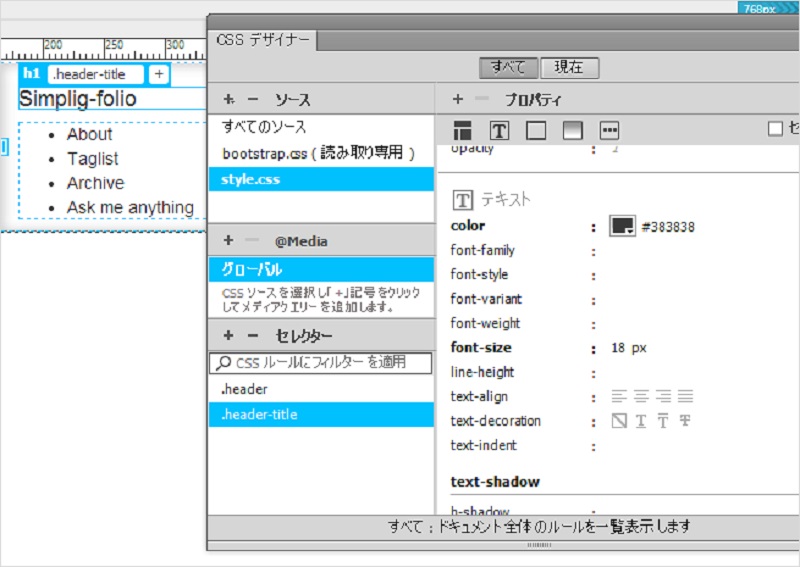
タイトルとナビゲーションもスタイルを調整する
h1にclass名をつけて、色とサイズを設定します。

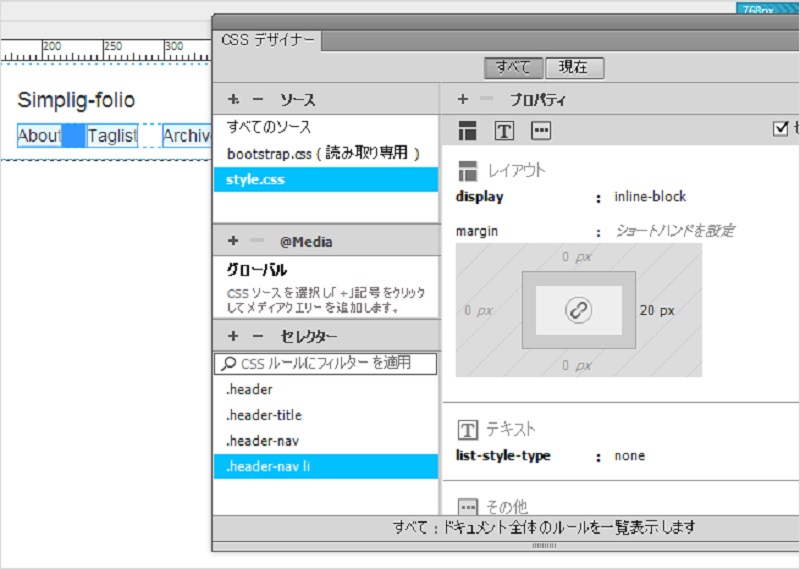
ナビバーにもclassを付与していきましょう。
リストマーカーを消していきます。
ここでは一例として、liは横並びにしてmargin-rightに20pxを追加していきます。

メディアクエリーを追加する
ブレイクポイントを調整していきます。
ブレイクポイントとはレスポンシブサイトを作る際には必須の、PCで見る場合とスマホで見る場合の境界線の設定みたいなものです。

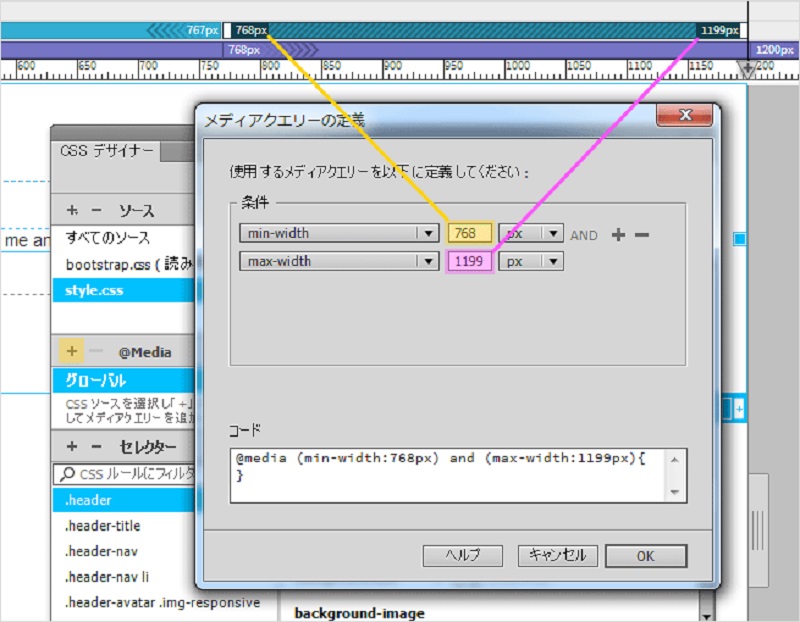
「CSSデザイナー」ウィンドウの「@Media」の「+」をクリックし、追加するメディアクエリーの定義を設定します。
ブレイクポイントの明示はビジュアルメディアクエリーバーによってされています。
左側にきている値を「min-width」、右側にきている値を「max-width」に設定してOKを押します。

メディアクエリーを追加できましたか?
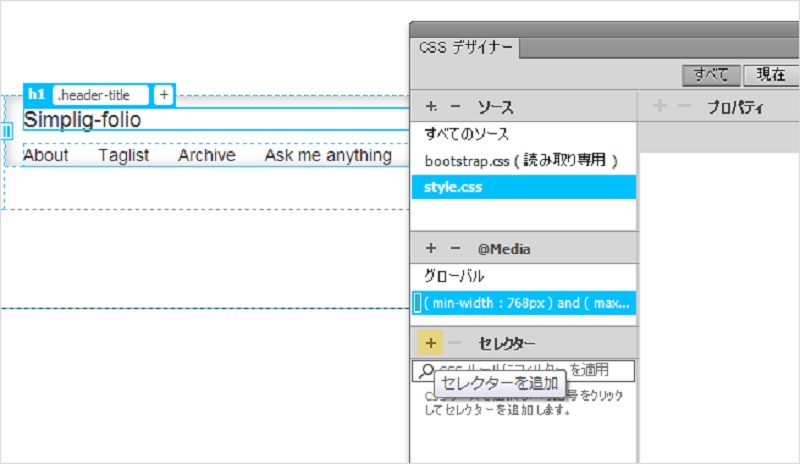
そしたら次は、「@Media」のエリアで該当するメディアクエリーが選択されていることを確認した上で、セレクターを追加していきます。
その後、パネル上でmarginを調整します。
グラフィックアイコンを追加する
Bootstrapにはあらかじめアイコンが用意されています。
詳しくはbootstrap glyphiconsの使い方の記事で解説させていただいています。
これを使ってスマホサイズのメニューを調整していきます。

「Bootstrapのコンポーネント」から「Glyphicons:Menu」を選択します。
フォントの大きさ、サイズ等は、font-sizeから変更できます。
ナビゲーションのhoverを調整する
トランジションをつけていきます。
ナビゲーションのリンクhoverを調整をしていきます。

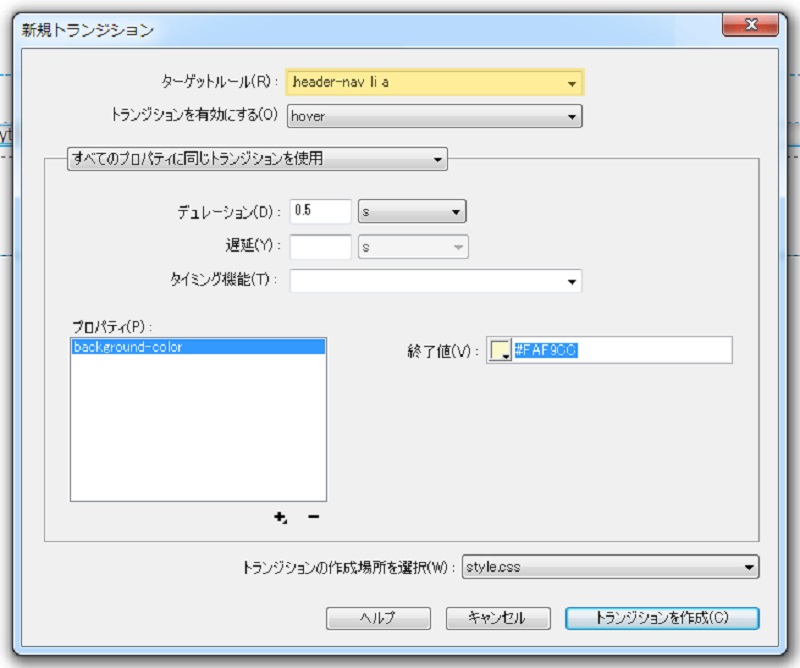
新規トランジション(CSSトランジションのこと)を立ち上ます。
やり方はCSSトランジションの+を押します。
ナビゲーションの背景色を変更する方法は「プロパティ」から「background-color」を設定、右下の「+」から候補を選ぶだけなので、すぐにできます。
フォントを指定する
次はフォントの指定の方法です。

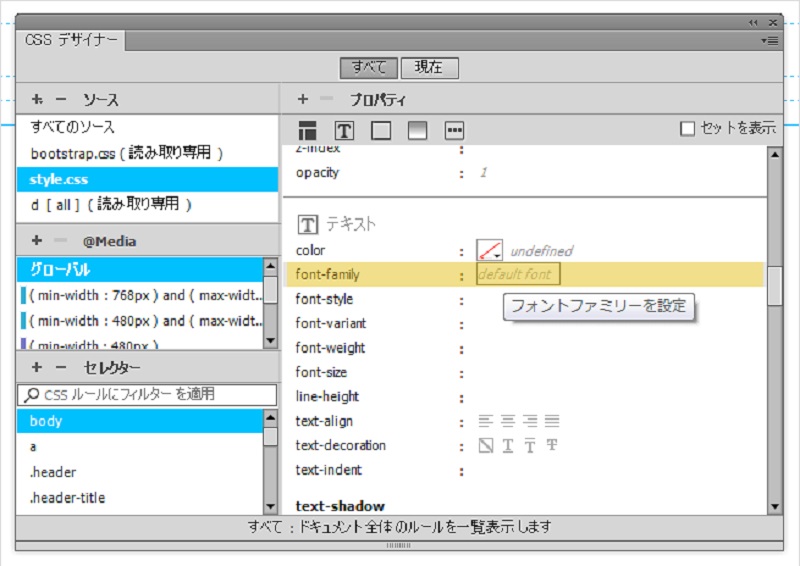
「body」を選択、セレクターを追加、プロパティからfont-familyをクリックします。

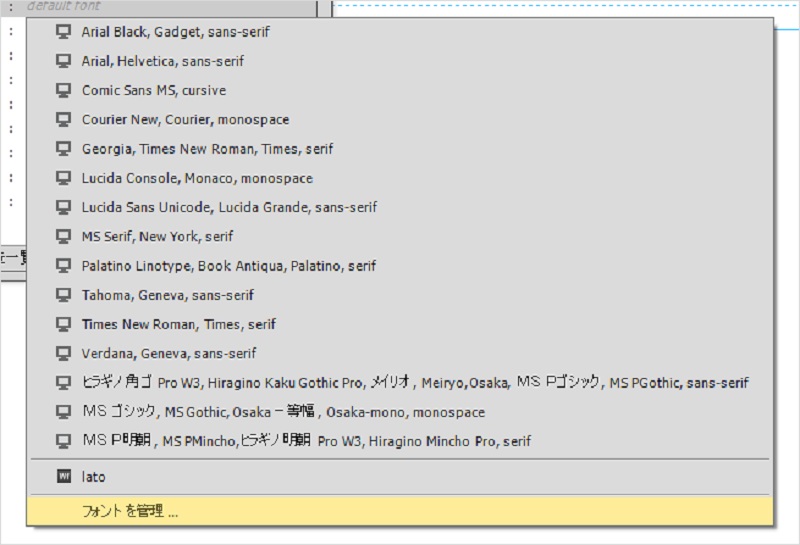
一般的なfont-family指定を候補一覧から選ぶことができます。

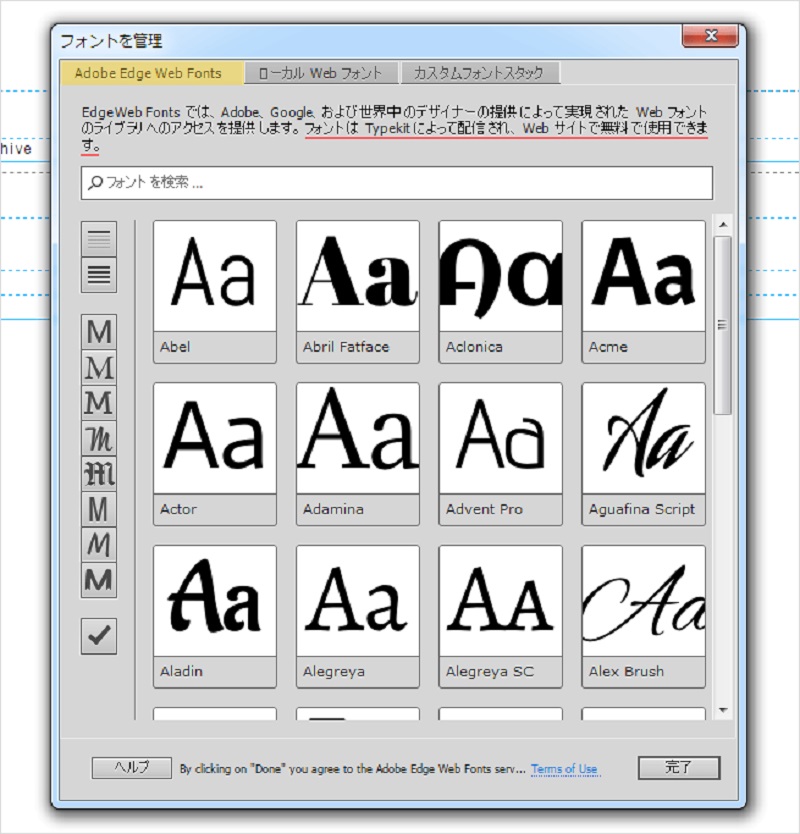
「フォントを管理」の画面では「Adobe Edge Web Fonts」が便利です。
数多のフォントを閲覧しながら選ぶことができるのでとても分かりやすいです。
コンテンツをつくる
カラムをレイアウトする
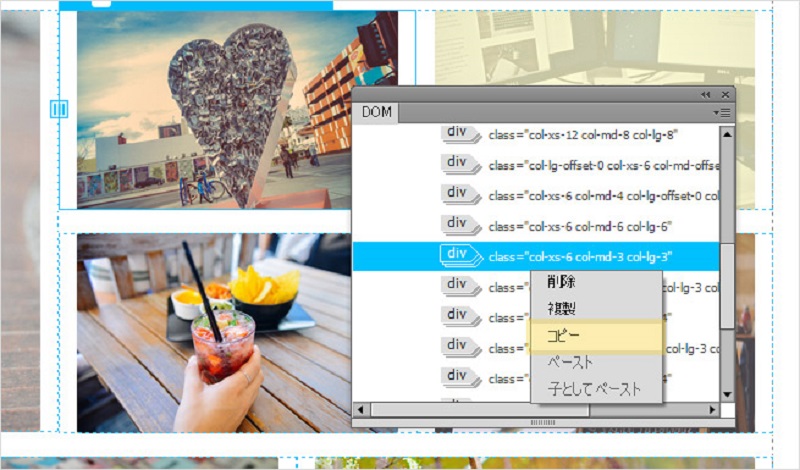
写真配置について解説していきます。

画像に出ていますが、1度使用したものは「DOM」から簡単にコピーを作成することが可能です。

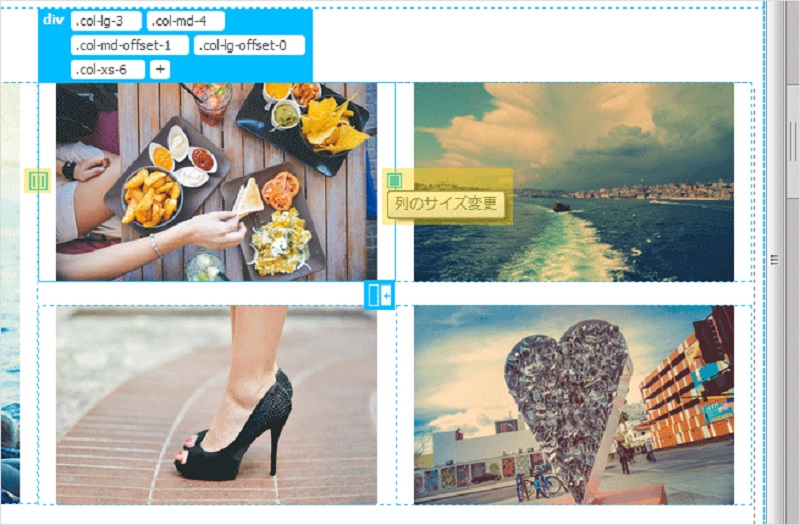
もし列のサイズを変更したくなった場合は、画像で表示されている美緒義にある四角を、列のオフセットに変更をかけたい場合は左にありますマークをドラッグしてください。
横いっぱいのエリアをつくる
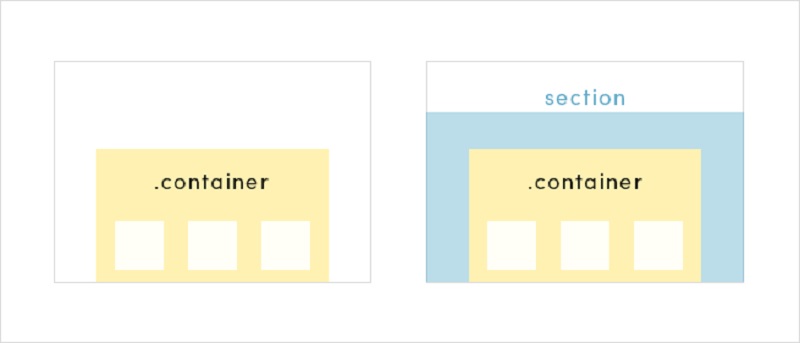
応用編です。横一杯に広がるニュースサイト的な感じを作ってみます。

「.container」を追加するとメインエリアのブロックができるので、先にそれを囲むdivやsectionなどをつくり、その中に必要であれば「.container」を追加する、という形です。

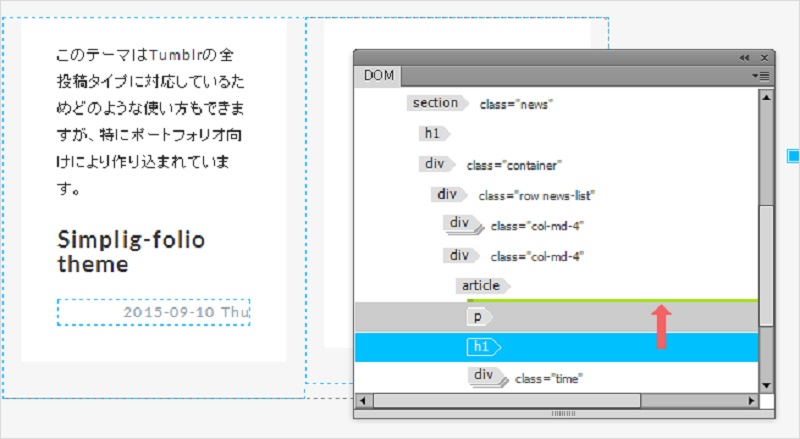
NEWSエリアを追加して、調整するとHTMLは上記のようになります。
要素の順番を入れ替える
作っていく中で「あれ入れたいな」と思うことがあるでしょう。
そういうときはこうするのです。

「DOM」を使用します。移動したい要素を選択します。
そしてドラッグ、すると簡単に入れ替えすることができます。
削除はデリートキーでOKです。
フッターを作成し完成へ
基本的にヘッダーと行うことがまったく同じなので、説明は割愛します。
[dreamweaver cc bootstrap 使い方]まとめ
いかがだったでしょうか?
本当にプログラミングを始めたばかりの初心者さんでも、全くの未経験者さんでもできることがご理解していただけましたでしょうか?
これらを使用して、コーディングの勉強の材料にするのも良し!
デザイナーの方がこちらを使用してデザインをお勉強するのも良し!
使い手によってとても幅が広がるツールです。
ある程度、css及びBootstrapが理解できている人であれば途中まで自分で記述して、時短ツールとしても使うことができると思います。
それでは最後まで見ていただきありがとうございました。