下記のような経験はありませんでしょうか?
- 「せっかく勉強していざHTMLとCSSでサイトを作ってみたもののいまいち」
- 「そもそも難しくて完成までに至らなかった」
一昔前まではこれらが当たり前で、ホームページやウェブ環境を構築するためには、1から自分で1つずつコードを書いていくという感じでした。
そのため、難易度が高いことにより、途中で挫折していくプログラマーの卵が後を絶ちませんでした。
そんな中で、近年構築の際に初心者でもカンタンに出来るような無料で提供されるようになったサービスが「Bootstrap」です。
Twitter社が開発したサービスのため、元々は「TwitterBootstrap」と呼ばれていました。
Bootstrapはフレームワークの1種で、要するにプログラムを記述するための「大枠」「枠組み」と考えてもらえればと思います。
なにが、便利かというと、通常ならば、ナビゲーションバーやボタン等、本来なら1から作成しなければいけないものが、コードをかくことすらせずに設置ができるという優れものなのです。
これから先は、Bootstrapなしでは仕事にならない!という場面・状況が増えると思いますので、この記事を読んでBootstrapの使い方を一緒にマスターしていきましょう。
(本記事のBootstrapのバージョンは4ベースで解説していきます。理由はバージョン5がリリースされたばかりで、まだアルファ、ベータ版であるためです)
Table of Contents
そもそもBootstrapとは?

前述したとおり、BootstrapはTwitter社が開発しました。
ホームページやウェブサイト、ウェブページなどを、時間をかけず効率的に開発したい!という思いから生まれました。
本来なら見た目を整えたり、どの端末からみても形の崩れないサイトを作るのは作り手の自分たちでとても大変です。
ただし、Bootstrapにはすでにそういったプログラムが組み込まれており、ある程度自動でサイトが崩れないように補正してくれます。
(完璧ではないですが、一般人からみたらほぼ気にならないレベルです)
これだけでも使う価値は十分にあると思います。
Bootstrapのようにすでに出来上がっている、ひな形やテンプレートを自分でカスタマイズしていくものを「webフレームワーク」と呼びます。
冒頭でも説明した、ボタンやナビゲーションバー、最近だとログイン等のフォームなどの頻繁に使うものや機能はパッケージングされており、それらをカスタマイズしていく!というイメージでよいでしょう。
Bootstrap初心者必見!使用するメリット

ここまでにもある程度Bootstrapを使用するメリットは紹介しましたが、特に着目すべきメリットを3つ紹介します。
【メリット1】レスポンシブWebデザインであること
一番のメリットと挙げられるのは、「レスポンシブWebデザインであること」です。
通常、HTMLだけで作られたページだと、端末によって表示される範囲が決まっておらず崩れてしまい、とても見づらくなってしまいます。
皆さんも古いサイトをスマホなどで閲覧したときに、下記のような経験はないでしょうか?
- 左右が異常に余ってる
- 逆に表示しきれずに真ん中しか見られない
一昔前であれば、サイトを閲覧するのはPCしかなかったので問題ありませんでした。
ただ、現在は、スマートフォンやタブレット、ゲーム機でもサイトが見れる時代となっています。
せっかく中身が良いものを作っても、サイトそのものが見ずらいものだとせっかく来てくれたお客さんは帰ってしまいます。
それを防止するためには「レスポンシブWebデザイン」にすることが不可欠です。
1つのページでPC、スマホ、タブレットなど様々な媒体に対応させることを指します。
しかし、この「レスポンシブWebデザイン」手作業で組んでいくのは至難の業・・・
そんな中、「Bootstrap」ではレスポンシブ対応を自動で行ってくれるのです。
そして、視聴する端末に合わせたデザインが簡単にカスタマイズできるようになりました。
特にこだわりがない場合は、導入した段階で勝手に「Bootstrap」が判断して組んでくれるのでそれこそなにもしなくてOKです。
※対応しているブラウザは下記のとおりです。
- Mobile OS:Android・iOS Chrome、Firefox、Microsoft Edge
- PC OS:Mac・Windows Chrome、Firefox、Opera IE ver10~
【メリット2】汎用性がとても高い
Bootstrapは使える範囲はとても広いです。
サイトだけでなく、ワードプレスのテーマやadminテーマなど様々なものに使われています。
初期状態からCSSファイルやjavascriptファイルで形成されているため、Webデザインや、Webページの土台となるHTML、CSSの知識がない初心者であっても簡単に扱えるように設計されています。
【メリット3】デザイン性に優れたコンポーネント
デザイン性に優れたコンポーネントであることがメリットの3つ目です。
コンポーネントについて説明しておくと、下記のようなパーツを指します。
- フォーム
- ボタン
- ナビゲーション
つまり、0から構築しなくとも、最初からパーツ入っているということです。
なので、コーディングに自信がない、デザインに自信がない人でも比較的に簡単に取り組むことができます。
そして、Bootstrapはテーマや色合いの変更が非常に簡単です。
Bootstrapのフリーテーマを提供しているサイトなどからCSSファイルをダウンロードし、既に配置されているCSSファイルと差し替えるだけで、簡単にテーマや色合いを変更することができます。
続いて具体的なBootstrapの使い方について見ていきましょう。
初心者でもわかるBootstrapの使い方:ダウンロード・セットアップ方法
まずはセットアップ方法について見ていきましょう。
Bootstrap4では、BootstrapとjQuery(JavaScriptのライブラリ)を準備し、組み込んでいきます。
※Bootstrap5からはいろいろ必要なくなりましたがまだベータ版なので今回は割愛します。
組み込む方法は、大きく分けて2つあります。
1.ソースをダウンロードして、ローカルに配置して読み込む
1. BootstrapのHPにアクセス
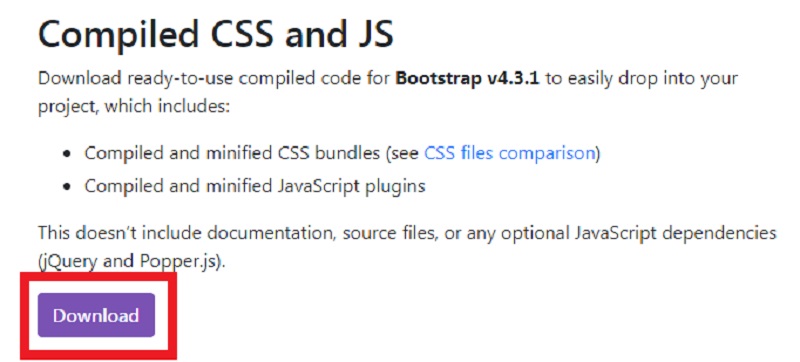
2. 「Download」ボタンをクリック

3. Compiled CSS and JSの下にある「Download」ボタンをクリック

4. ダウンロードしたZIPファイルを解凍
5. 解凍したフォルダにindex.htmlファイルを配置
(配置イメージ)

(index.htmlに記載するコード例:Starter template)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> |
6. index.htmlファイルをダブルクリックして「Hello, world!」と表示されることを確認

2.すでにホストされているファイルをインターネット経由で読み込む
ローカルに配置したindex.htmlファイルの中のheadタグに下のようなコードを追加します。
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 |
<head> <meta charset="utf-8"> <!-- BootstrapのCSS読み込み --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- jQuery読み込み --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- BootstrapのJS読み込み --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> |
上記いずれかの方法で、Bootstrapのダウンロード・セットアップは完了です。
初心者でもわかるbootstrapの使い方:グリッド・テーブル・ボタン
続いて、具体的な使い方としてよく使うコンポーネントにフォーカスして解説していきます。
1.ボタンの使い方
サイトを作るのであれば必需品と言える「ボタン」の使い方について見てみましょう。
とはいえ、意外に簡単なものでして、下記のサンプルコードを差し込むだけで使えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>ボタンデザイン一覧</h1> <div class="border col-12"> <br> <h2>背景色ありボタン</h2> <div class="row"> <div class="col-md"> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> </div> </div> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
| 色の変更 | a要素、button要素のclassに“btn btn-{プロパティ名}”を追加 プロパティ名の例: default、success、info、warning、danger、link |
| サイズの変更 | a要素、button要素のclassに“btn-{プロパティ名}”を追加 |
その他のボタンのオプションはBootstrap公式HPをご確認ください。
2.テーブルの使い方
次にテーブルの使い方について解説していきます。
比較を表示したいときや、リストでぱーっと並べたいときにとても便利な機能です。
①テーブルの表示方法
class=”container”の中にtable要素に対してclass=”table”をつける
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container"> <table class="table"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

②セルの背景色を変える
tr要素/td要素のclassに対して「active」「success」「warning」「danger」「info」のいずれかを指定
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container"> <table class="table"> <thead> <tr> class="active" <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |
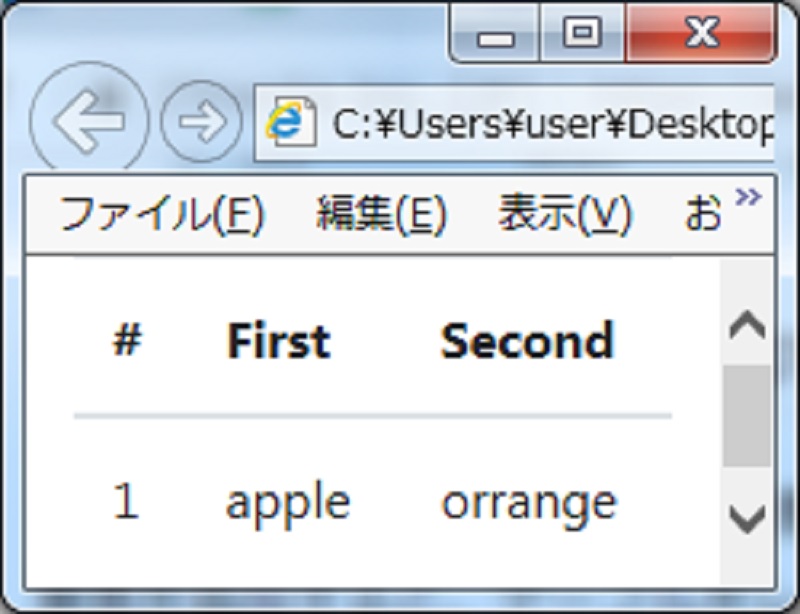
③テーブルをレスポンシブ対応する
「div class=”container”」要素とtable要素の間に「div class=”table-responsive”」要素を追加
→PCの場合、ブラウザを縮小するとスクロールバーが出現
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

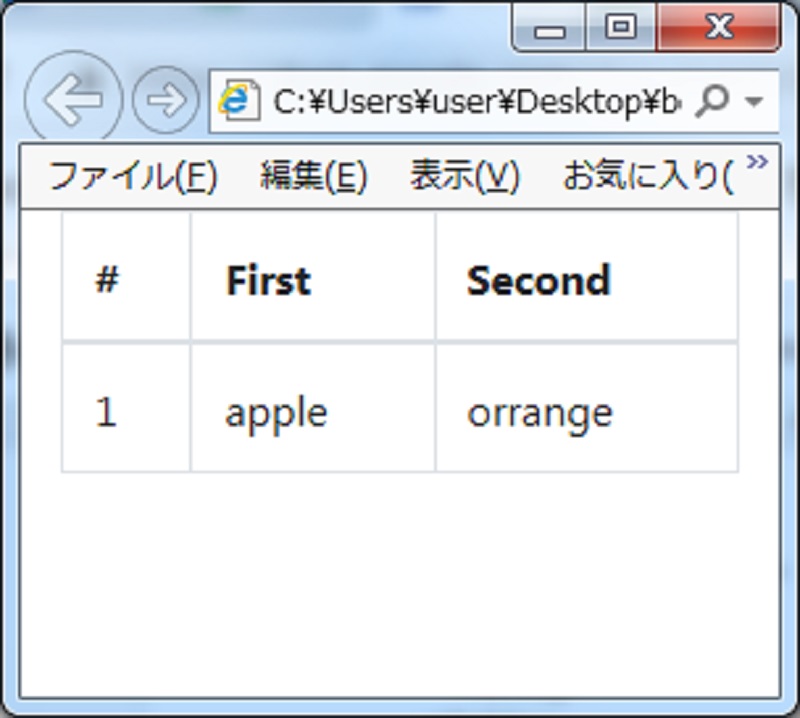
④枠線を追加
table要素のclassに対して「table-bordered」を追加
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

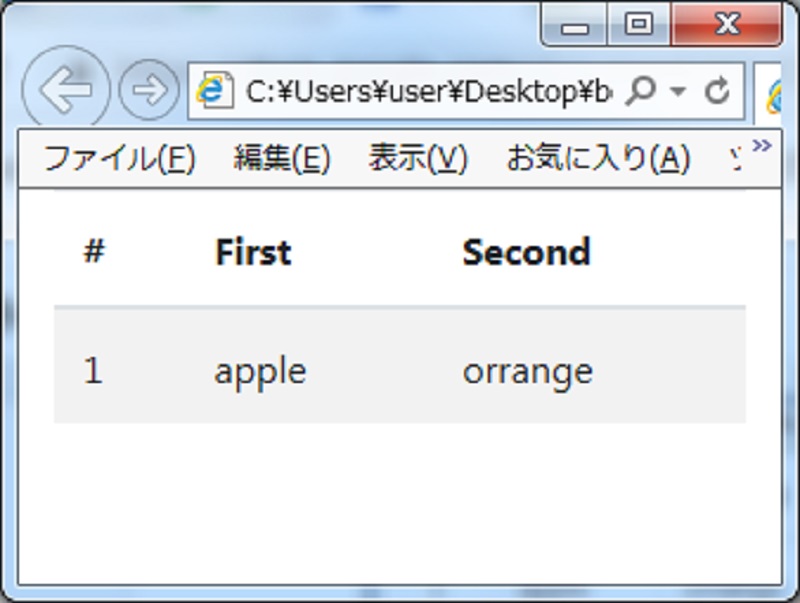
⑤1行間隔で背景色を変える
table要素のclassに対して「table-striped」を追加
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container"> <table class="table table-striped"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

その他のテーブルのオプションはBootstrap公式HPをご確認ください。
3.グリッドシステムの使い方
続いて、「レスポンシブデザイン」についての解説です。
画面の幅に合わせて、パソコンはここまで表示する・スマホやタブレットはここまで表示する、とカスタマイズしていく際の具体的な表示分割の時に使います。
- class=”container”か”container-fluid”の中に記載
- class=”row”の中に記載
- class=”col-{prefix}-{columns}”の形式
- {columns}は合計値が12になるように指定
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 |
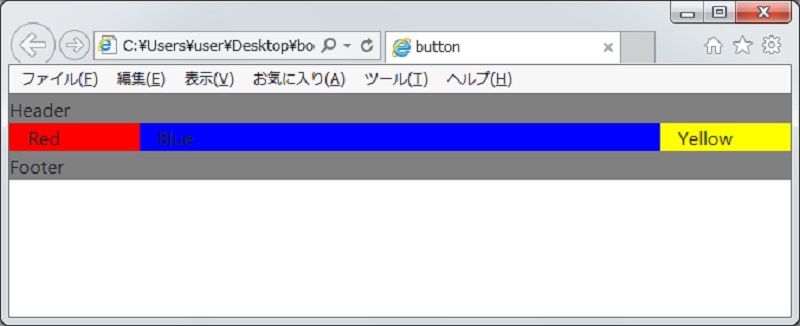
<header style="background-color:gray">Header</header> <div class="container-fluid"> <div class="row"> <div class="col-sm-2" style="background-color:red;">Red</div> <div class="col-sm-8" style="background-color:blue;">Blue</div> <div class="col-sm-2" style="background-color:yellow;">Yellow</div> </div> </div> <footer style="background-color:gray">Footer</footer> |
(PC画面)

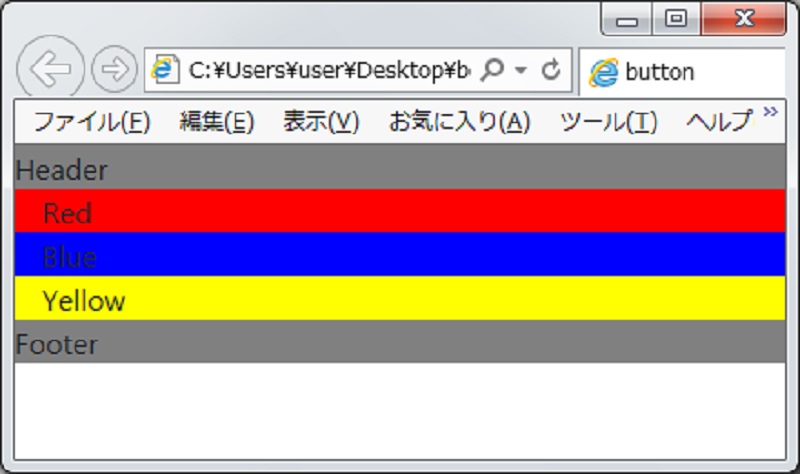
今回はブラウザのサイズを変更しスマホと同じ状況を作り出しています。
(Mobile画面)

上記のコード「col-sm-8」のように、col-{prefix}-{columns} の形式で合計値12を振り分けます。
そうすると、簡単に様々なデバイスに対応できるWebページを作成できます。
実際に使う際は、グリッドシステムのprefixの画面サイズの対応表も参考にしてください。
また、以下のオプションも必要に応じて活用してください。
★画面サイズによって非表示/表示を制御
visible-{prefix} または、 hidden-{prefix} を指定
→デバイスにより表示、非表示の制御が可能です。
今回ご紹介したBootstrapの機能は、あくまで基本的なものなので、他の機能を使いこなせばより高度なWebページを構築することができます。
興味がある方は是非、Bootstrapの使い方を学んでみてください。
初心者でもわかるBootstrapの使い方:その他よく使う機能
続いて、その他のよく使う機能の使い方についても見ていきましょう。
ナビゲーションバー
続きましてナビゲーションバー(通称ナビバー)についてです。
よく耳にする言葉では、メニューバーとも言います。
WEBサービス・WEBアプリを作るときはほぼほぼ使うので今回で覚えておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <a class="navbar-brand" href="#">Navbar</a> <div class="collapse navbar-collapse"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">新規登録</a> </li> <li class="nav-item"> <a class="nav-link" href="#">データ一覧</a> </li> <li class="nav-item"> <a class="nav-link" href="#">エクスポート</a> </li> </ul> </div> </nav> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
実行結果:

フォーム
次は、フォームについてです。
フォームと言われて「なんだそれ?」と思われる方も多いでしょう。
フォームというのは、いわゆるお問い合わせ窓口だったり、ログイン画面だったりと、よく見かけるアレなのです。
サンプルコード:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <br> <h1>人事データ管理システム</h1> <br> <div class="border col-7"> <br> <h2>人事データ登録</h2> <br> <div class="row"> <div class="col-md"> <form> <div class="form-group"> <label>No:</label> <input type="text" class="form-control" value="d0000005" disabled> </div> <div class="form-group"> <label>氏名:</label> <input type="text" class="form-control" placeholder="侍エンジニア 太郎"> </div> <div class="form-group"> <label>部署:</label> <select class="form-control"> <option>システム開発部</option> <option>SEOマーケティング部</option> <option>人事・総務部</option> <option>営業本部</option> </select> </div> <div class="form-group"> <label>住所:</label> <input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室"> </div> <div class="form-group"> <label>電話番号:</label> <input type="text" class="form-control" placeholder="XXX-XXXX-XXXX"> </div> <div class="form-group"> <label>補足:</label> <textarea class="form-control" rows="3"></textarea> </div> </form> </div> </div> <div class="row center-block text-center"> <div class="col-1"> </div> <div class="col-5"> <button type="button" class="btn btn-outline-secondary btn-block">閉じる</button> </div> <div class="col-5"> <button type="button" class="btn btn-outline-primary btn-block">新規登録</button> </div> </div> <br> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
実行結果:

出典:samurai Blog
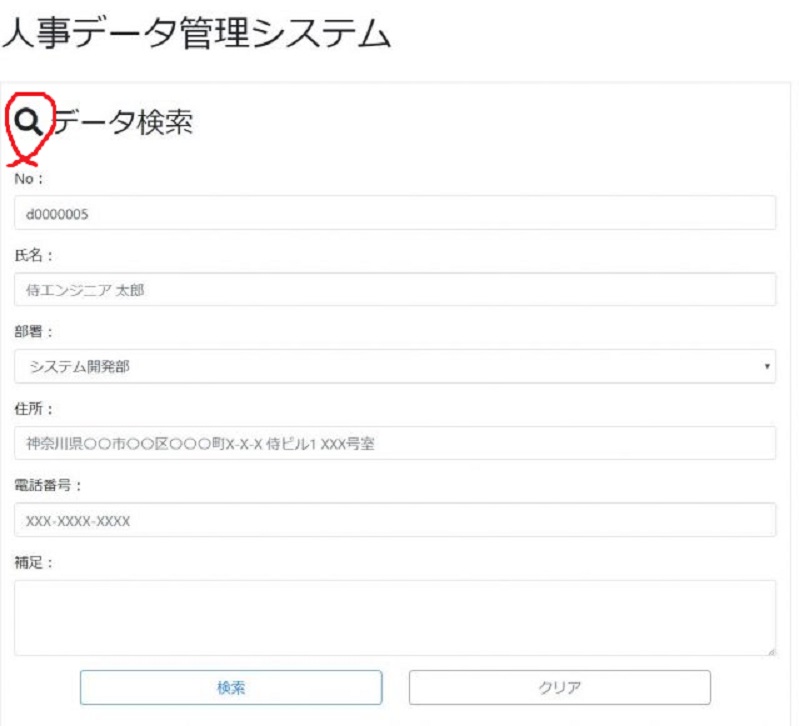
アイコン
次は、アイコンについてです。画面の見やすさ・使いやすさを向上させるために、アイコンを使うと便利です。
サンプルコード:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <br> <h1>人事データ管理システム</h1> <br> <div class="border col-7"> <br> <h2><i class="fas fa-search"></i> データ検索</h2> <br> <div class="row"> <div class="col-md"> <form> <div class="form-group"> <label>No:</label> <input type="text" class="form-control" value="d0000005"> </div> <div class="form-group"> <label>氏名:</label> <input type="text" class="form-control" placeholder="侍エンジニア 太郎"> </div> <div class="form-group"> <label>部署:</label> <select class="form-control" id="exampleFormControlSelect1"> <option>システム開発部</option> <option>SEOマーケティング部</option> <option>人事・総務部</option> <option>営業本部</option> </select> </div> <div class="form-group"> <label>住所:</label> <input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室"> </div> <div class="form-group"> <label>電話番号:</label> <input type="text" class="form-control" placeholder="XXX-XXXX-XXXX"> </div> <div class="form-group"> <label>補足:</label> <textarea class="form-control" rows="3"></textarea> </div> </form> </div> </div> <div class="row center-block text-center"> <div class="col-1"> </div> <div class="col-5"> <button type="button" class="btn btn-outline-primary btn-block">検索</button> </div> <div class="col-5"> <button type="button" class="btn btn-outline-secondary btn-block">クリア</button> </div> </div> <div class="col-1"> </div> <br> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
Bootstrap4.X系だとそのままアイコンが使えないため、このサンプルでは「Font Awesome」という外部のアイコンを使っています。

出典:samurai Blog
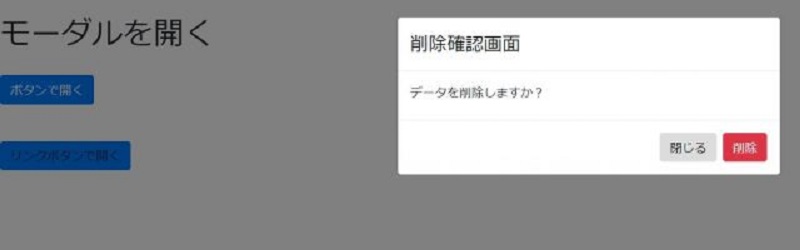
モーダルウィンドウ
次は、モーダルウィンドウについてです。
削除ボタンクリック時の確認メッセージ、画像のポップアップ表示などで使います。
サンプルコード:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <br> <h1>モーダルを開く</h1> <br> <!-- モーダル表示ボタン --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#testModal">ボタンで開く</button> <br> <br> <br> <a class="btn btn-primary" data-toggle="modal" data-target="#testModal">リンクボタンで開く</a> <!-- サンプルのモーダルウィンドウ --> <div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <<h4>class="modal-title" id="myModalLabel">削除確認画面</h4></h4> </div> <div class="modal-body"> <label>データを削除しますか?</label> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> <button type="button" class="btn btn-danger">削除</button> </div> </div> </div> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
実行結果:

このように、簡単にモーダルウィンドウを表示することができます。
詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!











