- bootstrap themeとは
- 導入方法および使い方
- おすすめのテーマを紹介
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
[bootstrap theme 使い方]bootstrap themeとは

みなさんにとって馴染みのある言葉で説明するなら、着せ替えや壁紙変更のようなものと思っていただいてOKです。
既に用意されている沢山のテーマの中から選んで装着していきます。
有料のものから無料のものまで幅広く存在し、値段もピンからキリまで様々。
そんなbootstrap themeを今回紹介していきます。
[bootstrap theme 使い方]導入方法および使い方
導入方法は大きく分けて2種類あります。
これは、bootstrap themeによって導入方法が異なるためです。
具体的には
- そのままドラッグ&ドロップ
- npmからインストール
です。
まずはそのままドラッグ&ドロップのやり方から紹介していきます。
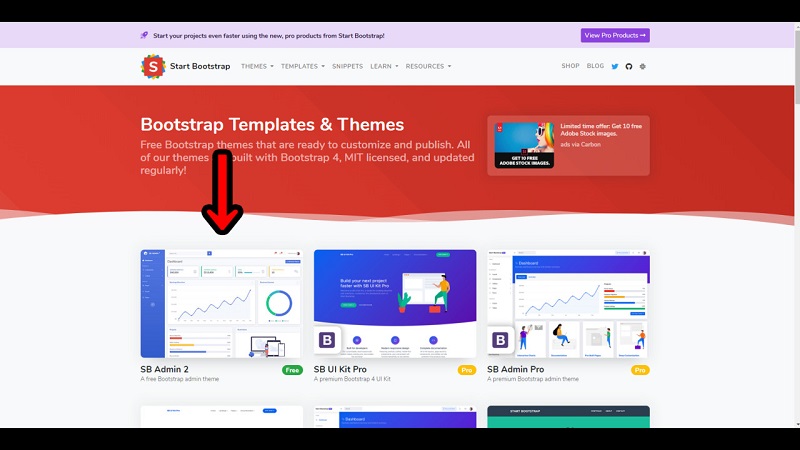
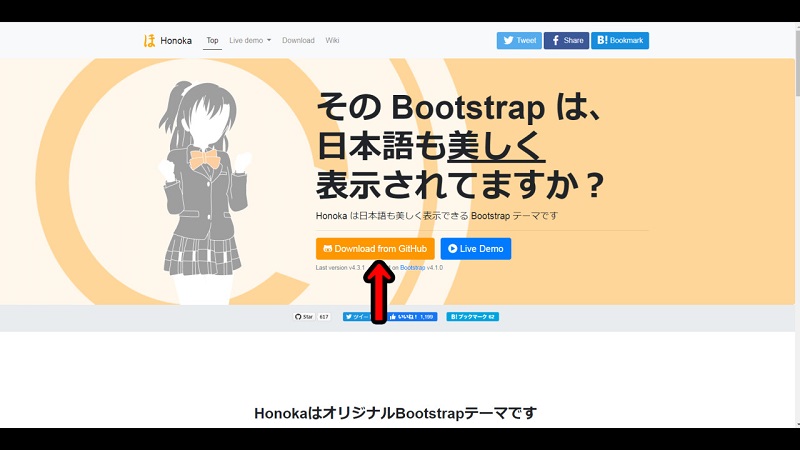
今回はこちらのテンプレート配布サイトから矢印のコチラを使用していきます。

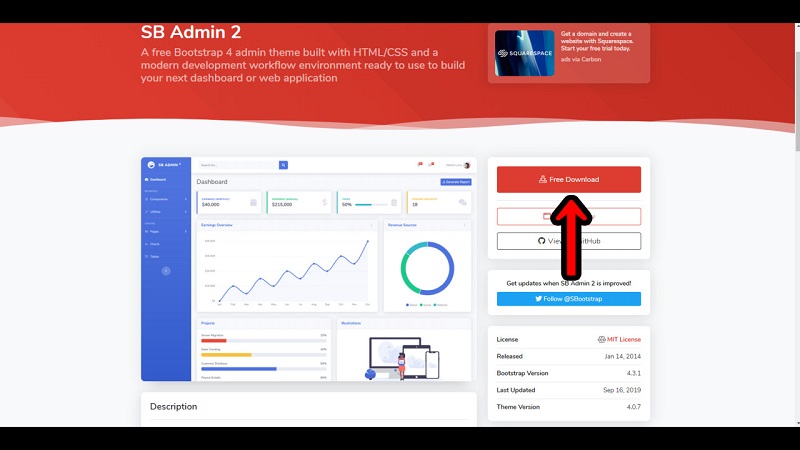
クリックするとこのようなページに飛ぶのでダウンロードをクリック

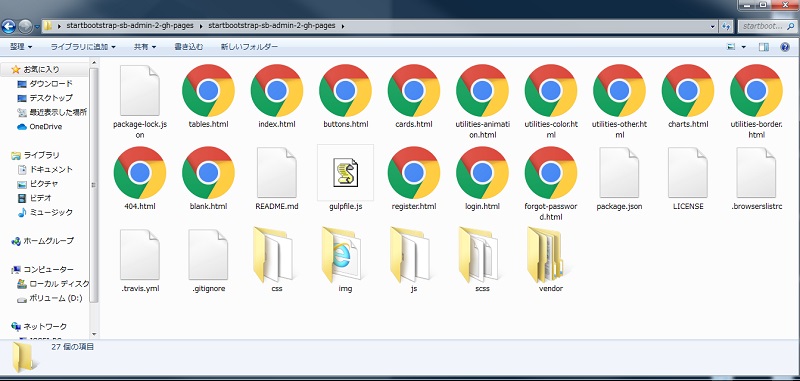
ダウンロードしたものを解凍、展開します。

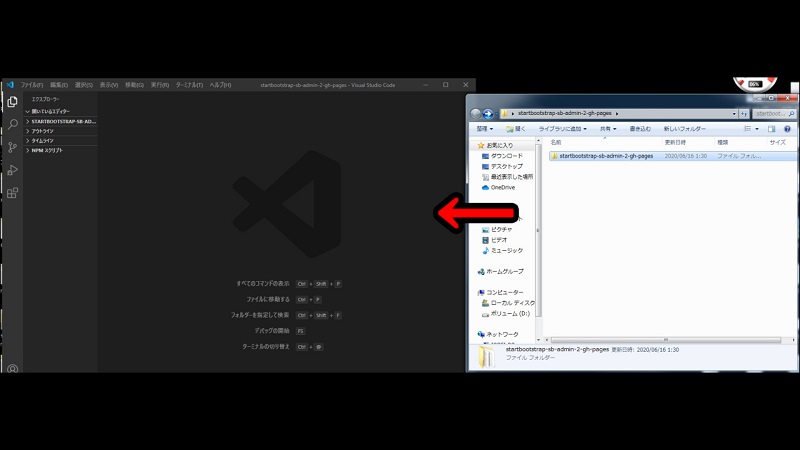
それらを「ファイルごと」使用しているプログラミングツールに導入します。
※なぜファイルごとでないといけないのか、それは全てがヒモづいているからです。どれか1つ欠けてしまうと正しく動作しなくなる可能性があるためです。

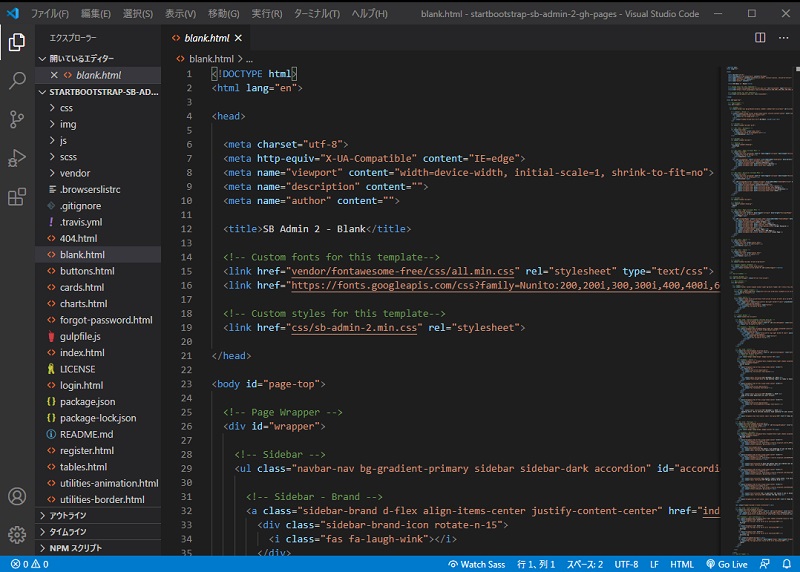
そうするとこのように読み込まれます。

後は、好きなようにカスタマイズしていきます。1つ例として上記のblank.htmlをカスタマイズします。
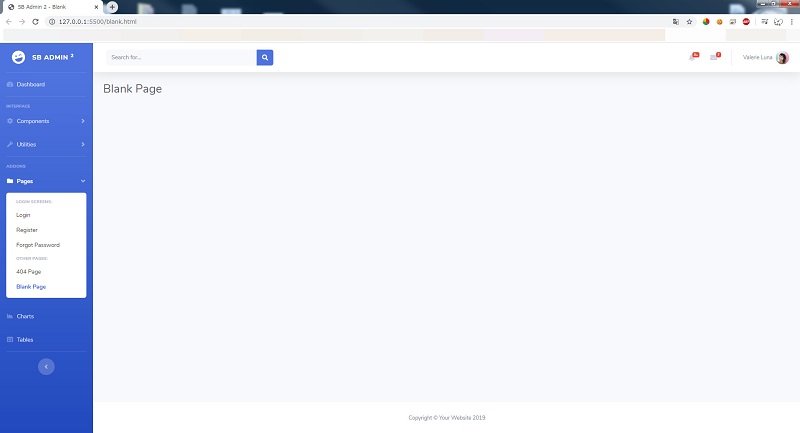
下記がビフォー。

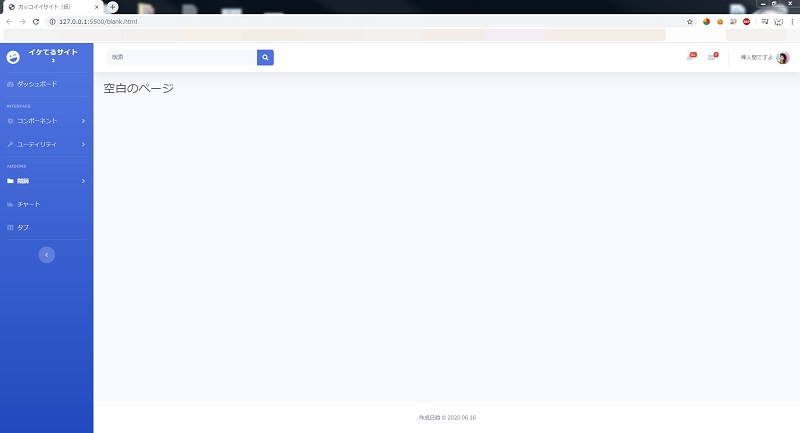
そして下記がアフターです。

比較がしやすいように基本的に「文字部分」のみ変更を加えています。
左上のタブからサイト名など多数が変更されていることが分かると思います。
同じ要領で、たとえば左の青い部分をピンク色にしたり、メニューが縦型配置なのを横型配置にしたりなど、いろいろ出来ます。
どこを変更したかわかるように、ビフォーとアフターのコードソースを下記に置いておきます。
ビフォー。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>SB Admin 2 - Blank</title> <!-- Custom fonts for this template--> <link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template--> <link href="css/sb-admin-2.min.css" rel="stylesheet"> </head> <body id="page-top"> <!-- Page Wrapper --> <div id="wrapper"> <!-- Sidebar --> <ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar"> <!-- Sidebar - Brand --> <a class="sidebar-brand d-flex align-items-center justify-content-center" href="index.html"> <div class="sidebar-brand-icon rotate-n-15"> <i class="fas fa-laugh-wink"></i> </div> <div class="sidebar-brand-text mx-3">SB Admin <sup>2</sup></div> </a> <!-- Divider --> <hr class="sidebar-divider my-0"> <!-- Nav Item - Dashboard --> <li class="nav-item"> <a class="nav-link" href="index.html"> <i class="fas fa-fw fa-tachometer-alt"></i> <span>Dashboard</span></a> </li> <!-- Divider --> <hr class="sidebar-divider"> <!-- Heading --> <div class="sidebar-heading"> Interface </div> <!-- Nav Item - Pages Collapse Menu --> <li class="nav-item"> <a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo"> <i class="fas fa-fw fa-cog"></i> <span>Components</span> </a> <div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Custom Components:</h6> <a class="collapse-item" href="buttons.html">Buttons</a> <a class="collapse-item" href="cards.html">Cards</a> </div> </div> </li> <!-- Nav Item - Utilities Collapse Menu --> <li class="nav-item"> <a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseUtilities" aria-expanded="true" aria-controls="collapseUtilities"> <i class="fas fa-fw fa-wrench"></i> <span>Utilities</span> </a> <div id="collapseUtilities" class="collapse" aria-labelledby="headingUtilities" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Custom Utilities:</h6> <a class="collapse-item" href="utilities-color.html">Colors</a> <a class="collapse-item" href="utilities-border.html">Borders</a> <a class="collapse-item" href="utilities-animation.html">Animations</a> <a class="collapse-item" href="utilities-other.html">Other</a> </div> </div> </li> <!-- Divider --> <hr class="sidebar-divider"> <!-- Heading --> <div class="sidebar-heading"> Addons </div> <!-- Nav Item - Pages Collapse Menu --> <li class="nav-item active"> <a class="nav-link" href="#" data-toggle="collapse" data-target="#collapsePages" aria-expanded="true" aria-controls="collapsePages"> <i class="fas fa-fw fa-folder"></i> <span>Pages</span> </a> <div id="collapsePages" class="collapse show" aria-labelledby="headingPages" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Login Screens:</h6> <a class="collapse-item" href="login.html">Login</a> <a class="collapse-item" href="register.html">Register</a> <a class="collapse-item" href="forgot-password.html">Forgot Password</a> <div class="collapse-divider"></div> <h6 class="collapse-header">Other Pages:</h6> <a class="collapse-item" href="404.html">404 Page</a> <a class="collapse-item active" href="blank.html">Blank Page</a> </div> </div> </li> <!-- Nav Item - Charts --> <li class="nav-item"> <a class="nav-link" href="charts.html"> <i class="fas fa-fw fa-chart-area"></i> <span>Charts</span></a> </li> <!-- Nav Item - Tables --> <li class="nav-item"> <a class="nav-link" href="tables.html"> <i class="fas fa-fw fa-table"></i> <span>Tables</span></a> </li> <!-- Divider --> <hr class="sidebar-divider d-none d-md-block"> <!-- Sidebar Toggler (Sidebar) --> <div class="text-center d-none d-md-inline"> <button class="rounded-circle border-0" id="sidebarToggle"></button> </div> </ul> <!-- End of Sidebar --> <!-- Content Wrapper --> <div id="content-wrapper" class="d-flex flex-column"> <!-- Main Content --> <div id="content"> !-- Topbar --> <nav class="navbar navbar-expand navbar-light bg-white topbar mb-4 static-top shadow"> <!-- Sidebar Toggle (Topbar) --> <button id="sidebarToggleTop" class="btn btn-link d-md-none rounded-circle mr-3"> <i class="fa fa-bars"></i> </button> <!-- Topbar Search --> <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> <!-- Topbar Navbar --> <ul class="navbar-nav ml-auto"> <!-- Nav Item - Search Dropdown (Visible Only XS) --> <li class="nav-item dropdown no-arrow d-sm-none"> <a class="nav-link dropdown-toggle" href="#" id="searchDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-search fa-fw"></i> </a> <!-- Dropdown - Messages --> <div class="dropdown-menu dropdown-menu-right p-3 shadow animated--grow-in" aria-labelledby="searchDropdown"> <form class="form-inline mr-auto w-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> </div> </li> <!-- Nav Item - Alerts --> <li class="nav-item dropdown no-arrow mx-1"> <a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-bell fa-fw"></i> <!-- Counter - Alerts --> <span class="badge badge-danger badge-counter">3+</span> </a> <!-- Dropdown - Alerts --> <div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="alertsDropdown"> <h6 class="dropdown-header"> Alerts Center </h6> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-primary"> <i class="fas fa-file-alt text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 12, 2019</div> <span class="font-weight-bold">A new monthly report is ready to download!</span> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-success"> <i class="fas fa-donate text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 7, 2019</div> $290.29 has been deposited into your account! </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-warning"> <i class="fas fa-exclamation-triangle text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 2, 2019</div> Spending Alert: We've noticed unusually high spending for your account. </div> </a> <a class="dropdown-item text-center small text-gray-500" href="#">Show All Alerts</a> </div> </li> <!-- Nav Item - Messages --> <li class="nav-item dropdown no-arrow mx-1"> <a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-envelope fa-fw"></i> <!-- Counter - Messages --> <span class="badge badge-danger badge-counter">7</span> </a> <!-- Dropdown - Messages --> <div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="messagesDropdown"> <h6 class="dropdown-header"> Message Center </h6> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/fn_BT9fwg_E/60x60" alt=""> <div class="status-indicator bg-success"></div> </div> <div class="font-weight-bold"> <div class="text-truncate">Hi there! I am wondering if you can help me with a problem I've been having.</div> <div class="small text-gray-500">Emily Fowler · 58m</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/AU4VPcFN4LE/60x60" alt=""> <div class="status-indicator"></div> </div> <div> <div class="text-truncate">I have the photos that you ordered last month, how would you like them sent to you?</div> <div class="small text-gray-500">Jae Chun · 1d</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/CS2uCrpNzJY/60x60" alt=""> <div class="status-indicator bg-warning"></div> </div> <div> <div class="text-truncate">Last month's report looks great, I am very happy with the progress so far, keep up the good work!</div> <div class="small text-gray-500">Morgan Alvarez · 2d</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/Mv9hjnEUHR4/60x60" alt=""> <div class="status-indicator bg-success"></div> </div> <div> <div class="text-truncate">Am I a good boy? The reason I ask is because someone told me that people say this to all dogs, even if they aren't good...</div> <div class="small text-gray-500">Chicken the Dog · 2w</div> </div> </a> <a class="dropdown-item text-center small text-gray-500" href="#">Read More Messages</a> </div> </li> <div class="topbar-divider d-none d-sm-block"></div> <!-- Nav Item - User Information --> <li class="nav-item dropdown no-arrow"> <a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="mr-2 d-none d-lg-inline text-gray-600 small">Valerie Luna</span> <img class="img-profile rounded-circle" src="https://source.unsplash.com/QAB-WJcbgJk/60x60"> </a> <!-- Dropdown - User Information --> <div class="dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="userDropdown"> <a class="dropdown-item" href="#"> <i class="fas fa-user fa-sm fa-fw mr-2 text-gray-400"></i> Profile </a> <a class="dropdown-item" href="#"> <i class="fas fa-cogs fa-sm fa-fw mr-2 text-gray-400"></i> Settings </a> <a class="dropdown-item" href="#"> <i class="fas fa-list fa-sm fa-fw mr-2 text-gray-400"></i> Activity Log </a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal"> <i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i> Logout </a> </div> </li> </ul> </nav> <!-- End of Topbar --> <!-- Begin Page Content --> <div class="container-fluid"> <!-- Page Heading --> <h1 class="h3 mb-4 text-gray-800">Blank Page</h1> </div> <!-- /.container-fluid --> </div> <!-- End of Main Content --> <!-- Footer --> <footer class="sticky-footer bg-white"> <div class="container my-auto"> <div class="copyright text-center my-auto"> <span>Copyright © Your Website 2019</span> </div> </div> </footer> <!-- End of Footer --> </div> <!-- End of Content Wrapper --> </div> <!-- End of Page Wrapper --> <!-- Scroll to Top Button--> <a class="scroll-to-top rounded" href="#page-top"> <i class="fas fa-angle-up"></i> </a> <!-- Logout Modal--> <div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5> <button class="close" type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body">Select "Logout" below if you are ready to end your current session.</div> <div class="modal-footer"> <button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button> <a class="btn btn-primary" href="login.html">Logout</a> </div> </div> </div> </div> <!-- Bootstrap core JavaScript--> <script src="vendor/jquery/jquery.min.js"></script> <script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- Core plugin JavaScript--> <script src="vendor/jquery-easing/jquery.easing.min.js"></script> <!-- Custom scripts for all pages--> <script src="js/sb-admin-2.min.js"></script> </body> </html> |
アフター。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>カッコイイサイト(仮)</title> <!-- Custom fonts for this template--> <link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template--> <link href="css/sb-admin-2.min.css" rel="stylesheet"> </head> <body id="page-top"> <!-- Page Wrapper --> <div id="wrapper"> <!-- Sidebar --> <ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar"> <!-- Sidebar - Brand --> <a class="sidebar-brand d-flex align-items-center justify-content-center" href="index.html"> <div class="sidebar-brand-icon rotate-n-15"> <i class="fas fa-laugh-wink"></i> </div> <div class="sidebar-brand-text mx-3">イケてるサイト <sup>2</sup></div> </a> <!-- Divider --> <hr class="sidebar-divider my-0"> <!-- Nav Item - Dashboard --> <li class="nav-item"> <a class="nav-link" href="index.html"> <i class="fas fa-fw fa-tachometer-alt"></i> <span>ダッシュボード</span></a> </li> <!-- Divider --> <hr class="sidebar-divider"> <!-- Heading --> <div class="sidebar-heading"> Interface </div> <!-- Nav Item - Pages Collapse Menu --> <li class="nav-item"> <a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo"> <i class="fas fa-fw fa-cog"></i> <span>コンポーネント</span> </a> <div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">カスタムコンポーネント2:</h6> <a class="collapse-item" href="buttons.html">Buttons</a> <a class="collapse-item" href="cards.html">Cards</a> </div> </div> </li> <!-- Nav Item - Utilities Collapse Menu --> <li class="nav-item"> <a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseUtilities" aria-expanded="true" aria-controls="collapseUtilities"> <i class="fas fa-fw fa-wrench"></i> <span>ユーティリティ</span> </a> <div id="collapseUtilities" class="collapse" aria-labelledby="headingUtilities" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Custom Utilities:</h6> <a class="collapse-item" href="utilities-color.html">Colors</a> <a class="collapse-item" href="utilities-border.html">Borders</a> <a class="collapse-item" href="utilities-animation.html">Animations</a> <a class="collapse-item" href="utilities-other.html">Other</a> </div> </div> </li> <!-- Divider --> <hr class="sidebar-divider"> <!-- Heading --> <div class="sidebar-heading"> Addons </div> <!-- Nav Item - Pages Collapse Menu --> <li class="nav-item active"> <a class="nav-link" href="#" data-toggle="collapse" data-target="#collapsePages" aria-expanded="true" aria-controls="collapsePages"> <i class="fas fa-fw fa-folder"></i> <span>階層</span> </a> <div id="collapsePages" class="collapse show" aria-labelledby="headingPages" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Login Screens:</h6> <a class="collapse-item" href="login.html">Login</a> <a class="collapse-item" href="register.html">Register</a> <a class="collapse-item" href="forgot-password.html">Forgot Password</a> <div class="collapse-divider"></div> <h6 class="collapse-header">Other Pages:</h6> <a class="collapse-item" href="404.html">404 Page</a> <a class="collapse-item active" href="blank.html">Blank Page</a> </div> </div> </li> <!-- Nav Item - Charts --> <li class="nav-item"> <a class="nav-link" href="charts.html"> <i class="fas fa-fw fa-chart-area"></i> <span>チャート</span></a> </li> <!-- Nav Item - Tables --> <li class="nav-item"> <a class="nav-link" href="tables.html"> <i class="fas fa-fw fa-table"></i> <span>タブ</span></a> </li> <!-- Divider --> <hr class="sidebar-divider d-none d-md-block"> <!-- Sidebar Toggler (Sidebar) --> <div class="text-center d-none d-md-inline"> <button class="rounded-circle border-0" id="sidebarToggle"></button> </div> </ul> <!-- End of Sidebar --> <!-- Content Wrapper --> <div id="content-wrapper" class="d-flex flex-column"> <!-- Main Content --> <div id="content"> <!-- Topbar --> <nav class="navbar navbar-expand navbar-light bg-white topbar mb-4 static-top shadow"> <!-- Sidebar Toggle (Topbar) --> <button id="sidebarToggleTop" class="btn btn-link d-md-none rounded-circle mr-3"> <i class="fa fa-bars"></i> </button> <!-- Topbar Search --> <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="検索" aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> <!-- Topbar Navbar --> <ul class="navbar-nav ml-auto"> <!-- Nav Item - Search Dropdown (Visible Only XS) --> <li class="nav-item dropdown no-arrow d-sm-none"> <a class="nav-link dropdown-toggle" href="#" id="searchDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-search fa-fw"></i> </a> <!-- Dropdown - Messages --> <div class="dropdown-menu dropdown-menu-right p-3 shadow animated--grow-in" aria-labelledby="searchDropdown"> <form class="form-inline mr-auto w-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> </div> </li> <!-- Nav Item - Alerts --> <li class="nav-item dropdown no-arrow mx-1"> <a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-bell fa-fw"></i> <!-- Counter - Alerts --> <span class="badge badge-danger badge-counter">3+</span> </a> <!-- Dropdown - Alerts --> <div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="alertsDropdown"> <h6 class="dropdown-header"> Alerts Center </h6> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-primary"> <i class="fas fa-file-alt text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 12, 2019</div> <span class="font-weight-bold">A new monthly report is ready to download!</span> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-success"> <i class="fas fa-donate text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 7, 2019</div> $290.29 has been deposited into your account! </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="mr-3"> <div class="icon-circle bg-warning"> <i class="fas fa-exclamation-triangle text-white"></i> </div> </div> <div> <div class="small text-gray-500">December 2, 2019</div> Spending Alert: We've noticed unusually high spending for your account. </div> </a> <a class="dropdown-item text-center small text-gray-500" href="#">Show All Alerts</a> </div> </li> <!-- Nav Item - Messages --> <li class="nav-item dropdown no-arrow mx-1"> <a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-envelope fa-fw"></i> <!-- Counter - Messages --> <span class="badge badge-danger badge-counter">7</span> </a> <!-- Dropdown - Messages --> <div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="messagesDropdown"> <h6 class="dropdown-header"> Message Center </h6> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/fn_BT9fwg_E/60x60" alt=""> <div class="status-indicator bg-success"></div> </div> <div class="font-weight-bold"> <div class="text-truncate">Hi there! I am wondering if you can help me with a problem I've been having.</div> <div class="small text-gray-500">Emily Fowler · 58m</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/AU4VPcFN4LE/60x60" alt=""> <div class="status-indicator"></div> </div> <div> <div class="text-truncate">I have the photos that you ordered last month, how would you like them sent to you?</div> <div class="small text-gray-500">Jae Chun · 1d</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/CS2uCrpNzJY/60x60" alt=""> <div class="status-indicator bg-warning"></div> </div> <div> <div class="text-truncate">Last month's report looks great, I am very happy with the progress so far, keep up the good work!</div> <div class="small text-gray-500">Morgan Alvarez · 2d</div> </div> </a> <a class="dropdown-item d-flex align-items-center" href="#"> <div class="dropdown-list-image mr-3"> <img class="rounded-circle" src="https://source.unsplash.com/Mv9hjnEUHR4/60x60" alt=""> <div class="status-indicator bg-success"></div> </div> <div> <div class="text-truncate">Am I a good boy? The reason I ask is because someone told me that people say this to all dogs, even if they aren't good...</div> <div class="small text-gray-500">Chicken the Dog · 2w</div> </div> </a> <a class="dropdown-item text-center small text-gray-500" href="#">Read More Messages</a> </div> </li> <div class="topbar-divider d-none d-sm-block"></div> <!-- Nav Item - User Information --> <li class="nav-item dropdown no-arrow"> <a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="mr-2 d-none d-lg-inline text-gray-600 small">棒人間ですよ</span> <img class="img-profile rounded-circle" src="https://source.unsplash.com/QAB-WJcbgJk/60x60"> </a> <!-- Dropdown - User Information --> <div class="dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="userDropdown"> <a class="dropdown-item" href="#"> <i class="fas fa-user fa-sm fa-fw mr-2 text-gray-400"></i> Profile </a> <a class="dropdown-item" href="#"> <i class="fas fa-cogs fa-sm fa-fw mr-2 text-gray-400"></i> Settings </a> <a class="dropdown-item" href="#"> <i class="fas fa-list fa-sm fa-fw mr-2 text-gray-400"></i> Activity Log </a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal"> <i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i> Logout </a> </div> </li> </ul> </nav> <!-- End of Topbar --> <!-- Begin Page Content --> <div class="container-fluid"> <!-- Page Heading --> <h1 class="h3 mb-4 text-gray-800">空白のページ</h1> </div> <!-- /.container-fluid --> </div> <!-- End of Main Content --> <!-- Footer --> <footer class="sticky-footer bg-white"> <div class="container my-auto"> <div class="copyright text-center my-auto"> <span>作成日時 © 2020 06 16</span> </div> </div> </footer> <!-- End of Footer --> </div> <!-- End of Content Wrapper --> </div> <!-- End of Page Wrapper --> <!-- Scroll to Top Button--> <a class="scroll-to-top rounded" href="#page-top"> <i class="fas fa-angle-up"></i> </a> <!-- Logout Modal--> <div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5> <button class="close" type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body">Select "Logout" below if you are ready to end your current session.</div> <div class="modal-footer"> <button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button> <a class="btn btn-primary" href="login.html">Logout</a> </div> </div> </div> </div> <!-- Bootstrap core JavaScript--> <script src="vendor/jquery/jquery.min.js"></script> <script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- Core plugin JavaScript--> <script src="vendor/jquery-easing/jquery.easing.min.js"></script> <!-- Custom scripts for all pages--> <script src="js/sb-admin-2.min.js"></script> </body> </html> |
次に、npmからインストールする方法について解説していきます。
今回使用するテーマは「honoka」です。
配布サイトに移動します。
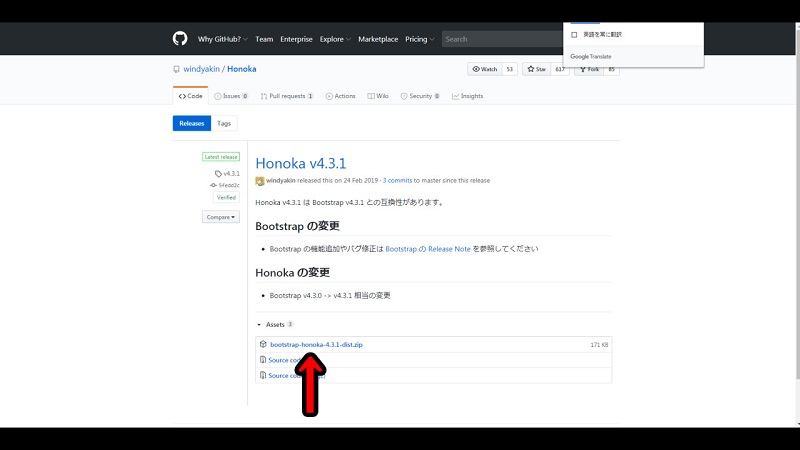
ダウンロードボタンを押します。

次に矢印のものをダウンロードします。(基本的に最新のバージョンでOKです)

ダウンロードし、解凍&展開をしていきます。
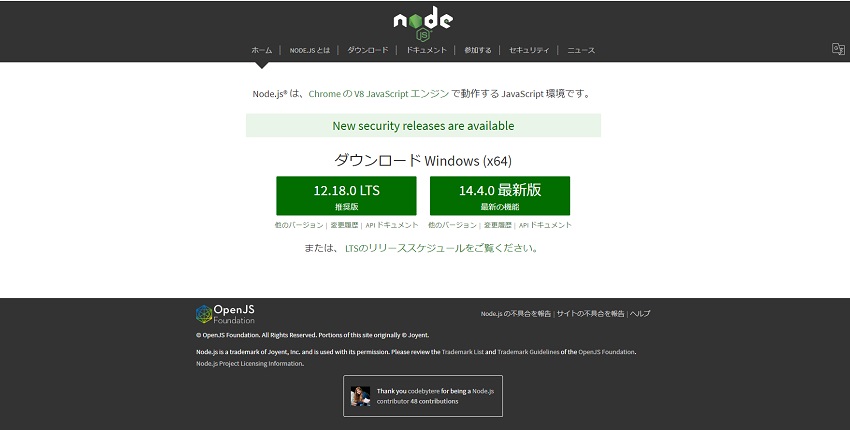
次に「NODE JS」をダウンロードします。
今回は左のバージョンを使用します。

インストールします。
インストールしたものを正しく動作させるため、一度パソコンを再起動します。
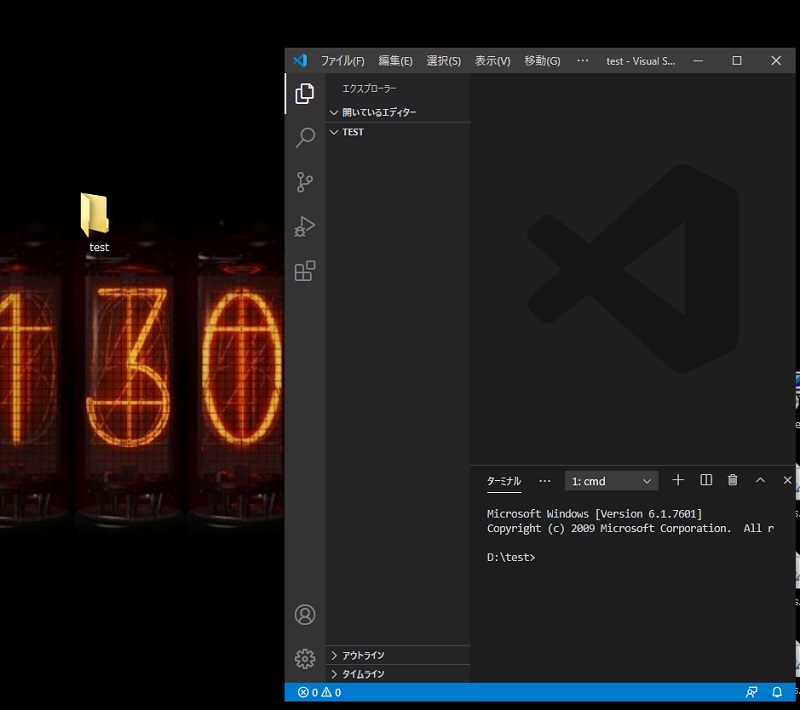
まずは中身の入っていないファイルを作成します。名前は何でも大丈夫です。
今回は「TEST」としました。

こちらをドラッグしてお使いのプログラミングツールに入れていきます。

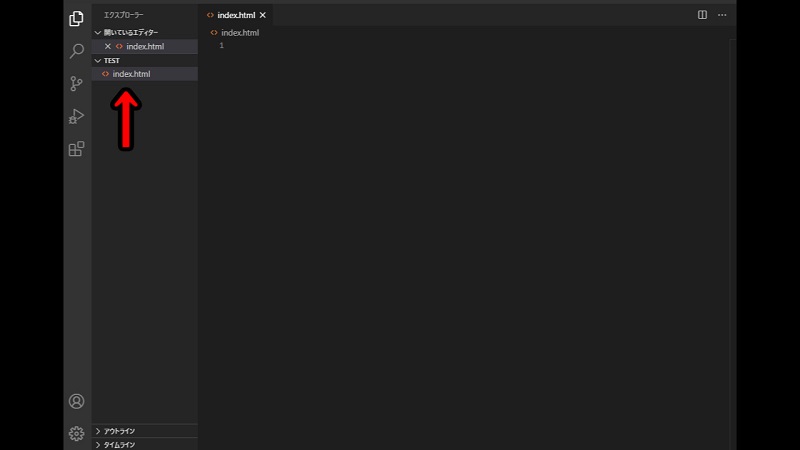
index.htmlというファイルを作っていきます。

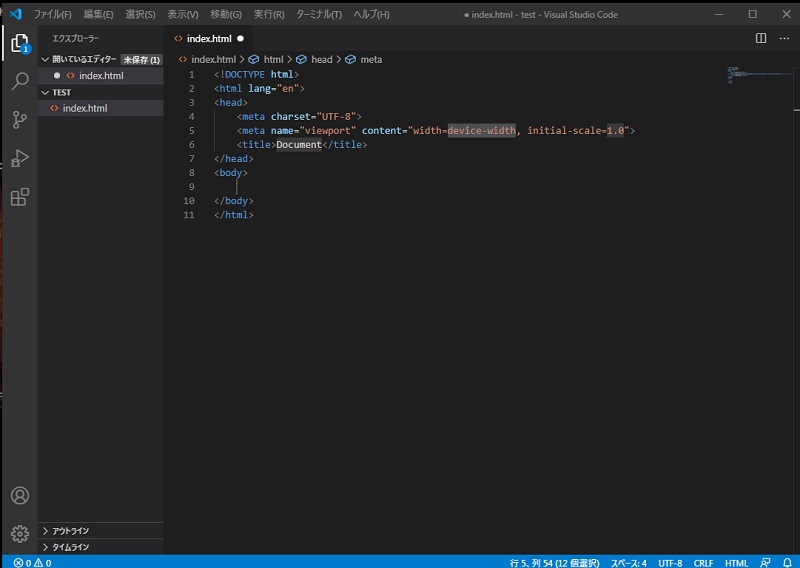
その中にhtmlを組んでいきます。
Visual Studio Codeの場合は「!」をだすと予測変換のように出てくるのでそれを使用します。

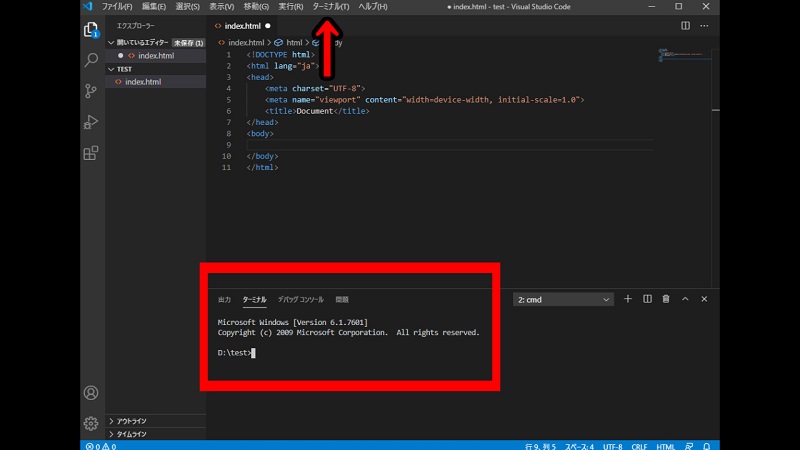
次に「ターミナル」を使用します。
上部分にある「ターミナル」を押すとした部分に新たな領域が生まれます。

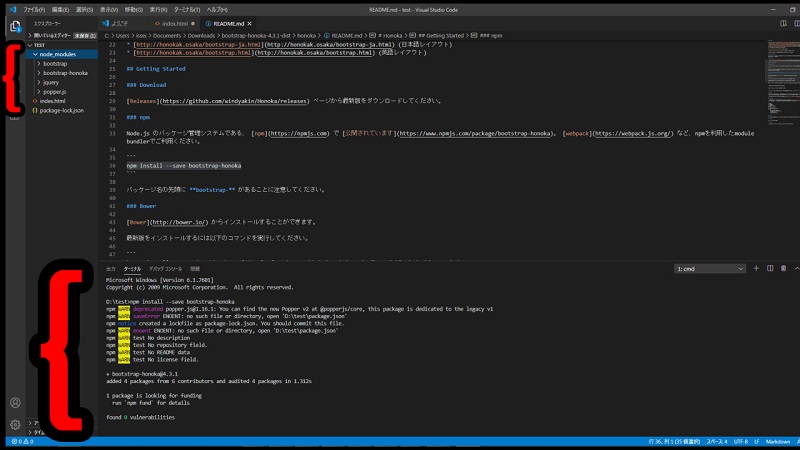
次に「npm install –save bootstrap-honoka」と打ち込みます。
ここ、1文字でも間違えると正しく作動しないので確実にコピペしてください。

正しくインストールされると、ターミナルにこのような文字列が出来上がり、左には沢山のファイルが作られます。
これで完成です。
[bootstrap theme 使い方]おすすめのテーマ
先ほど紹介した「honoka」
こちらは大きく見た目が変わるものではないですが、bootstrap自体、英語が基準で作成されているので日本語に最適化されていません。
この「honoka」は日本語に最適化されているテーマなので、ある意味、芯の部分で必要不可欠なテーマかも知れません。

Bootstrapが公式にリリースしているテーマ集です。
全て有料ですが、公式が出しているので、互換性や最適化などの心配は皆無です。
そして本当にたくさん数があるので、大抵必要であったり、欲しいテンプレートは揃っています。

[bootstrap theme 使い方]まとめ
ここまでがbootstrap themeの導入方法、使い方、そしておすすめのテンプレートでした。
まとめると、
- 導入方法は2つあり、ドラッグ&ドロップとインストール
- インストールする場合はNODE JSが必要
- ドラッグ&ドロップの場合はファイルごと入れる
それでは最後までご覧いただきありがとうございました。









