- WordPressでBootstrap(ブートストラップ)を使う上での前提
- Bootstrapの導入方法・読み込み方法
- Bootstrapを使用する際の注意点
- Bootstrapベースの無料Wordpressテーマ一覧
プログラミングを始めて最初にぶつかる壁が「レスポンシブ」だと思います。
CSSなどで細かくサイトの横幅を、視聴する端末に合わせてそれぞれ設定していくのって初心者には少し大変ですよね。
そんな方でも安心!
簡単にかつ速攻でキレイなデザインができるCSSフレームワークがBootstrapです。
今回はその「Bootstrap」について、WordPressで使う方法を解説していきます。
Table of Contents
WordPressでのBootstrapの使い方:前提
まずは前提となる部分について触れていきましょう。
Bootstrap(ブートストラップ)とは何か?
ざっくり説明すると、Bootstrapとは「簡単にHTMLとCSSを実装できるテンプレート」です。
元々は「 TwitterBootstrap(Bootstrap3)」と呼ばれていましたが、今そういった呼び方はあまりされていません。
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。
タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などがHTML及びCSSベースのデザインテンプレートとして用意されている。
出典:wikipedia
Bootstrapの初心者向けの解説は下記を参考にしてみてください。

Bootstrapを使用するにはjQueryが必要
Bootstrapを使うには、jQueryのバージョン1.X系(1.9以上)が必要になります。
バージョンが対応しているか不安になってしまう方もいると思いますが、むしろ現状1.9以下を探すほうが大変なのであまり気にしなくて大丈夫です。
最新バージョンを使えば基本的に問題ないですが、一応ブラウザで右クリック、そしてソースコードを見てバージョンを確認してみましょう。
WordPressでのBootstrapの使い方をステップで解説
それでは、WordPressでどのようにBootstrapを使うのか具体的なステップで解説をしていきます。
具体的なステップといっても、下記の2ステップで使うことができます。
- Bootstrapを導入する
- Bootstrapを読み込む
Bootstrapを導入する
まずは、Bootstrapの導入していきますが、方法は大きく2通りあります。
【Bootstrap導入方法1】ファイルをホームページからダウンロードする

まず1つ目の方法は、ファイルをマルっとダウンロードする方法です。
WordPressではなく、Rubyなどの開発に使用するのであればこちらのほうが便利です。
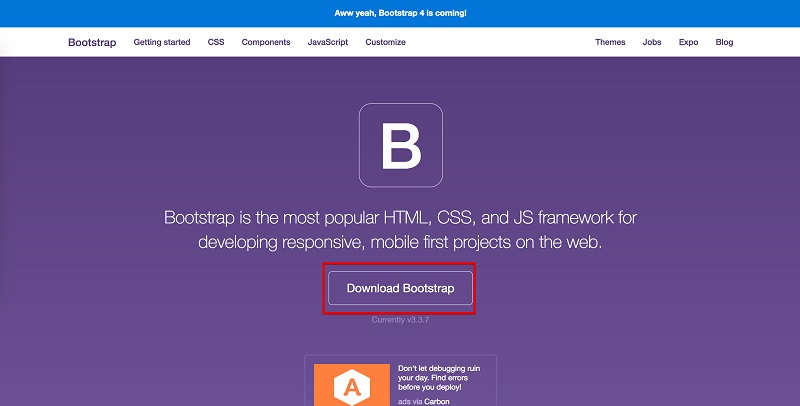
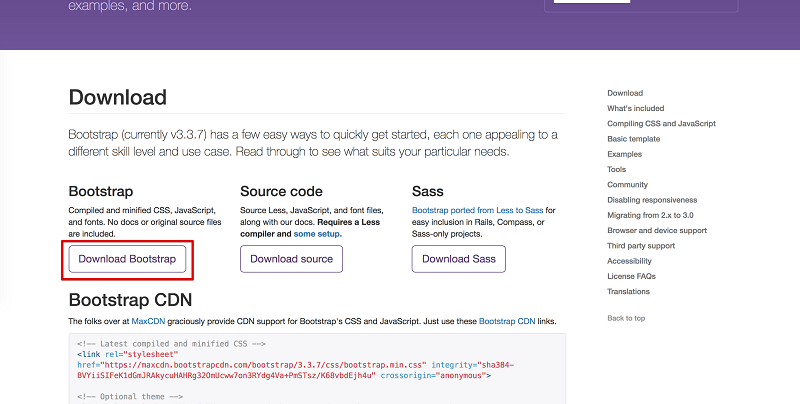
Bootstrapのサイトからダウンロードすることができます。

ZIPファイルでダウンロードされるので、解凍した上で展開していきます。
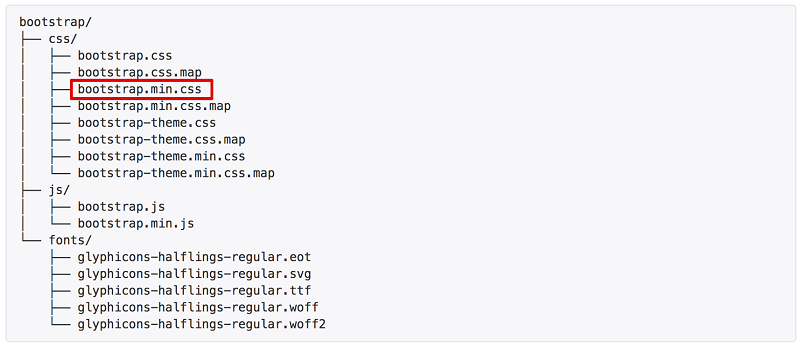
Bootstrapの構造・階層は下記のようになっています。
特に重要なのが「bootstrap.min.css」です。

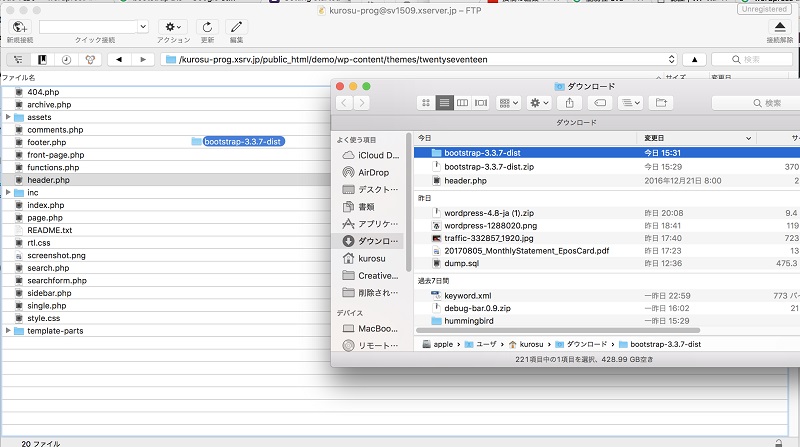
WordPressで使用する場合は、FTPなどでWordPressのフォルダへアップロードします。

ファイルをアップロード後、アップロードしたファイルを読み込んでいきます。
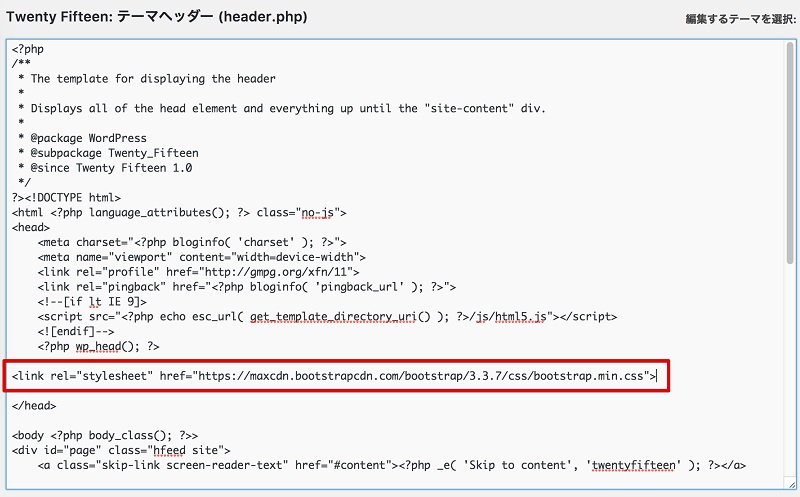
headに下記のlink(タグ)を書き、読み込ませていきます。
※hrefのファイルパスは、上記で確認した階層になっています。
|
1 |
<link href="css/bootstrap.min.css" rel="stylesheet"> |
ちなみに、headはWordPressのテーマによってどこに記述されているか異なりますが、header.phpに記述されていることが多いです。
【Bootstrap導入方法2】CDNで導入する
続いて2つ目はCDNで導入する方法です。
CDNとは、『コンテンツデリバリネットワーク』の略です。
CDNで読み込む方法を使用すると、コピー&ペーストで設置が完了するので非常に簡単に読み込むことができます。
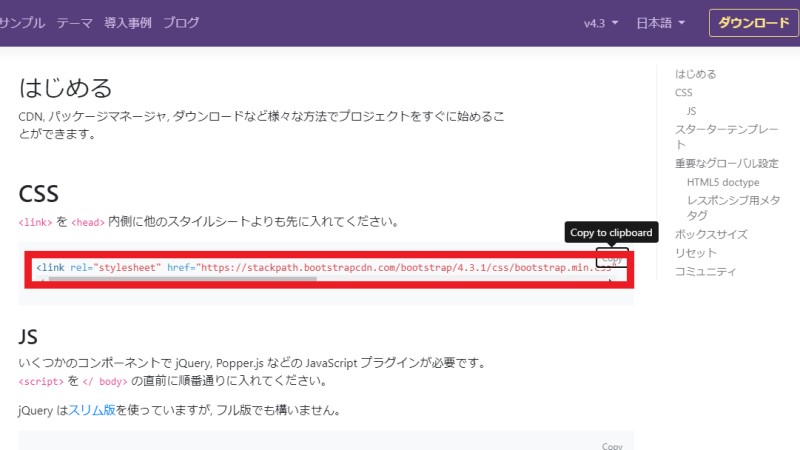
まず最初に、Bootstrap CDNから以下のコードをコピーします。

コピーしたlinkタグをheadタグ内に貼り付けます。

以上で完了となります。
外部へ読み込みにいく分CDNの方が若干速度が落ちますが、気にならない程度の誤差なため、特にこだわりがなければCDNで導入する方法でよいでしょう。
Bootstrapを読み込む
続いて、Bootstrapを読み込む方法について見ていきましょう。
Bootstrap導入後、デベロッパーツールなどでエラーが出ていないことを確認の上で必要なクラスを使用して読み込みます。
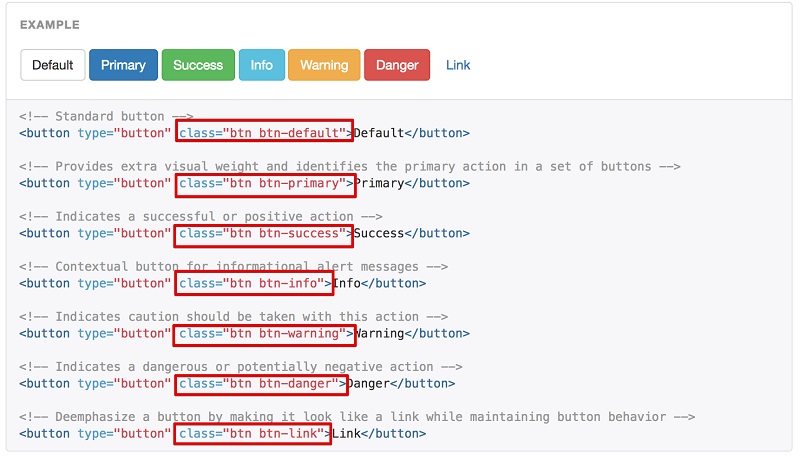
Bootstrapの公式ページで、使いたいものか使いたいものに似たスタイルのものを探します。
デフォルトで下記のようなさまざまなコンポーネントが用意されています。
- ボタン
- カーセル
- ドロップダウン
- フォーム
- リストグループ
上記はほんの一例なので、他にどのようなものがあるかはBootstrapのサイトを確認してみてください。
今回は解説用として、ボタンを例にすると下記の赤枠で囲ってある部分が使用するクラスです。

基本的には、PHPファイルに上記のクラスを指定してボタンを配置した上で、デザインを変えたい場合はCSSでいじっていく形となります。
固定ページや投稿ページで指定することも可能なので、その辺りは臨機応変に使い分けて頂ければと思います。
なお、PHPファイルに関して補足すると、テーマエディターで下記のようなファイルを編集します。
- ヘッダー:header.php
- トップページ:frontpage.phpやindex.phpなど
- フッター:footer.php
- 投稿ページ:post.phpやsingle.php
- 固定ページ:page.php
- カテゴリー一覧ページ:archive.php
ただ少し厄介なところとして、WordPressのテーマによってファイルが異なるという点です。
なので、「どのファイルを編集すれば良いかわからない…」という場合は、「What The File」というプラグインを入れると開いているページがどのPHPファイルなのか確認することができます。
※プラグインは入れれば入れるほどサイトスピードが落ちてしまう危険性があるため、使い終わったら無効化して削除することをおすすめします。
WordPressでのBootstrapの使い方:Bootstrapを使う時の注意点
WordPressでのBootstrapの基本的な使い方は以上となりますが、注意点があります。
ここでは注意点として3つ見ておきましょう。
表示速度が遅くなるかも・・・
上記でも少し触れましたが、linkタグを設置すると読み込みが必ず発生します。
それは、数が多ければ多いほど読み込み回数と時間は加算されていくので、表示速度が遅くなる要素となります。
なので、あまり作りこみすぎると表示速度が遅くなってしまう危険性があります。
※サイトの表示速度が遅くなると、ユーザビリティが悪くなってSEOでマイナス評価を受ける可能性も…
CSS同士の干渉問題
自分でPHP/HTML/CSSを編集していくと、CSS同士が干渉する可能性があります。
ごく稀ですが、とはいえ絶対にないというわけではありません。
特によく設置する「btn」等は干渉しやすいので、同じクラスで書いていないか、書き終わった後に見直すことが必要です。
一部のIEに対応していない
最後の注意点が実は一番頭を悩ませる部分です。
IEとはInternet Explorerのことでして、最新版のBootstrap5ではIEのすべてのバージョンをサポートしていません。
Google CromeやEdgeなどのブラウザを使う方が多いものの、世界的に見てもまだまだIEを使用している人も少なくありません。
WebブラウザシェアランキングTOP10によると、日本国内だけでも約9%の方がIEを使用しています。
仮に月間アクセス100万のサイトがあった場合、9万人もの人がIEから見ているということになります。
そうなると、IEを切り捨てるのは微妙と言えますね。
それではどうしたら良いのかというと、「旧バージョンのBootstrapを使用する」ということになります。
Bootstrap5以前の下記バージョンだとIEの対応状況は下記の通りです。
- Bootstrap4:Internet Explorerバージョン10以降をサポート
- Bootstrap3:Internet Explorerバージョン8と9をサポート
なので、Bootstrap4を使用するのがオススメです。
Bootstrapベースの無料WordPressテーマ一覧
中には、Bootstrapが最初から使われているテーマを使いたい…という方もいるかと思いますので、Bootstrapベースの無料テーマも纏めてご紹介します。
なお、自分で使ってみるとデモと全く違っていたりしますので、テーマに関してはデモなどを信じずに一度使ってみることをオススメします。
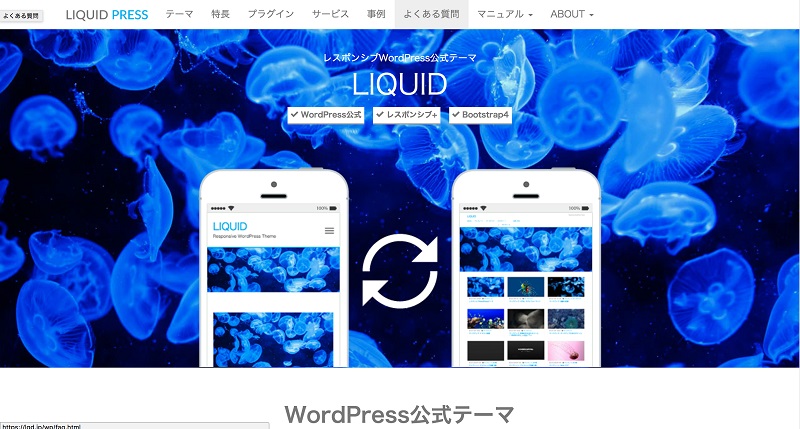
LIQUID PRESS

公式サイト:https://lqd.jp/wp/![]()
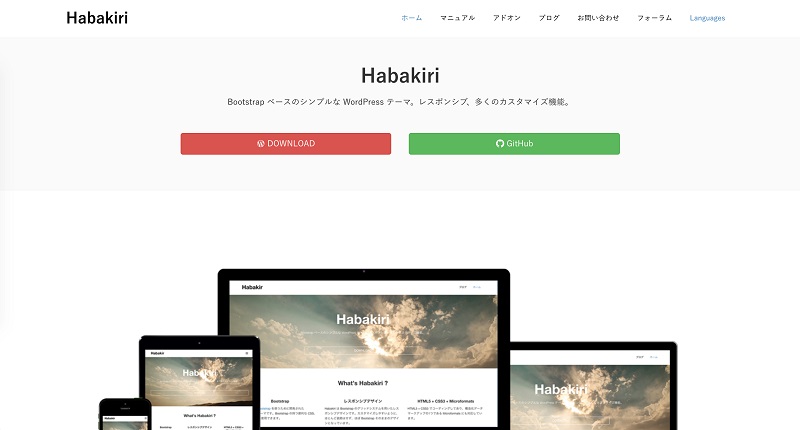
Habakiri

公式サイト:https://habakiri.2inc.org/![]()
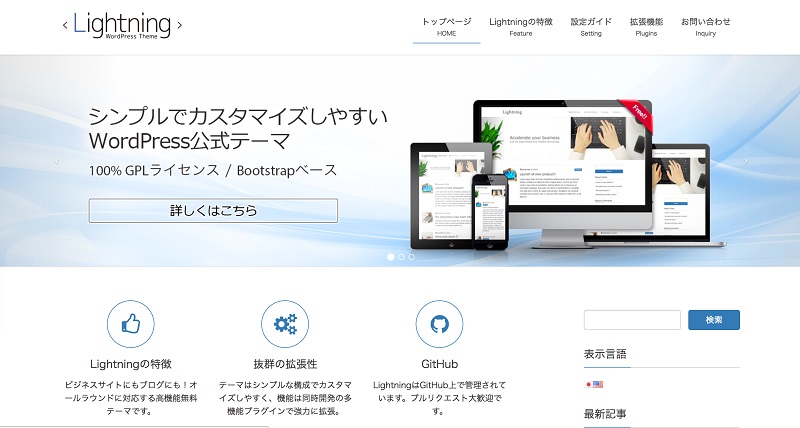
Lightning

公式サイト:https://lightning.nagoya/ja/
まとめ
今回はWordPressでのBootstrapの使い方について解説をしてきました。
Bootstrapは非常に便利なので、本記事や本サイトで紹介しているBootstrapの使い方に関する記事を参考にうまく活用いただければと思います。
本サイトでは、下記にてBootstrapの使い方がまとまっていますので、是非参考にしてみてください。
https://be-engineer.jp/category/programming/bootstrap/