- はじめに
- Bootstrapとはなにか?
- Bootstrap導入
- Bootstrapの使い方
- まとめ
今回は上記のテーマで解説していきます。
細かいところについて詳しく解説していきますので、是非参考にして頂ければと思います。
Table of Contents
はじめに
Railsアプリケーション(ruby)で作ったサービスを眺めて言うと、「デザインなんかいまいちだな~」とか「スマホなどの他端末にも対応させたいな~」と思うことはないでしょうか?
もちろん、デザインも端末対応もHTMLやCSSなどがいじれるエンジニアの方であれば難なく作業は出来ることでしょう。
しかし、みんながみんなエンジニアであるわけではありません。
出来る人に頼むと数十万円かかりますし、自分で1から勉強するとなったら・・・とんでもなく膨大な時間がかかることが容易に想像できます。
そんなときに役立つのが「Bootstrap」です。
まずは「Bootstrapとはなんだろう?」という方のために解説していきます。
Bootstrapとはなにか?
「Bootstrap」とは、一言で説明するとCSSのフレームワークです。
さらにわかりやすい表現をすると、「テンプレートの集合体」ですね。
一般的に使用される、下記のようなものが定義されているので、すぐに呼び起こすことができます。
- ログインフォーム
- お問い合わせフォーム
- ボタンやリンク
- テーブル
- アコーディオン
Bootstrapを使うことにより、カンタンに美しいサイトが作成できるようになり、かつ自分でもカスタマイズしていくことが可能となります。
通常使うCSSのように、0から自分で1つ1つ構築していく必要がないので、CSSをあまり知らなかったり、最近プログラミングを始めた方でも扱いやすい優れものです。
また、「Bootstrap」は「レスポンシブデザイン」にも対応しています。
つまり、rubyなどで作ったサービスを簡単にモバイル対応にできてしまうわけです。
※「Bootstrap」はバージョンによって対応しているブラウザは様々なので事前に調べておくことをお勧めします。
[Railsでのbootstrapの使い方]Bootstrapを導入する方法
それでは、Railsアプリケーション(ruby)にBootstrapを導入する手順を見ていきましょう。
「Bootstrap」自体、独自で開発されているものなので、導入方法は多数存在しますが、確実なgem導入方法について解説していきます。
Rubyなどが既にインストールされていることが大前提ですが、基本的に以下のコードを入力して頂くだけで大丈夫です。
なお、導入前後の違いをわかりやすくするためにも、サーバーを立ち上げてから5件ほどデータを登録しておくことをおすすめします。
|
1 2 3 4 5 |
cd C:\Rails rails new bs_test cd bs_test rails generate scaffold User name:string email:string phone:string rake db:migrate |
Bootstrapを導入する
2020/8現在、Bootstrapの最新バージョンは5です。
ただし、まだまだベータ版で不具合や互換性の問題もあるので、今回は1つ前のバージョン4で解説をしていきます。
流れとしては、
- Gemfileの編集
- gemのインストール
となります。
まず、gemを導入するために、Gemfileを編集します。
以下の2行をGemfileに追記してください。
|
1 2 |
gem 'bootstrap-sass', '~> 4.2' gem 'sass-rails', '>= 4.2' |
「~>」というのは、これより上のバージョンは入らないよ!と宣言するものです。
ここでは、「bootstrap4.2以上は入らないよ!」と宣言しています。
記載が完了したあと、以下のコマンドでインストールします。
|
1 |
bundle install |
しばらく長めの文字列が滝のようにダダダと流れますが、最終的に(最終行に)「Bundle complete!」が出てくれば成功となります。
初期設定
続いて、初期設定をしていきましょう。
先ほどのインストールでは本当に最低限のことしかしてくれません。
例えるなら、引っ越ししたばかりの何もない部屋みたいなものです。
最低限雨風は防いでくれるけど、それ以外何もなし・・・。
というわけで、さっそくカスタマイズしていきましょう。
そのため、BootstrapのCSS(SCSS)やJavaScriptをRailsアプリケーションへ適用するための初期設定が必要となります。
CSSファイルの初期設定
Railsのアプリ全体には、次のようなスタイルでファイルが設定されています。
app/assets/stylesheets/application.css
開いてみると中身は下記のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's * vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_tree . *= require_self */ |
※「//」はCSSでは認識されませんが、SCSSではコメントとして認識されます。
※注意点:bootstrap-sprocketsはbootstrapよりも先に記載しないといけません。
なぜならば、JavaScriptの管理やパスの書き換えなどを行うからです。
必ず先に記述するようにしてください。
ファイルを保存したあと、このファイルはCSSではなくSCSSであることを明示するため、ファイルの拡張子をcssからscssへ変更します。
|
1 |
app/assets/stylesheets/application.scss |
JavaScriptの初期設定
続いて、JavaScriptの初期設定をしていきましょう。
web系のサイトやサービスでは、動く部分(スタイル関連)にはjavascriptが使われるのが一般的です。
この点においては、RailsやBootstrapも同様となります。
つまり、JavaScriptなどの設定も今回用に組み替える必要があるということです。
JavaScriptでは、Railsアプリケーション全体に適用されるファイルがあるので、それらに変更を加えます。
|
1 |
app/assets/javascripts/application.js |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// This is a manifest file that'll be compiled into application.js, which will include all the files // listed below. // // Any JavaScript/Coffee file within this directory, lib/assets/javascripts, or any plugin's // vendor/assets/javascripts directory can be referenced here using a relative path. // // It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the // compiled file. JavaScript code in this file should be added after the last require_* statement. // // Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details // about supported directives. // //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree . |
application.jsも、application.cssと同じようにコメントアウトされます。
しかし、1部違うところも存在し、最後の「//=」の部分に注目しましょう。
こちらも、先ほどと同様にファイルを設置していきます。
今回は、ここでbootstrap用のJavaScriptを読み込ませるため、以下を末尾に追加します。
|
1 2 |
// Bootstrap //= require bootstrap-sprockets |
ここまでで、Bootstrapを使う準備がすべて整いました。
[Railsでのbootstrapの使い方]Bootstrapの適用方法
前回まででおおかた設定はおわりました。
一度、サーバーを起動して、「localhost:3000/users」にアクセスしてみましょう。
以下のような一覧画面が表示されます。

ふつうの変哲もない画面が表示されました。
少し、気になる点があるとすれば若干左に寄っていることでしょうか?
これらの原因はBootstrapを導入してしまったため、Bootstrapの初期表示に勝手に変更されてしまっていることによって引き起こされています。
というわけで、これらを修正していきましょう。
|
1 |
/app/views/layouts/application.html.erb |
初期状態では、以下のような内容となっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>BsTest</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> </head> <body> <%= yield %> </body> </html>/* Your code... */ |
「<%= yield %>」の部分に、各画面がはめ込まれるイメージです。
bodyに直接書き込まれているのが左寄りになる原因の一つです。
つまり、逆をいうと左寄せしたい方は直接記入をしましょう。
今回は、センター揃えにしつつ、レスポンシブデザインを有効にしていきます。
そこで、「<%= yield %>」を、divタグで囲んでBootstrapがコンテンツなどを管理するためのcontainerに入れます。
|
1 2 3 4 5 |
<body> <div class="container"> <%= yield %> </div> </body> |
下記のようにバランスよくなります。

この画面にBootstrapを適用していきましょう。
ボタンを適用する
Bootstrapのボタンクラスを[New User]のリンクに追加します。
scaffoldの一覧画面は、以下のファイルのHTMLを元に表示されています。
|
1 |
app/views/users/index.html.erb |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<p id="notice"><%= notice %></p> <h1>Users</h1> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Phone</th> <th colspan="3"></th> </tr> </thead> <tbody> <% @users.each do |user| %> <tr> <td><%= user.name %></td> <td><%= user.email %></td> <td><%= user.phone %></td> <td><%= link_to 'Show', user %></td> <td><%= link_to 'Edit', edit_user_path(user) %></td> <td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td> </tr> <% end %> </tbody> </table> <br> <%= link_to 'New User', new_user_path %> |
上記をよく見ればわかりますが、最後の行に[New User]リンクがあります。
ここに次のコードを追加します。
|
1 |
<%= link_to 'New User', new_user_path, class:"btn btn-primary" %> |
追加して保存します。
そして、リロードすると変わっていることが確認できると思います。

テーブルに適用する
次にテーブルを設置していきます。
とはいえ、ボタン設置の時と同じように設置していくのでとてもカンタンです。
以下のようにタグをクラス指定していきます。
|
1 |
<table class="table"> |
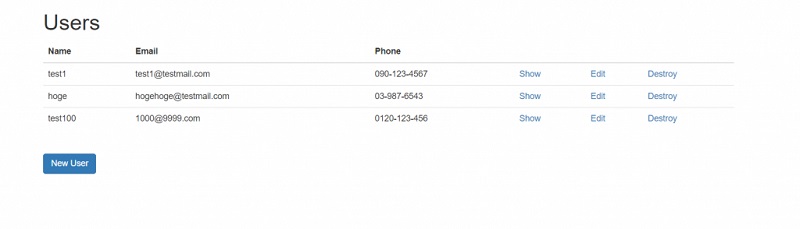
適用した結果は、以下のように、とても見やすいものになります。

基本的に機能を追加する場合は上記の繰り返しです。
少し面倒と思う部分もありますが、本当に1からCSSで同じように組むのは数十倍しんどいモノです。
その上、デザインの細部まで細かく設定しなければならないので、それらに比べたら全然楽ではないかと思います。
設定に時間を取られて、挫折してしまったり、中身が適当になってしまってはもったいないので、このような時短術をドンドン使っていきましょう。
まとめ
今回はruby on RailsでBootstrapを使う方法について解説してきましたが、まとめると下記の通りです。
- BootstrapはCSSのフロントエンドフレームワーク
- フロントエンドはユーザーが接する画面回りのこと
- プログラマーの中でもかなり苦手な分野であるデザインを代わりに行ってくれるのがBootstrap
もちろん、最終的にある程度カスタムが必要ですが、必要最低限の見やすさ、使いやすさはデフォルトでも保証されています。









